Python学习笔记——Django入门
目录
软件框架
Django简介
创建图书管理项目
模型设计
后台管理
视图
模板
项目完成
软件框架
问题1:什么是软件框架?
举个简单的例子,对于一个公司来说,公司中有各个职能部门,每个部门各司其职,通过部门之间的配合来完成工作,这些部门就形成了一个公司的组织架构。从某种意义上来说,公司就是一种框架。那么对应到软件设计上来说,软件框架是由其中的各个模块组成的,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发。
一个公司,它是针对某一市场而成立的,而软件框架的设计,也是针对某一类软件问题而设计的,其目的主要是提高软件开发效率。
MVC简介
MVC的全拼为Model-View-Controller,最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。
MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
当前主流的开发语言如Java、PHP、Python中都有MVC框架。
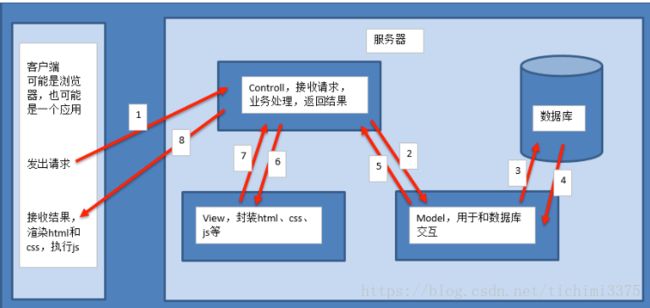
Web MVC各部分的功能
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
V全拼为View,用于封装结果,生成页面展示的html内容。
C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
Django简介
Django,发音为[`dʒæŋɡəʊ],是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD许可证下发布。这个名称来源于比利时的爵士音乐家DjangoReinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。由于Django在近年来的迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为2013SDTimes100,位列"API、库和框架"分类第6位,被认为是该领域的佼佼者。Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
点击查看django官方网站
点击查看django源码
点击查看1.8.2官方中文文档
Django框架遵循MVC设计,并且有一个专有名词:MVT
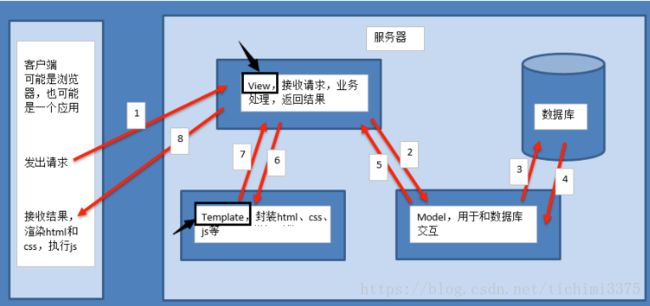
MVT各部分的功能
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
- 差异就在于黑线黑箭头标识出来的部分
Django简介
本节课是通过Django框架最终完成一个"图书-英雄"信息管理的小例子。
目标
- 对使用django框架有一个全面的认识,包括开发流程、基本概念要素,并不针对某个概念知识点详细拆解,后续的课程中会对这些概念知识点详细讨论。
- 独立完成图书-英雄案例。
主要知识点介绍
- 安装django环境
- 创建django项目
- 设计模型类并利用模型类和数据库进行交互
- 使用django后台管理数据
- 编写视图函数,进行URL配置
- 模板的使用
- 图书-英雄案例完成
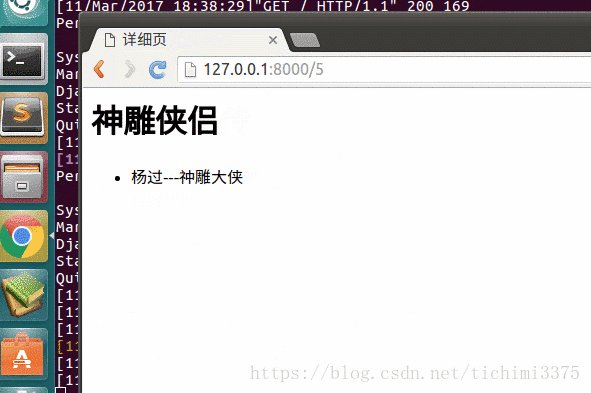
今天完成的前台效果如下图:
虚拟环境
在开发过程中,当需要使用python的包时可以联网安装
sudo pip3 install 包名称
使用如上命令,会将包安装到/usr/local/lib/python3.5/dist-packages下。
产生的问题
如果在一台机器上,想开发多个不同的项目,需要用到同一个包的不同版本,如果还使用上面的命令,在同一个目录下安装或者更新,其它的项目必须就无法运行了,怎么办呢?
解决方案:虚拟环境。
那么什么是虚拟环境呢?
