微信小程序获取各类信息(openid、session_key以及用户基本信息、解密unionId、手机号)及登录机制
微信小程序获取openid、session_key以及解密unionId、手机号的目录
- 1、了解小程序启动时的文件加载顺序
- 2、了解小程序自身的API
- 3、发起网络请求与弹窗
- 4、获取openid、session_key
- 5、解密unionId
- 6、解密手机号
- 7、获取用户基本信息
- 8、判断是否授权过
- 9、SessionKey管理思路
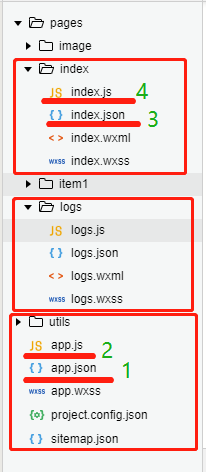
1、了解小程序启动时的文件加载顺序

在小程序编译启动时:
先加载app.json中的一些变量定义
再执行app.js中的一些函数(如:onLaunch: function ()函数)
第三步是加载首页(可自己指定,如index页面)index.json中的一些变量定义
第四步执行页面(如index页面)的index.js中的一些函数(如:onLoad: function ()函数)
2、了解小程序自身的API
在小程序开发过程,js 中所看到的 wx.xxx(),其本身就含有一个接口请求(请求小程序服务端的)
只是一些请求路径和请求参数都已经内嵌了xxx里面了
所以在 wx.xxx() 的括号中,只需编写success函数和fail函数

注: 其中 js 中有些特定的小程序API接口需通过 按钮等 触发,如:getUserInfo、getPhoneNumber
这实际上也是请求了一个接口,之后 才执行开发者编写的点击事件函数


3、发起网络请求与弹窗
(1)发起网络请求
//发起网络请求,解密获取unionId
wx.request({
url: {value}
method: 'post',
header: {
'Content-type': 'application/json'
},
data: {
{key}: {value}[,
...]
},
success: function (result) {
...
}
})
(2)弹窗
wx.showModal({
title: {title},
showCancel: false,
content: {content},
success: function (res) {
...
}
})
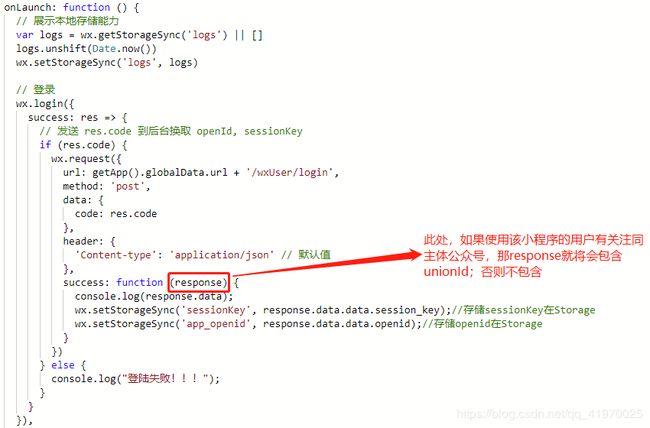
4、获取openid、session_key
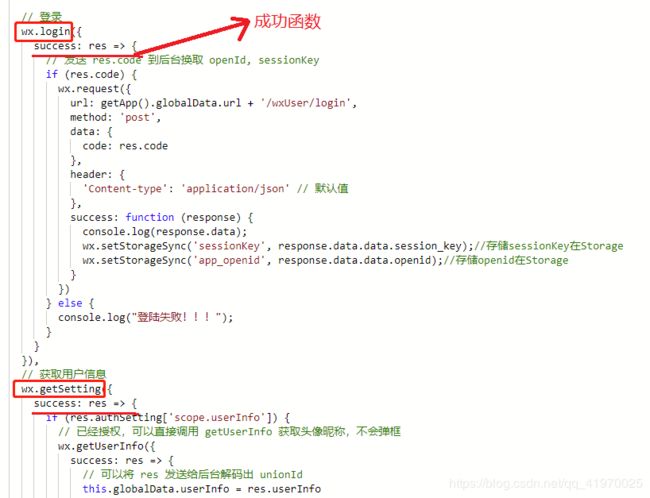
在小程序编译启动时,执行app.js中函数:
在onLaunch函数中,使用wx.login()获取登录凭证code
并在success函数中发起网络请求,请求后端转发第三方请求 < 具体后端转发 ,可见:Java获取openid、session_key以及解密用户私密数据(UnionId或手机号)>(小程序服务器),请求auth.code2Session接口
获取openid及session_key(如果用户有关注该小程序 同主体公众号 ,即可在 这一步获取unionId , 无需 经过第五部分)
具体代码,可参考下面:

