Android 详解实现TextView加载带图片标签的Html并按比例缩放
/**
* Returns displayable styled text from the provided HTML string.
* Any ![]() tags in the HTML will display as a generic
* replacement image which your program can then go through and
* replace with real images.
*
*
tags in the HTML will display as a generic
* replacement image which your program can then go through and
* replace with real images.
*
* This uses TagSoup to handle real HTML, including all of the brokenness found in the wild.
*/
public static Spanned fromHtml(String source) {
return fromHtml(source, null, null);
}
fromHtml(source, null, null);/**
* Returns displayable styled text from the provided HTML string.
* Any ![]() tags in the HTML will use the specified ImageGetter
* to request a representation of the image (use null if you don't
* want this) and the specified TagHandler to handle unknown tags
* (specify null if you don't want this).
*
*
tags in the HTML will use the specified ImageGetter
* to request a representation of the image (use null if you don't
* want this) and the specified TagHandler to handle unknown tags
* (specify null if you don't want this).
*
* This uses TagSoup to handle real HTML, including all of the brokenness found in the wild.
*/
public static Spanned fromHtml(String source, ImageGetter imageGetter,
TagHandler tagHandler) {
Parser parser = new Parser();
try {
parser.setProperty(Parser.schemaProperty, HtmlParser.schema);
} catch (org.xml.sax.SAXNotRecognizedException e) {
// Should not happen.
throw new RuntimeException(e);
} catch (org.xml.sax.SAXNotSupportedException e) {
// Should not happen.
throw new RuntimeException(e);
}
HtmlToSpannedConverter converter =
new HtmlToSpannedConverter(source, imageGetter, tagHandler,
parser);
return converter.convert();
}
跟上边一个参数的方法差不多,重点是这一句Returns displayable styled text from the provided HTML string. Any tags in the HTML will use the specified ImageGetter to request a representation of the image (use null if you don't want this) and the specified TagHandler to handle unknown tags (specify null if you don't want this).大概意思是说任何
标签将使用指定的ImageGetter请求图像的表示,看完这个就感觉有点意思了,接着看
/**
* Retrieves images for HTML ![]() tags.
*/
public static interface ImageGetter {
/**
* This methos is called when the HTML parser encounters an
*
tags.
*/
public static interface ImageGetter {
/**
* This methos is called when the HTML parser encounters an
* ![]() tag. The
tag. The source argument is the
* string from the "src" attribute; the return value should be
* a Drawable representation of the image or null
* for a generic replacement image. Make sure you call
* setBounds() on your Drawable if it doesn't already have
* its bounds set.
*/
public Drawable getDrawable(String source);
}
/**
* Create a drawable from an inputstream
*/
public static Drawable createFromStream(InputStream is, String srcName) {
Trace.traceBegin(Trace.TRACE_TAG_RESOURCES, srcName != null ? srcName : "Unknown drawable");
try {
return createFromResourceStream(null, null, is, srcName);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_RESOURCES);
}
}
Drawable getImageFromNetwork(String imageUrl) {
URL myFileUrl = null;
Drawable drawable = null;
try {
myFileUrl = new URL(imageUrl);
} catch (MalformedURLException e) {
e.printStackTrace();
}
try {
HttpURLConnection conn = (HttpURLConnection) myFileUrl
.openConnection();
conn.setDoInput(true);
conn.connect();
InputStream is = conn.getInputStream();
drawable = Drawable.createFromStream(is, null);
is.close();
} catch (IOException e) {
e.printStackTrace();
}
return drawable;
}new Thread(new Runnable() {
Message msg = Message.obtain();
@Override
public void run() {
Html.ImageGetter imageGetter=new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable =getImageFromNetwork(source);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
return drawable;
}
};
CharSequence charSequence = Html.fromHtml(html, imageGetter, null);
msg.what = 0x101;
msg.obj = charSequence;
mHandler.sendMessage(msg);
}
}).start();
然而这是个虾米啊。。图片怎么辣么一丢丢,这特么怎么看,一万只草泥马在奔腾,接着改吧,既然小那就放大放大放大~~
刚才实现的ImageGetter里边不是有setBounds嘛,改一下宽高就行了,
int screenWidth = getWindowManager().getDefaultDisplay().getWidth(); // 屏幕宽(像素,如:480px)
int screenHeight = getWindowManager().getDefaultDisplay().getHeight(); // 屏幕高(像素,
Log.e("getDefaultDisplay", "screenWidth=" + screenWidth + "; screenHeight=" + screenHeight);
int w=screenWidth/2;
int h=w/(drawable.getIntrinsicWidth()/drawable.getIntrinsicHeight());
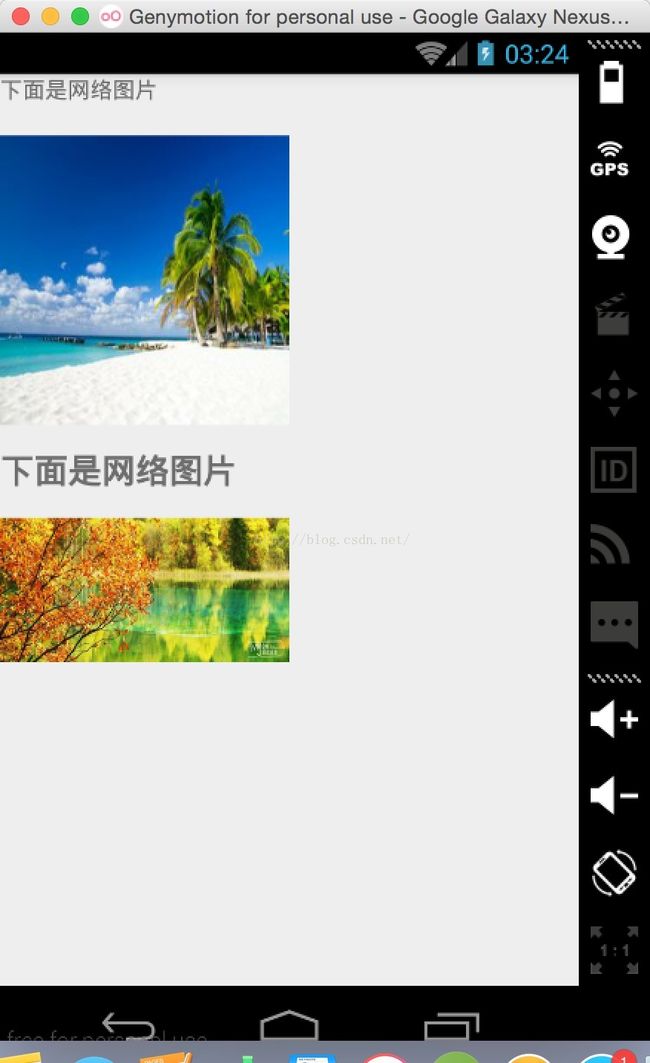
drawable.setBounds(0,0,w,h);宽取屏幕一半,高按原图比例缩放,到次才算大功告成,有什么不对的地方还请路过大神指导~
源码下载