这里给大家举一个简单的例子,桌面上有一个word文件,我们打开修改这个文件,修改了一会之后发现还是原来的文件比较好,这个时候我想找回原来的文件就比较困难了。那么怎么办呢?就有这样一种解决方案,在修改文件之前,先复制一份,然后在副本文件里进行修改,这样即使发现修改有错,也不会影响原始文件。
虚拟环境其实就是对真实pyhton环境的复制,这样我们在复制的python环境中安装包就不会影响到真实的python环境。通过建立多个虚拟环境,在不同的虚拟环境中开发项目就实现了项目之间的隔离。
创建
首先安装虚拟环境,命令如下:
sudo pip3 install virtualenv #安装虚拟环境
接下来还要安装虚拟环境扩展包,命令如下:
sudo pip3 install virtualenvwrapper
安装虚拟环境包装器的目的是使用更加简单的命令来管理虚拟环境。
修改用户家目录下的配置文件.bashrc,添加如下内容:
export WORKON_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh
使用source .bashrc命令使配置文件生效。
创建python3虚拟环境的命令如下:
mkvirtualenv -p python3 虚拟环境名称
例:
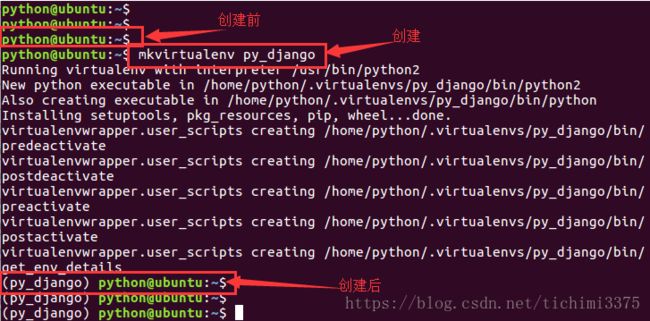
mkvirtualenv -p python3 py_django
小总结
- 创建成功后,会自动工作在这个虚拟环境上。
- 创建虚拟环境需要联网。
- 工作在虚拟环境上,提示符最前面会出现"(虚拟环境名称)"。
- 所有的虚拟环境,都位于/home/python/下的隐藏目录.virtualenvs下。
退出
退出虚拟环境的命令如下:
deactivate
查看与使用
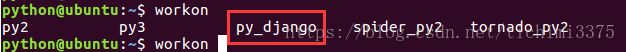
查看所有虚拟环境的命令如下:
提示:workon后面有个空格,再按两次tab键。
workon 两次tab键
使用虚拟环境的命令如下:
写出名称的前部分后,可以使用tab键补齐
workon 虚拟环境名称
例:
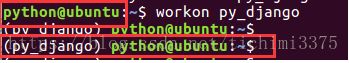
workon py_django
提示:注意提示符的变化
删除
删除虚拟环境的命令如下:
rmvirtualenv 虚拟环境名称
例:
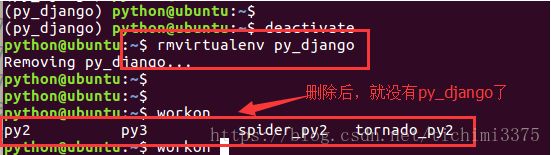
先退出:deactivate
再删除:rmvirtualenv py_django
包操作
在虚拟环境中可以使用pip命令操作python包,安装命令如下:
pip install 包名称
注意:在虚拟环境中不可使用sudo pip install 包名称 来安装python包,这样安装的包实际是安装在了真实的主机环境上。
查看已安装的python包命令如下:
pip list
pip freeze
这两个命令都可已查看当前工作的虚拟环境中安装了哪些python包,只是显示的格式稍有不同。
安装django包
后面要学习使用django,我们使用的是django1.8.2的版本,这是一个稳定性高、使用广、文档多的版本,注意,如果前面删除过虚拟环境py_django,则需要先创建一下,否则直接安装django包即可。
mkvirtualenv py_django
然后安装django1.8.2的包,命令如下:
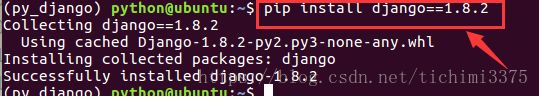
pip install django==1.8.2
看到上面这个内容,说明django环境就安装成功了。
创建图书管理项目
我们以一个电商网站为例,网站上有跟用户有关的页面,有跟商品有关的页面,还有跟订单有关的页面,这样的一块内容其实就是网站的一个功能模块。
在django中,项目的组织结构为一个项目包含多个应用,一个应用对应一个业务模块。
示例
创建项目的名称为test1,完成"图书-英雄"信息的维护,创建应用名称为booktest。
创建项目
在当前用户的某个目录下创建项目,这样不会发生权限问题。
此处在/home/python/pytest/目录下创建项目
cd /home/python/