5、解密unionId
注: 如果用户有关注了该小程序 同主体的公众号 ,即可无需这部分,可 直接通过第四部分 获得unionId
注: 在此部分获取unionId的时候就要使用 有效 的SessionKey。要注意了是“有效”,虽然在获取SessionKey的时候有个过期时间,但是在很多场景下经常会出现超时或已经过期的情况。比如常见的一种情况是用户信息解密、手机号解密有时可以正常解密,有时候就不行。这时候基本上的问题就是 解密用的SessionKey和与加密用的SessionKey不是同一个 了。那怎么知道当前的SessionKey有没有过期,按时间来算是不行的。小程序提供 wx.checkSesstion() 这个函数,在需要 解密之前先判定一下有没有过期 ,如果 已经过期那么就先wx.login() ,这时再请求加密数据(用户信息或手机号信息),然后做解密操作的时候就可以正常的使用了。
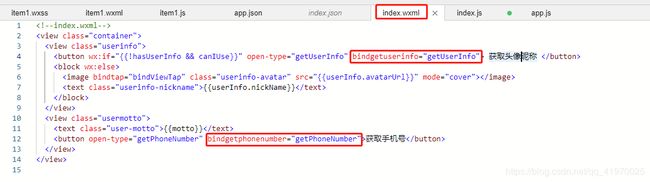
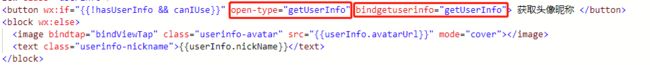
(1)在需要获取unionId的页面定义一个按钮(正常是在 首页 或者启动小程序时的一个 弹窗 )
注: 需将 open-type 和 bindgetuserinfo 均赋为 “getUserInfo” ;表明点击时先请求 小程序自身的getUserInfo接口

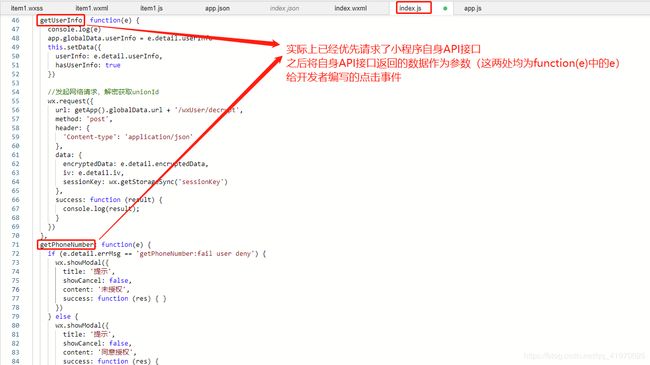
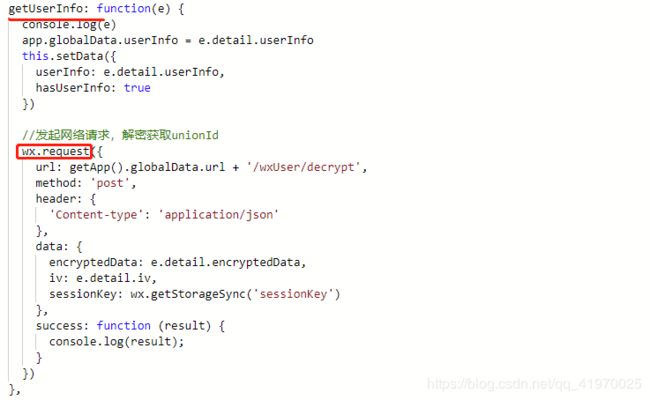
(2)在定义了按钮的 对应 js 中,编写getUserInfo接口请求后的成功函数;在其中对 开发者服务器 发起网络请求(开发者编写的 解密接口 )
注: 此处所传的是 getUserInfo 获取到的 用户信息加密数据 、偏移量和 session_key ;所以解出的就是 unionId

