- 《岭南植物园/千年木》
柳夏一季
我日常路过的道旁,一窝挤密的似竹子的花木已经让我熟悉得像邻家的‘小姑娘’了。那日,我对着这群‘小姑娘’就是一阵乱拍来跟它们套近乎,其实就是想知道得多一点,便登上了“度师傅”的门槛。叫我如此费尽心思,在翻看照片的同时,“度师傅”告诉我:这张上面是千年木,那张上面是龙血树。这下把我搞懵了,不禁迷糊起来——怎么有两个名字呢?回过头来想,莫非又是我拍摄的技术乱了方寸?为了弄个彻底明白,我又重新拍了多张照片
- 小说推荐完结中年神医徐铁军陈思雅_中年神医徐铁军陈思雅免费小说在线阅读
喵喵美文
《中年神医》主角:徐铁军《从给人妻按摩开始变强!》主角:杨凡孙娜娜,简介:山村小伙在乡亲们的支持下成为村长,却被村霸陷害,不仅被推下悬崖,更是被弄瞎了双眼,在一次偶然机遇下,他获得魔龙传承,从此身边美女无数,富可敌国,走向人生巅峰。,简介:顶级村医《从给人妻按摩开始变强!》主角:杨凡孙娜娜,简介:山村小伙在乡亲们的支持下成为村长,却被村霸陷害,不仅被推下悬崖,更是被弄瞎了双眼,在一次偶然机遇下,他
- 成长日记152天(2019.4.26)
十七岁的姑娘
云散月明谁点缀?天容海色本澄清。图片发自App今天早上七点,到人民医院去办理住院手续,当看到血液肿瘤科几个字的时候,内心还是升起了恐惧感觉。其实昨天在跟周围的人提起复查的时候,内心里面还是有恐惧在的,只是自己逃避,不愿意去感受。整个上午自己一个人来来回回穿梭在病房和检查室之间,做了四个彩超检查,现在的乳腺和腋窝都没有问题,肝脾肾也都没有问题,心肺功能也非常好,只是怀疑甲状腺有点问题,我就有点担心,
- 穿越日记
猛man
课程∶《大学生学习思维与元认知》(第二次作业)学生:电气工程及其自动化吴猛指导老师∶张淑娟穿越日记总体要求:记录过去的某天,从早上醒来到晚上睡觉前,记录有关学习的一切活动和相关决策,并以过来人(学过这门课的人)的身份进行评价,目的是展示自己对学习的监控能力。时间:2022年4月15日天气:晴心情:良好地点:寝室早晨七点四十五闹钟声响起,我即刻起身下床洗漱准备上第一堂早八课程(大学物理)。洗漱完没有
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- 10.9+10.10+10.11
难不到小石
10.9早上升完旗,陪朋友去校医院啊啊啊啊前门测体温的小姐姐也太好了!我问她有没有充电的地方,她给我找了一下发现没有,然后我就去其他地方站着了,她也走开了,过一会回来给了我一个充电宝啊啊啊啊我好爱,可惜那会已经该走了,没有用上,嗐,校医院的小姐姐都好好啊10.10忘了啊没有忘哈哈哈周二早上口令训练一直在喊嘿哈嘿哈啊啊啊啊啊啊啊啊啊啊哈哈哈哈把我喊的脑子缺氧中午做实验去啦,我可太优秀了,和舍友搭档着
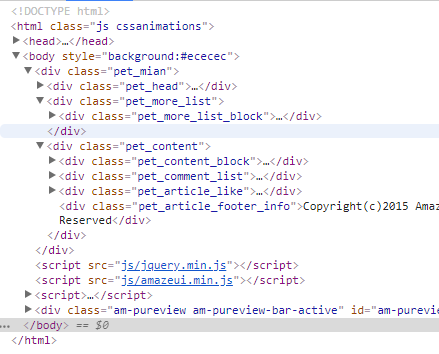
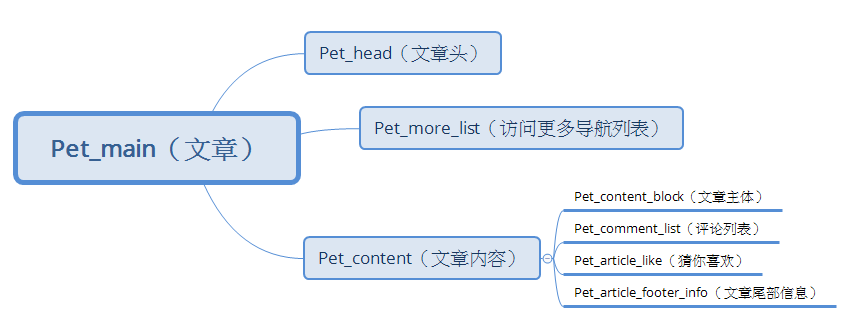
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- 其寡过矣乎