mkdir pytest
cd pytest
创建项目的命令如下:
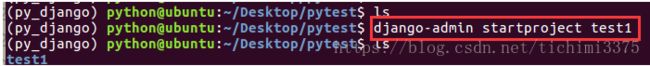
django-admin startproject 项目名称
例:
django-admin startproject test1
接下来可以使用IDE打开此目录,开发项目了,此处使用pycharm打开test1目录。
项目默认目录说明
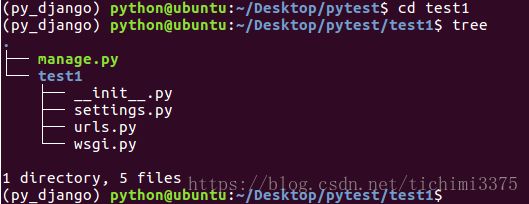
进入test1目录,查看目录树形结构
cd test1
tree
目录结构如下图:
- manage.py是项目管理文件,通过它管理项目。
- 与项目同名的目录,此处为test1。
- _init_.py是一个空文件,作用是这个目录test1可以被当作包使用。
- settings.py是项目的整体配置文件。
- urls.py是项目的URL配置文件。
- wsgi.py是项目与WSGI兼容的Web服务器入口,详细内容会在布署中讲到。
创建应用
使用一个应用开发一个业务模块,此处创建应用名称为booktest,完成图书-英雄的信息维护。
创建应用的命令如下:
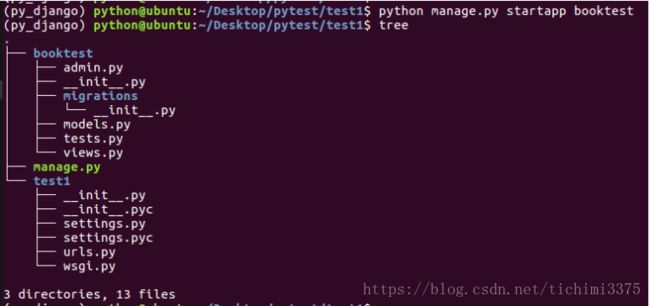
python manage.py startapp booktest
- _init.py_是一个空文件,表示当前目录booktest可以当作一个python包使用。
- tests.py文件用于开发测试用例,在实际开发中会有专门的测试人员,这个事情不需要我们来做。
- models.py文件跟数据库操作相关。
- views.py文件跟接收浏览器请求,进行处理,返回页面相关。
- admin.py文件跟网站的后台管理相关。
- migrations文件夹之后给大家介绍。
安装应用
应用创建成功后,需要安装才可以使用,也就是建立应用和项目之间的关联,在test1/settings.py中INSTALLED_APPS下添加应用的名称就可以完成安装。
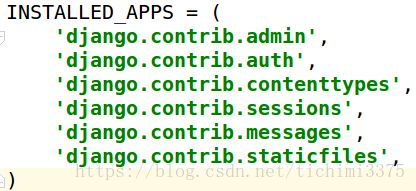
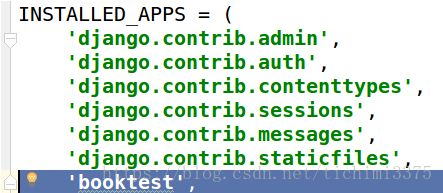
初始项目的INSTALLED_APPS如下图:
接下来在元组中添加一个新的项,当前示例为booktest
'booktest',
开发服务器
在开发阶段,为了能够快速预览到开发的效果,django提供了一个纯python编写的轻量级web服务器,仅在开发阶段使用。
运行服务器命令如下:
python manage.py runserver ip:端口
例:
python manage.py runserver
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。
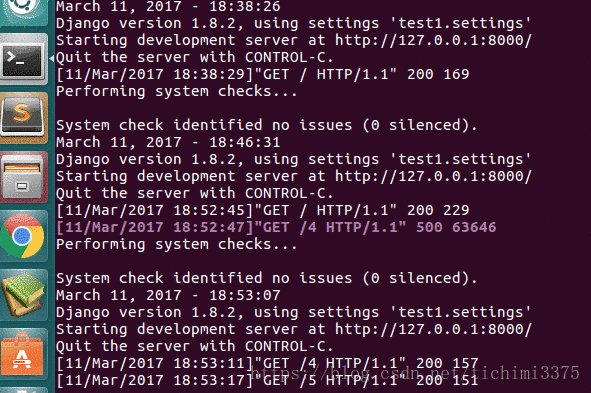
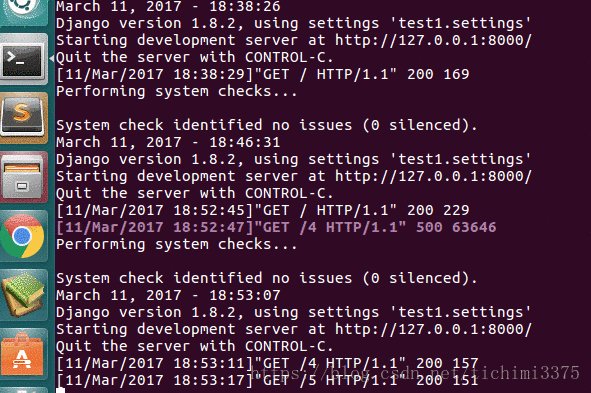
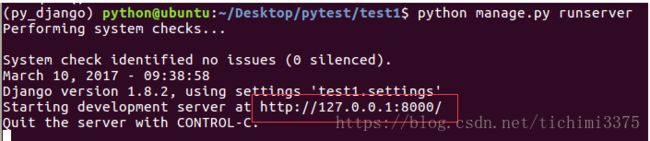
服务器成功启动后如下图:
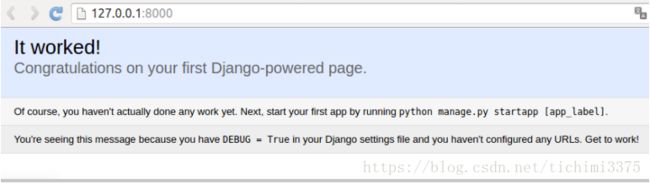
紧接着在浏览器中输入网址“127.0.0.1:8000”,或者按着ctrl键点击上图中标示出来的地址,可以查看当前站点开发效果。
如果增加、修改、删除文件,服务器会自动重启;
按ctrl+c停止服务器。
模型设计
我们之前操作数据库是通过写sql语句,那么能不能不写sql语句就可以操作数据库呢? 可以,就是通过接下来要给大家讲的ORM框架。
ORM框架
O是object,也就类对象的意思,R是relation,翻译成中文是关系,也就是关系数据库中数据表的意思,M是mapping,是映射的意思。在ORM框架中,它帮我们把类和数据表进行了一个映射,可以让我们通过类和类对象就能操作它所对应的表格中的数据。ORM框架还有一个功能,它可以根据我们设计的类自动帮我们生成数据库中的表格,省去了我们自己建表的过程。
django中内嵌了ORM框架,不需要直接面向数据库编程,而是定义模型类,通过模型类和对象完成数据表的增删改查操作。
使用django进行数据库开发的步骤如下:
