Toolbar的使用(一)
在5.0之前谷歌规范了顶部导航—ActionBar(3.0API,也有兼容包)
后来:ActionBar开发起来很蛋疼(1.用来比较费劲;2.扩展性太差 太死板),后来对ActionBar改了改就有了Toolbar,现在为了符合Meterial Design,又进化成了Appbar,这个我之后再说。
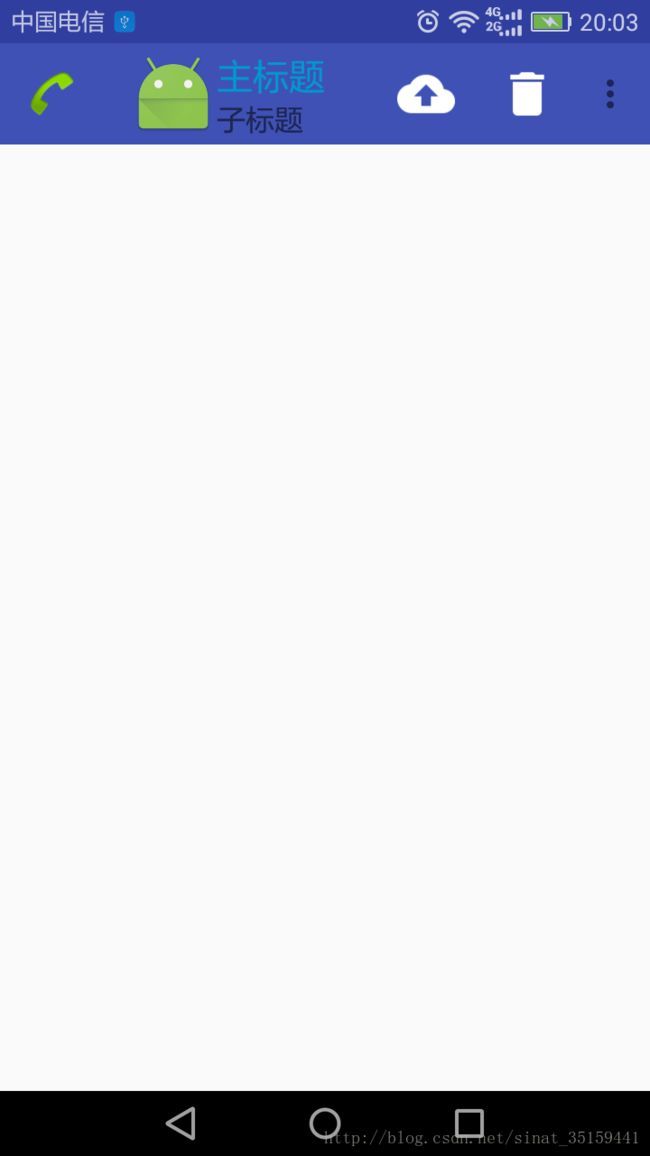
Toolbar的使用步骤如下,这里只是简单用一下,更多用法可查阅文档。我们先看最终的效果:

一:修改应用的主题
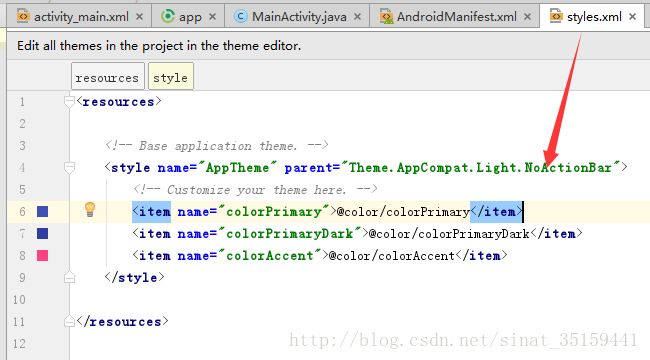
我们可以找到清单文件, android:theme=”@style/AppTheme”,点进去修改。

将本来的父主题改成没有ActionBar的主题,只要主题最后是以NoActionBar结尾就好,这里我们可以看到主题里面的三个元素,colorPrimary表示Toolbar的主题的颜色,colorPrimaryDark表示状态栏的颜色,cplorAccent更多的表示强调的意思,一些控件的选中状态也会用它来表示。
二:在布局文件中引用,布局文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/tooltar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:logo="@mipmap/ic_launcher"
app:navigationIcon="@android:drawable/sym_action_call" app:popupTheme="@style/Platform.ThemeOverlay.AppCompat.Dark"
app:subtitle="子标题"
app:title="主标题"
app:titleTextColor="@android:color/holo_blue_dark" />
LinearLayout>这里解释一下几种属性的意义:
android:background=”?attr/colorPrimary” 表示我们引用系统的属性来作为背景,和style文件中的colorPrimary对应
app:logo=”@mipmap/ic_launcher” 你想让Toolbar显示什么logo
app:navigationIcon=”@android:drawable/sym_action_call” logo左侧显示的图标,一般是返回按钮,这里我搞的是一个打电话的图标
app:popupTheme=”@style/Platform.ThemeOverlay.AppCompat.Dark” app:popupTheme它表示的是当我们按下Toolbar右边的三个点时的主题,Dark黑底白字;Light白底黑字
app:title 和app:subtitle比较好理解,主标题和子标题,
app:titleTextColor表示标题的颜色
三:在代码中使用Toolbar替换ActionBar
Toolbar toolbar;
...
toolbar = (Toolbar) findViewById(R.id.tooltar);
setSupportActionBar(toolbar);四:ToolBar上的按钮及其点击事件
4.1 navigation即导航按钮的点击事件
//这个按钮其实就是Toolbar的logo左侧的按钮
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Navigation has been clicked", Toast.LENGTH_SHORT).show();
}
});
4.2 、action按钮的点击事件
4.2.1:我们要先将menu做好
action按钮就是menu提供的按钮,在res下新建menu文件夹,并定义好根节点为menu的资源文件

定义的menu如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/backUp"
android:title="Backup"
android:icon="@drawable/ic_backup"
app:showAsAction="always"
/>
<item
android:id="@+id/delete"
android:title="delete"
android:icon="@drawable/ic_delete"
app:showAsAction="ifRoom"
/>
<item
android:id="@+id/setting"
android:title="setting"
android:icon="@drawable/ic_settings"
app:showAsAction="never"
/>
menu>我们通过标签来定义action按钮,id用来指定按钮的id,android:icon来指定按钮的图标,android:tittle用来指定按钮的文字,app:showAsAction来指定按钮显示的位置,always表示永远显示再Toolbar中,inRoom表示空间足够的情况下显示,never表示显示再右侧的三个点对应的菜单中。显示在Toolbar中的按钮只显示图标,显示在菜单中的只显示文字。
4.2.2:加载menu并处理各个按钮中的点击事件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.backUp:
Toast.makeText(MainActivity.this, "backUp has been clicked", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this, "delete has been clicked", Toast.LENGTH_SHORT).show();
break;
case R.id.setting:
Toast.makeText(MainActivity.this, "setting has been clicked", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}到这里我们的Toolbar就完结了,它的更多用法我们之后再说。
完整代码如下:
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.tooltar);
setSupportActionBar(toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Navigation has been clicked", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.backUp:
Toast.makeText(MainActivity.this, "backUp has been clicked", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this, "delete has been clicked", Toast.LENGTH_SHORT).show();
break;
case R.id.setting:
Toast.makeText(MainActivity.this, "setting has been clicked", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}