新的一年已经开始了,今天已经是初二了,两天没有学习了,还是要来继续学习下。一般手机的title都是actionbar,就像iphone一样可以后退,可以编辑。这里自定义布局就来实现下这个功能,首先准备下三张图片,一张用来当作背景,两张分别表示后退和编辑。新建工程UICostomViewsTest,然后自动创建工程后,新建title.xml,编写代码如下:
效果如下:
一般来说会有很多地方用到这个title,那么如果每个页面都要写这一段代码,那么代码也太冗余了,这里可以使用include。再main_activity.xml里面添加该title,然后再搞一个textview和button。代码编写如下:
以上只要include 刚编写的title就可以了,这里主要用到了linear layout,所以这里用了tableLayout。效果如下:
虽然上面的title已经ok了,但是我们要实现back,edit的功能,需要响应事件才可以,那么这里再实现自己的控件。编写TitleLayout,代码如下:
package com.example.jared.uicustomviewstest;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by jared on 16/2/9.
*/
public class TitleLayout extends LinearLayout {
private Button back_button;
private Button edit_button;
private TextView title_text;
public class MyOnclickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.title_back:
Toast.makeText(getContext(), "You clicked back button!",
Toast.LENGTH_SHORT).show();
break;
case R.id.title_edit:
Toast.makeText(getContext(), "You clicked edit button!",
Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
back_button = (Button)findViewById(R.id.title_back);
edit_button = (Button)findViewById(R.id.title_edit);
title_text = (TextView)findViewById(R.id.title_text);
back_button.setOnClickListener(new MyOnclickListener());
edit_button.setOnClickListener(new MyOnclickListener());
}
}
TitleLayout实现构造继承linearLayout,并在构造函数中实现了back,edit等的功能。触发按键可以打印些信息。
修改activity_main的xml,如下:
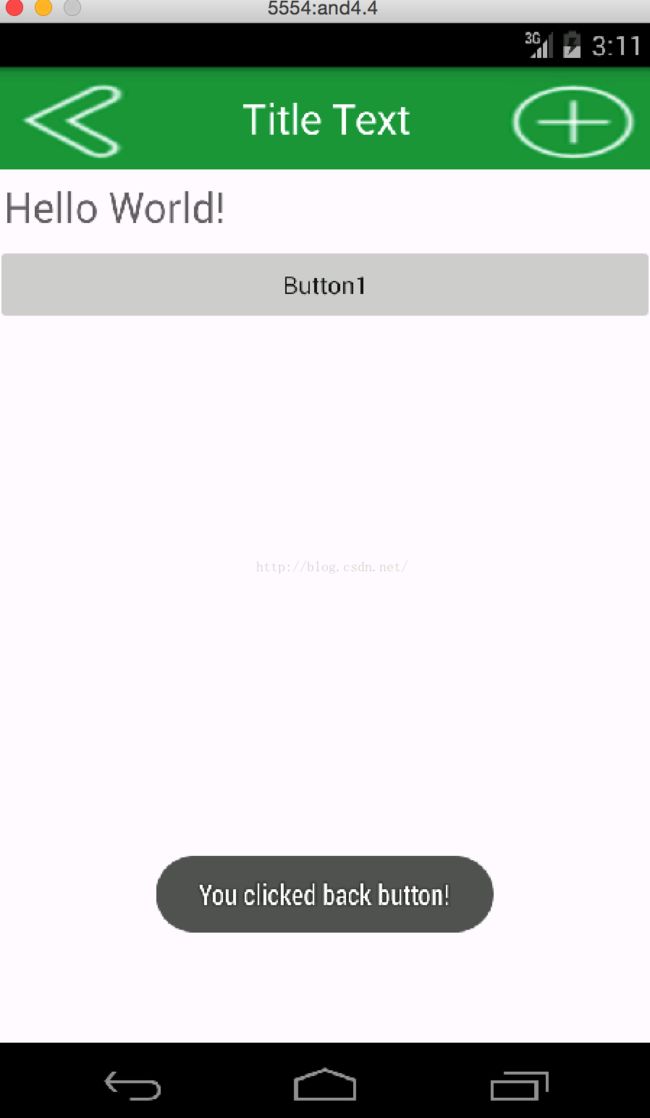
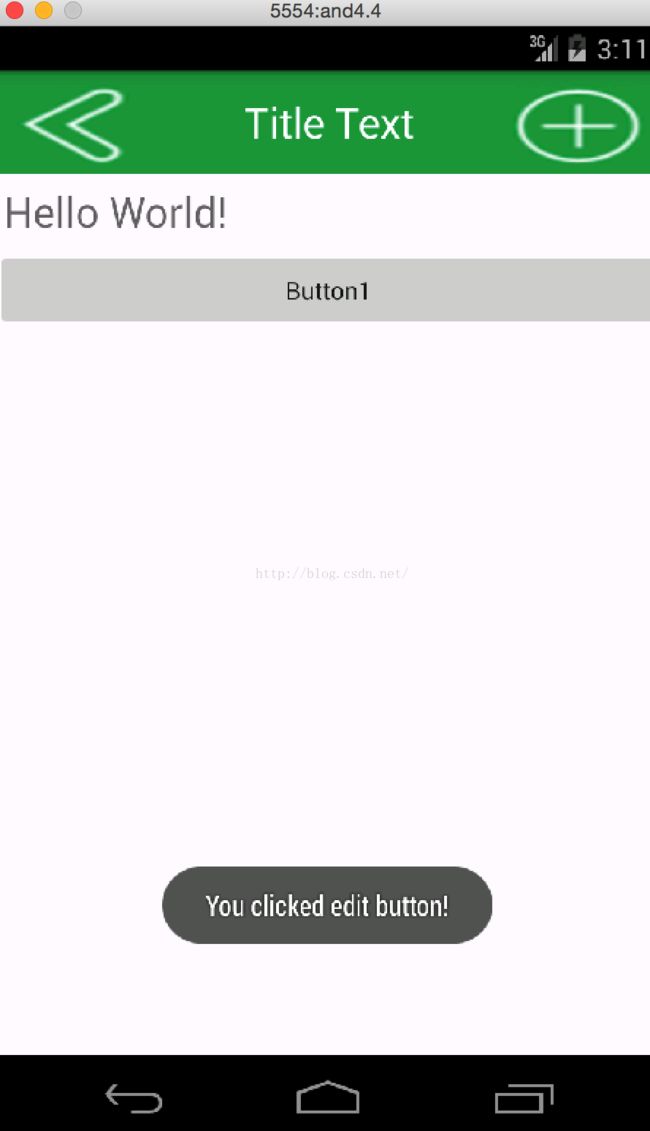
和一般的控件使用方法一样,这里是com.example.jared.uicuctomviewstest.TitleLayout,运行效果如下:有点丑,UI下次再好好改改。
基本上自定义控件差不多就这些了。
附:参考《第一行代码》