- 1.在models.py中定义模型类
- 2.迁移
- 3.通过类和对象完成数据增删改查操作
下面我们以保存图书信息为例来给大家介绍Django中进行数据库开发的整个流程。
1.定义模型类
模型类定义在models.py文件中,继承自models.Model类。
说明:不需要定义主键列,在生成时会自动添加,并且值为自动增长。
设计图书类
图书类:
- 类名:BookInfo
- 图书名称:btitle
- 图书发布日期:bpub_date
模型类的设计
根据设计,在models.py中定义模型类如下:
from django.db import models
class BookInfo(models.Model):
btitle = models.CharField(max_length=20)
bpub_date = models.DateField()
2.迁移
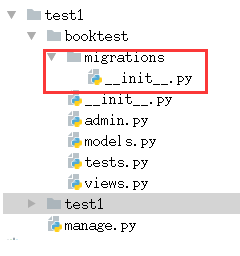
迁移前目录结构如下图:
迁移由两步完成:
- 1.生成迁移文件:根据模型类生成创建表的迁移文件。
- 2.执行迁移:根据第一步生成的迁移文件在数据库中创建表。
生成迁移文件命令如下:
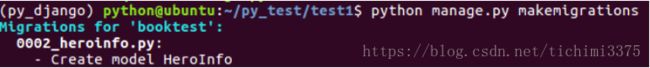
python manage.py makemigrations
![]()
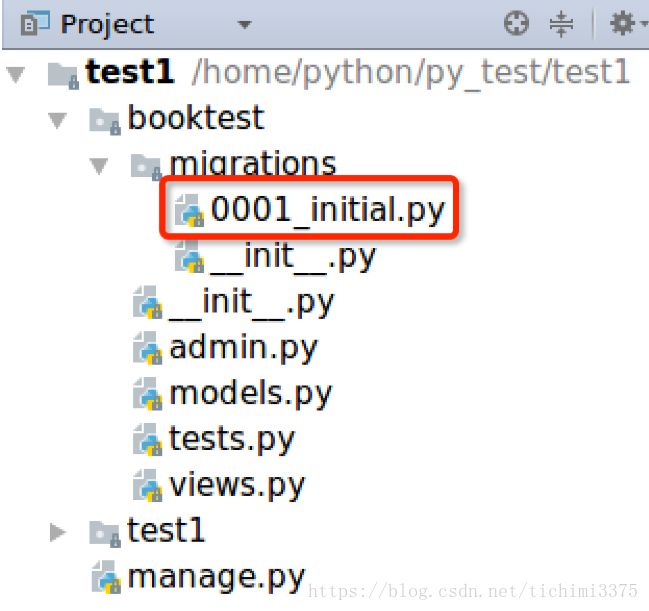
执行生成迁移文件命令后,会在应用booktest目录下的migrations目录中生成迁移文件。
生成迁移文件后的目录结构:
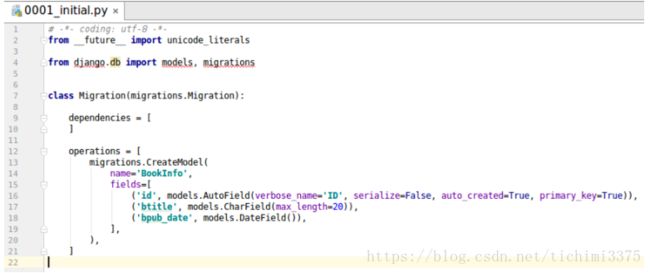
打开上图中的迁移文件,内容如下:
Django框架根据我们设计的模型类生成了迁移文件,在迁移文件中我们可以看到fields列表中每一个元素跟BookInfo类属性名以及属性的类型是一致的。同时我们发现多了一个id项,这一项是Django框架帮我们自动生成的,在创建表的时候id就会作为对应表的主键列,并且主键列自动增长。
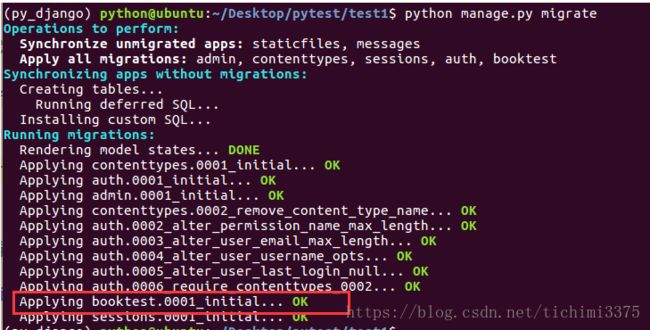
执行迁移命令如下:
python manage.py migrate
当执行迁移命令后,Django框架会读取迁移文件自动帮我们在数据库中生成对应的表格。
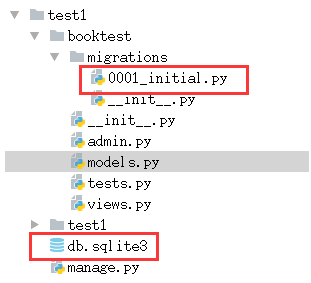
迁移后目录结构如下图:
Django默认采用sqlite3数据库,上图中的db.sqlite3就是Django框架帮我们自动生成的数据库文件。 sqlite3是一个很小的数据库,通常用在手机中,它跟mysql一样,我们也可以通过sql语句来操作它。
下面使用sqliteman打开db.sqlite3文件进行查看。如果没有安装sqliteman,需要先使用如下命令进行安装。
sudo apt-get install sqliteman
安装成功之后,在终端输入sqliteman命令,敲击回车即可打开软件。
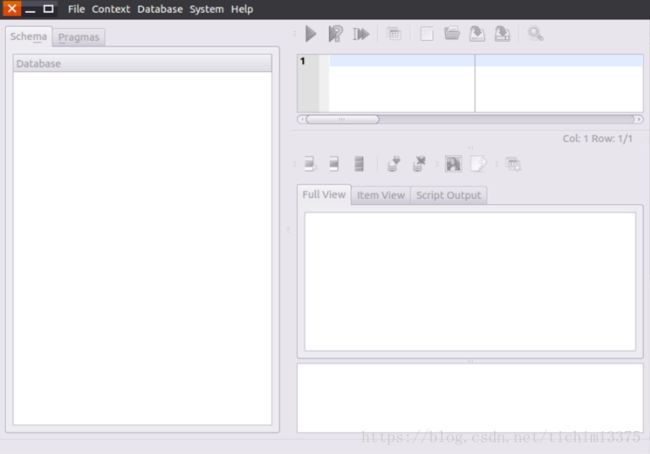
sqliteman界面如下:
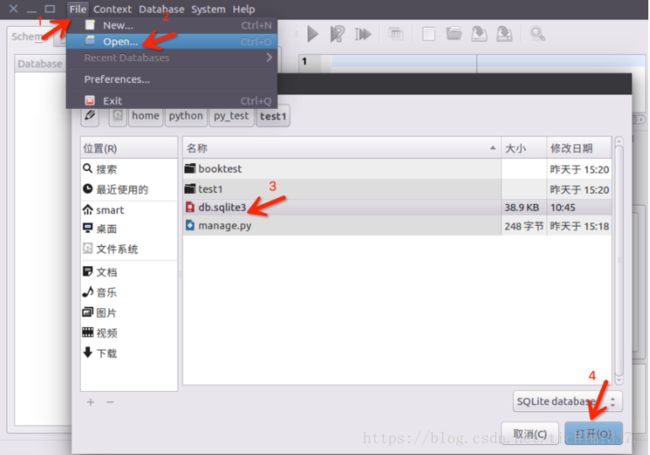
按照下图的步骤找到要打开的数据库文件。
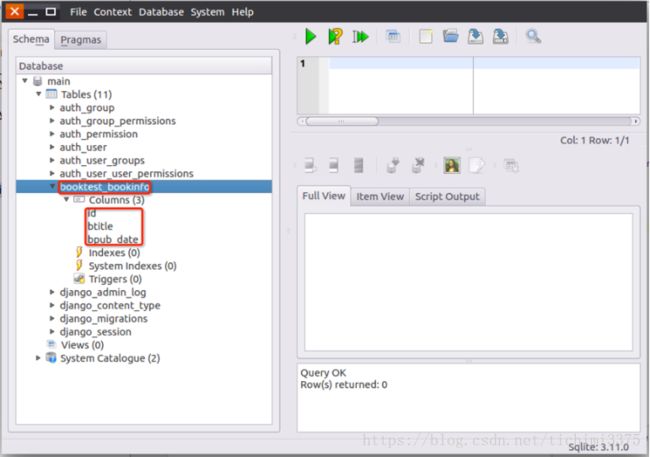
点击打开之后,点开Tables找到booktest_bookinfo,可以发现这个表中有三个列,列名跟BookInfo中类属性的名字是一样的。
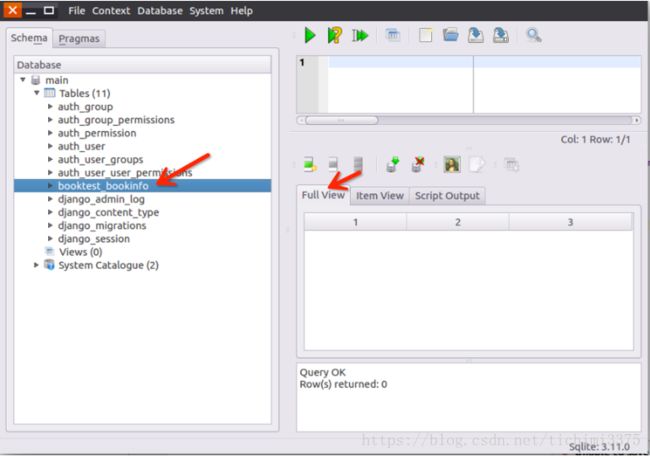
双击上图中的booktest_bookinfo表,可以在右侧的Full View窗口中查看表格中的数据,这里表中还没有数据。
默认生成的表名称
细心的同学会发现我们上面生成的表的名字叫做booktest_bookinfo,booktest是应用的名字,bookinfo是模型类的名字。
数据表的默认名称为:
_
例:
booktest_bookinfo
设计英雄类
英雄类:
- 类名:HeroInfo
- 英雄姓名:hname
- 英雄性别:hgender
- 英雄简介:hcomment