(3)开发者编写的解密接口 返回unionId (可见:Java获取openid、session_key以及解密用户私密数据(UnionId或手机号))
6、解密手机号
注: 获取用户手机号的时候就要使用 有效 的SessionKey。要注意了是“有效”,虽然在获取SessionKey的时候有个过期时间,但是在很多场景下经常会出现超时或已经过期的情况。比如常见的一种情况是用户信息解密、手机号解密有时可以正常解密,有时候就不行。这时候基本上的问题就是 解密用的SessionKey和与加密用的SessionKey不是同一个 了。那怎么知道当前的SessionKey有没有过期,按时间来算是不行的。小程序提供 wx.checkSesstion() 这个函数,在需要 解密之前先判定一下有没有过期 ,如果 已经过期那么就先wx.login() ,这时再请求加密数据(用户信息或手机号信息),然后做解密操作的时候就可以正常的使用了。
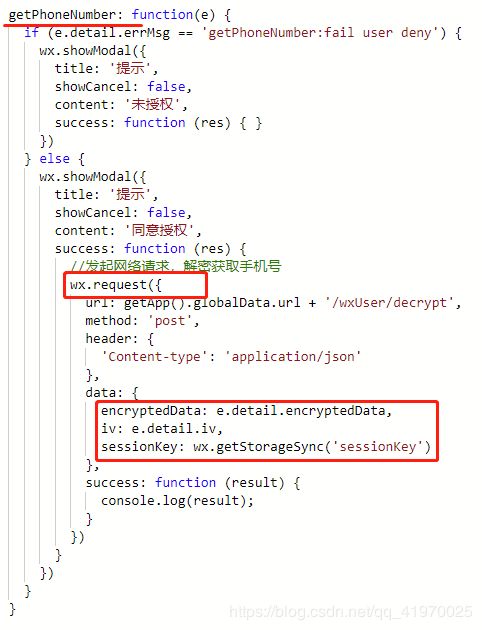
(1)在需要获取手机号的页面定义一个按钮(大多是一个 弹窗按钮 )
注: 需将 open-type 和 bindgetphonenumber 均值定为 “getPhoneNumber” ;表明点击时先请求 小程序自身的getPhoneNumber接口
(2)在定义了按钮的 对应 js 中,编写getPhoneNumber接口请求后的成功函数;在其中对 开发者服务器 发起网络请求(开发者编写的 解密接口 )
注: 此处所传的是 getPhoneNumber 获取到的 手机号加密数据 、偏移量和 session_key ;所以解出的就是 手机号

(3)开发者编写的解密接口 返回手机号 (可见:Java获取openid、session_key以及解密用户私密数据(UnionId或手机号))
7、获取用户基本信息
其实用户基本信息,就是通过小程序自身API得 getUserInfo 接口获取的
所以,在第五部分:解密unionId ;的时候getUserInfo接口 success函数 时的 e 就包含了一些微信用户的基本信息
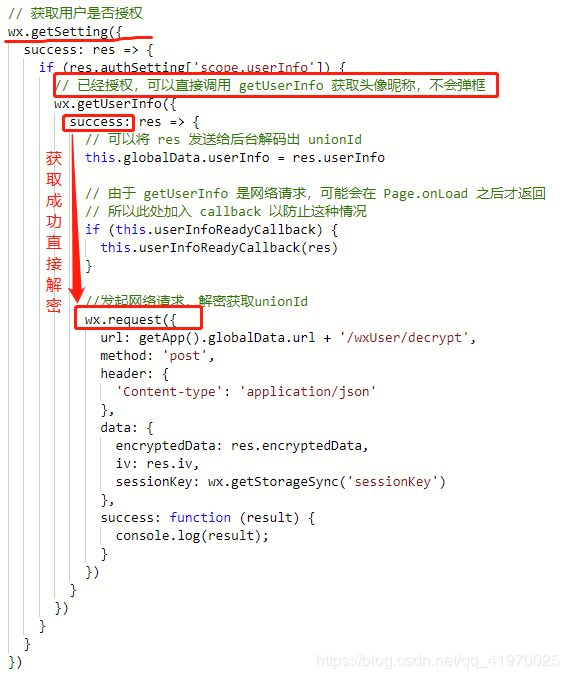
8、判断是否授权过
注: 在 app.js 中使用 wx.getSetting() ,即可判断是否授权过

9、SessionKey管理思路
(1)调用wx.login()获取code,服务端根据这个code和appid和appsecret获取SessionKey(同时还有openid等数据)
(2)把SessionKey 保存到服务器 上,一般是不在网络传输,建立自己的 SesstionID和生成的SessionKey 的对应关系
(3)然后把生成的 SessionID 传输到小程序客户端,在小程序 本地缓存
(4)在需要使用SessionKey的场景时先使用wx.checkSession()判定一下 有没有过期
(5)如果没有过期就把 本地的SessionID传输到服务端 ,服务端 根据SessionID查询对应的SessionKey,进行后继的业务操作
(6)如果本地判定 已经过期 ,那就先wx.login() 重新生成 一次code, 重新获取 一次session_key