- 英雄所属图书:hbook
- 图书-英雄的关系为一对多
打开booktest/models.py,定义英雄类代码如下:
class HeroInfo(models.Model):
hname = models.CharField(max_length=20)
hgender = models.BooleanField()
hcomment = models.CharField(max_length=100)
hbook = models.ForeignKey('BookInfo')
这里要说明的是,BookInfo类和HeroInfo类之间具有一对多的关系,这个一对多的关系应该定义在多的那个类,也就是HeroInfo类中。
hbook = models.ForeignKey('BookInfo')这句代码就让BookInfo类和HeroInfo类之间建立了一对多的关系。
在我们之后迁移生成表的时候,Django框架就会自动帮我们在图书表和英雄表之间建立一个外键关系。
生成迁移文件:
python manage.py makemigrations
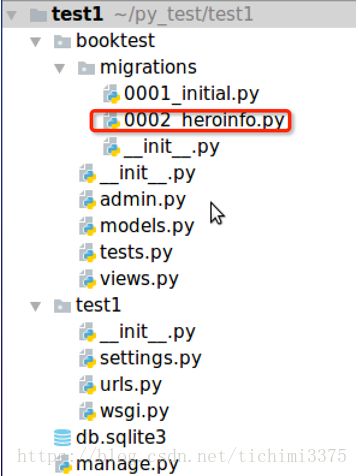
结果如下图:
项目目录结构:
执行迁移的命令:
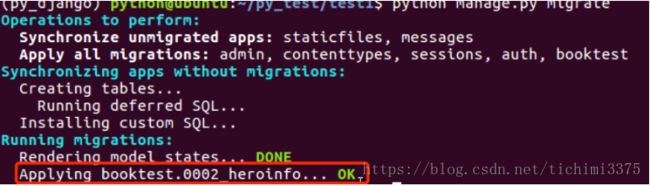
python manage.py migrate
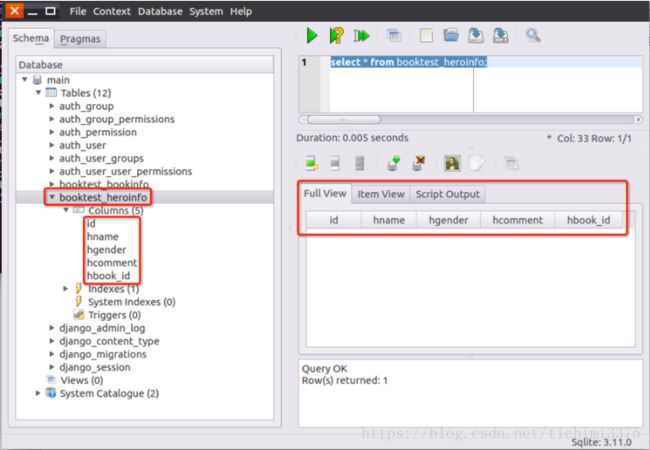
最后我们可以看到数据库中生成的英雄表如下图:
注意上图中booktest_heroinfo表中有一列hbook_id,这一列名为什么不叫hbook? hbook_id是根据HeroInfo类的关系属性hbook生成的,对应着图书表中的主键id。
3.数据操作
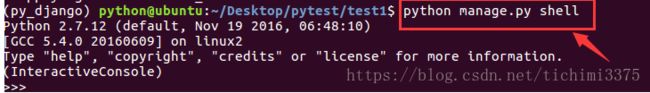
完成数据表的迁移之后,下面就可以通过进入项目的shell,进行简单的API操作。如果需要退出项目,可以使用ctrl+d快捷键或输入quit()。
进入项目shell的命令:
python manage.py shell
首先引入booktest/models中的类:
from booktest.models import BookInfo,HeroInfo
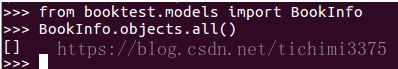
查询所有图书信息:
BookInfo.objects.all()
因为当前并没有数据,所以返回空列表
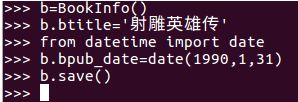
新建图书对象:
b=BookInfo()
b.btitle="射雕英雄传"
from datetime import date
b.bpub_date=date(1991,1,31)
b.save()
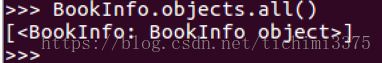
再次查询所有图书信息:
BookInfo.objects.all()
查找图书信息并查看值:
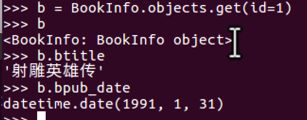
b=BookInfo.objects.get(id=1)
b
b.id
b.btitle
b.bpub_date
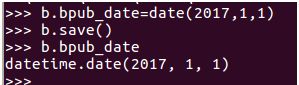
修改图书信息:
b.bpub_date=date(2017,1,1)
b.save()
b.bpub_date
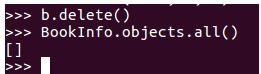
删除图书信息:
b.delete()
对象的关联操作
对于HeroInfo可以按照上面的方式进行增删改查操作。
创建一个BookInfo对象
b=BookInfo()
b.btitle='abc'
b.bpub_date=date(2017,1,1)
b.save()
创建一个HeroInfo对象
h=HeroInfo()
h.hname='a1'
h.hgender=False
h.hcomment='he is a boy'
h.hbook=b
h.save()
图书与英雄是一对多的关系,django中提供了关联的操作方式。
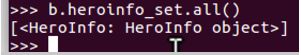
获得关联集合:返回当前book对象的所有hero。
b.heroinfo_set.all()
后台管理
假设我们要设计一个新闻网站,我们需要编写展示给用户的页面,网页上展示的新闻信息是从哪里来的呢?是从数据库中查找到新闻的信息,然后把它展示在页面上。但是我们的网站上的新闻每天都要更新,这就意味着对数据库的增、删、改、查操作,那么我们需要每天写sql语句操作数据库吗? 如果这样的话,是不是非常繁琐,所以我们可以设计一个页面,通过对这个页面的操作来实现对新闻数据库的增删改查操作。那么问题来了,老板说我们需要在建立一个新网站,是不是还要设计一个页面来实现对新网站数据库的增删改查操作,但是这样的页面具有一个很大的重复性,那有没有一种方法能够让我们很快的生成管理数据库表的页面呢?有,那就是我们接下来要给大家讲的Django的后台管理。Django能够根据定义的模型类自动地生成管理页面。
使用Django的管理模块,需要按照如下步骤操作:
- 1.管理界面本地化
- 2.创建管理员
- 3.注册模型类
- 4.自定义管理页面
1.管理界面本地化
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
打开test1/settings.py文件,找到语言编码、时区的设置项,将内容改为如下:
LANGUAGE_CODE = 'zh-hans' #使用中国语言
TIME_ZONE = 'Asia/Shanghai' #使用中国上海时间
2.创建管理员
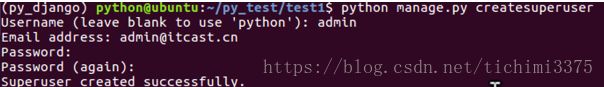
创建管理员的命令如下,按提示输入用户名、邮箱、密码。
python manage.py createsuperuser
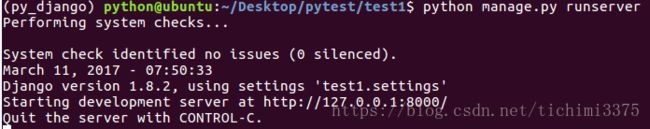
接下来启动服务器。
python manage.py runserver
打开浏览器,在地址栏中输入如下地址后回车。
http://127.0.0.1:8000/admin/
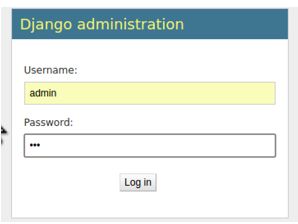
输入前面创建的用户名、密码完成登录。
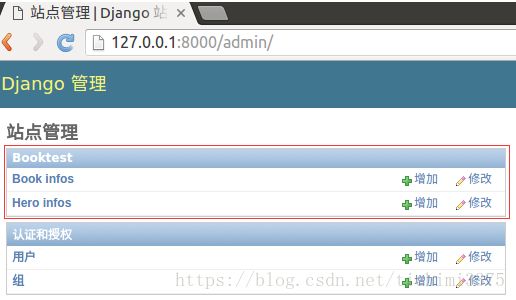
登录成功后界面如下,但是并没有图书、英雄的管理入口,接下来进行第三步操作。
3.注册模型类
登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增删改查操作。
打开booktest/admin.py文件,编写如下代码:
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo
admin.site.register(BookInfo)
admin.site.register(HeroInfo)
到浏览器中刷新页面,可以看到模型类BookInfo和HeroInfo的管理了。
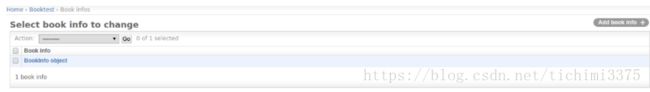
点击类名称"BookInfo"可以进入列表页,默认只有一列。
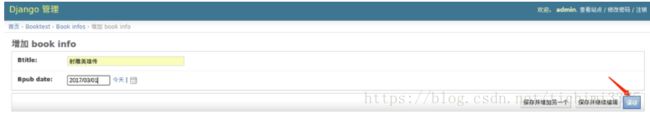
在列表页中点击"增加"可以进入增加页,Django会根据模型类的不同,生成不同的表单控件,按提示填写表单内容后点击"保存",完成数据创建,创建成功后返回列表页。
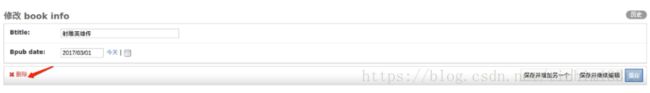
在列表页中点击某行的第一列可以进入修改页。
按照提示进行内容的修改,修改成功后进入列表页。在修改页点击“删除”可以删除一项。
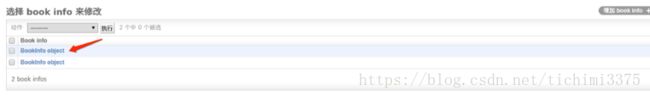
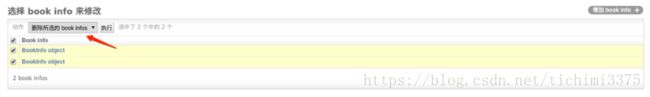
删除:在列表页勾选想要删除的复选框,可以删除多项。
点击执行后进入确认页面,删除后回来列表页面。
数据都删除了,接下来手动造一些数据出来。
4.自定义管理页面
在列表页只显示出了BookInfo object,对象的其它属性并没有列出来,查看非常不方便。 Django提供了自定义管理页面的功能,比如列表页要显示哪些值。
打开booktest/admin.py文件,自定义类,继承自admin.ModelAdmin类。
- 属性list_display表示要显示哪些属性
class BookInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'btitle', 'bpub_date']
- 修改模型类BookInfo的注册代码如下
admin.site.register(BookInfo, BookInfoAdmin)
- 刷新BookInfo的列表页,所有属性都显示出来了
- 最终booktest/admin.py文件代码如下
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo
class BookInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'btitle', 'bpub_date']
class HeroInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'hname','hgender','hcomment']
admin.site.register(BookInfo,BookInfoAdmin)
admin.site.register(HeroInfo,HeroInfoAdmin)
视图
后台管理页面做好了,接下来就要做公共访问的页面了。当我们刚刚在浏览器中输入 http://127.0.0.1:8000/admin/ 之后,浏览器显示出了后台管理的登录页面,那有没有同学想过这个服务器是怎么给我们找到这个页面并返回呢?/admin/是我们想要请求的页面,服务器在收到这个请求之后,就一定对应着一个处理动作,这个处理动作就是帮我们产生页面内容并返回回来,这个过程是由视图来做的。
对于django的设计框架MVT,用户在URL中请求的是视图,视图接收请求后进行处理,并将处理的结果返回给请求者。
使用视图时需要进行两步操作:
* 1.定义视图函数
* 2.配置URLconf
1.定义视图
视图就是一个Python函数,被定义在views.py中。
视图的必须有一个参数,一般叫request,视图必须返回HttpResponse对象,HttpResponse中的参数内容会显示在浏览器的页面上。
打开booktest/views.py文件,定义视图index如下
from django.http import HttpResponse
def index(request):
return HttpResponse("index")
2.配置URLconf
查找视图的过程
请求者在浏览器地址栏中输入url,请求到网站后,获取url信息,然后与编写好的URLconf逐条匹配,如果匹配成功则调用对应的视图函数,如果所有的URLconf都没有匹配成功,则返回404错误。
一条URLconf包括url规则、视图两部分:
- url规则使用正则表达式定义。
- 视图就是在views.py中定义的视图函数。
需要两步完成URLconf配置:
- 1.在应用中定义URLconf
- 2.包含到项目的URLconf中
在booktest/应用下创建urls.py文件,定义代码如下:
from django.conf.urls import url
from booktest import views
urlpatterns = [
url(r'^$', views.index),
]
包含到项目中:打开test1/urls.py文件,为urlpatterns列表增加项如下:
url(r'^', include('booktest.urls')),
test1/urls.py文件完整代码如下:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^', include('booktest.urls')),
]
请求访问
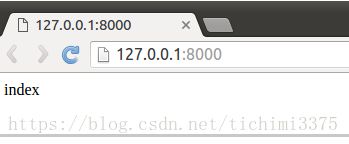
视图和URLconf都定义好了,接下来在浏览器地址栏中输入网址:
http://127.0.0.1:8000/
网页显示效果如下图,视图被成功执行了。
模板
问题
如何向请求者返回一个漂亮的页面呢?
肯定需要用到html、css,如果想要更炫的效果还要加入js,问题来了,这么一堆字段串全都写到视图中,作为HttpResponse()的参数吗?这样定义就太麻烦了吧,因为定义字符串是不会出任何效果和错误的,如果有一个专门定义前端页面的地方就好了。
解决问题的技术来了:模板。
在Django中,将前端的内容定义在模板中,然后再把模板交给视图调用,各种漂亮、炫酷的效果就出现了。
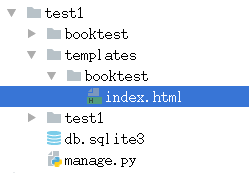
创建模板
为应用booktest下的视图index创建模板index.html,目录结构如下图:
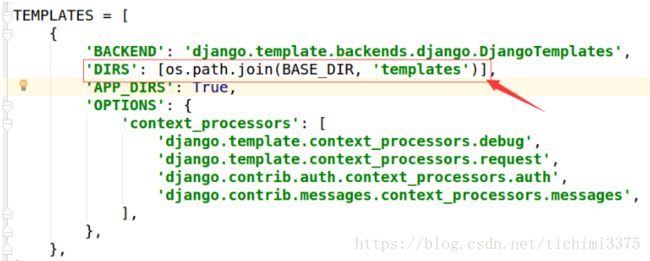
设置查找模板的路径:打开test1/settings.py文件,设置TEMPLATES的DIRS值
'DIRS': [os.path.join(BASE_DIR, 'templates')],
定义模板
打开templtes/booktest/index.html文件,定义代码如下:
图书列表
{{title}}
{%for i in list%}
{{i}}
{%endfor%}
在模板中输出变量语法如下,变量可能是从视图中传递过来的,也可能是在模板中定义的。
{{变量名}}
在模板中编写代码段语法如下:
{%代码段%}
视图调用模板
调用模板分为三步骤:
- 1.找到模板
- 2.定义上下文
- 3.渲染模板
打开booktst/views.py文件,调用上面定义的模板文件
from django.http import HttpResponse
from django.template import loader,RequestContext
def index(request):
# 1.获取模板
template=loader.get_template('booktest/index.html')
# 2.定义上下文
context=RequestContext(request,{'title':'图书列表','list':range(10)})
# 3.渲染模板
return HttpResponse(template.render(context))
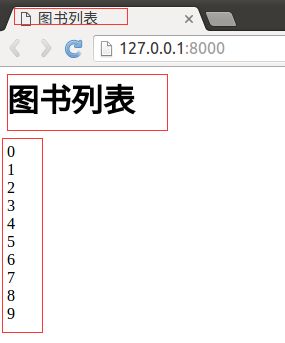
打开浏览器刷新页面,显示效果如下图:
视图调用模板简写
视图调用模板都要执行以上三部分,于是Django提供了一个函数render封装了以上代码。 方法render包含3个参数:
- 第一个参数为request对象
- 第二个参数为模板文件路径
- 第三个参数为字典,表示向模板中传递的上下文数据
打开booktst/views.py文件,调用render的代码如下:
from django.shortcuts import render
def index(request):
context={'title':'图书列表','list':range(10)}
return render(request,'booktest/index.html',context)项目完成
基本知识点都学完了,接下来完成示例项目。
现在还需要的代码包括三个方面,三个方面顺序不分先后。
- 1.定义视图
- 2.定义URLconf
- 3.定义模板
定义视图
编写booktest/views.py文件如下:
from django.shortcuts import render
from booktest.models import BookInfo
#首页,展示所有图书
def index(reqeust):
#查询所有图书
booklist = BookInfo.objects.all()
#将图书列表传递到模板中,然后渲染模板
return render(reqeust, 'booktest/index.html', {'booklist': booklist})
#详细页,接收图书的编号,根据编号查询,再通过关系找到本图书的所有英雄并展示
def detail(reqeust, bid):
#根据图书编号对应图书
book = BookInfo.objects.get(id=int(bid))
#查找book图书中的所有英雄信息
heros = book.heroinfo_set.all()
#将图书信息传递到模板中,然后渲染模板
return render(reqeust, 'booktest/detail.html', {'book':book,'heros':heros})
定义URLconf
编写booktest/urls.py文件如下:
from django.conf.urls import url
#引入视图模块
from booktest import views
urlpatterns = [
#配置首页url
url(r'^$', views.index),
#配置详细页url,\d+表示多个数字,小括号用于取值,建议复习下正则表达式
url(r'^(\d+)/$',views.detail),
]
定义模板
编写templates/booktest/index.html文件如下:
首页
图书列表
{#遍历图书列表#}
{%for book in booklist%}
-
{#输出图书名称,并设置超链接,链接地址是一个数字#}
{{book.btitle}}
{%endfor%}
编写templates/booktest/detail.html文件如下:
详细页
{#输出图书标题#}
{{book.btitle}}
{#通过关系找到本图书的所有英雄,并遍历#}
{%for hero in heros%}
{#输出英雄的姓名及描述#}
- {{hero.hname}}---{{hero.hcomment}}
{%endfor%}