维特小斯坦
早起刷微博,看到联合国公布定义的青年年龄维度为15—24岁,92年出生的归为中年行列。细思极恐,后背阵阵发凉,三年之后我就是一个中年人了!格子曾经在锵锵三人行里说“我们80后这一代其实很可悲,你像80年代之前的有莫言、陈忠实、贾平凹,而我们只有韩寒、郭敬明”。如果说80后一代可悲,那90后我已经找不到什么词形容了。80后起码还有韩寒、郭敬明存在,有《三重门》、《小时代》可以看,而我们90后了?似乎
- 最新完本小说推荐我想我会一直孤单(孟思遐邵珈宸)_我想我会一直孤单孟思遐邵珈宸免费小说
d036fb3b3d05
《我想我会一直孤单》主角:孟思遐邵珈宸简介:“爸,妈,我同意出国留学了。”听见女儿终于松口答应了,远在重洋的父母声音里满是欣慰。“思遐,你总算想明白了,爸妈心里的石头可算落地咯!这段时间你先准备一下,我和你爸爸马上安排,大概一个月后咱们一家就能团聚了。”不同于二老自在欢快的语气,孟思遐的语调很是低沉平淡。“我知道了。”寒暄几句后,电话被挂断了。窗外一片漆黑,孟思遐没有开灯,微红的眼眶里瞧不出太多情
- etcdctl常用命令
会飞的胖达喵
etcdetcd
获取所有键值对:etcdctlget--prefix/或etcdctlget--prefix""--keys-only=true这个命令使用了get命令,并且通过设置--prefix参数为空字符串,表示获取所有的key。--keys-only=true参数表示只返回key,不返回与key关联的值。AI生成项目获取单个键的值:etcdctlgetkeyAI生成项目获取key和他们的值:etcdctl
- C4D全套插件一键安装包Pro v2.3 无需注册码
首条
插件版权归原作者,本程序仅供测试学习使用不得用于其他用途。合集中常用插件已经汉化,汉化指的是汉化插件特效面板。这只是针对PC版Cinema4D的插件安装包合集。安装的AE将被识别到可选择面板,未出现的版本只能表明您未安装。安装前建议卸载以前安装的插件,避免插件重复。插件版权归其开发者所有,仅供测试插件和学习使用,对使用此插件的商业行为造成的—切法律纠纷完全由购买者个人承担。如果您喜欢请购买正版插件
- 2023-10-31
喜欢慢生活
语言的重要性经常听人说要口出莲花,说给别人能量可以鼓励到人的话。一段时间不学习就会忘记,昨天女儿很兴奋的和我谈起她们要去秋游。本来女儿是充满期待的。也非常盼望着和小伙伴们有一次开心的旅行。结果自己不知道为什么就和她说了哥哥第一次秋游掉队了。找不到小伙伴和老师。女儿马上对秋游没有了兴趣,内心充满了恐惧。马上都不想去秋游了。所以,以后不论说什么话一定要从心里过一下才好,知道什么话该说什么话不该说。说出
- 计算机考研408真题解析(2023-01 深入解析顺序表操作的时间复杂度)
良师408
计算机考研408真题解析数据结构时间复杂度
【良师408】计算机考研408真题解析(2023-01深入解析顺序表操作的时间复杂度)传播知识,做懂学生的好老师1.【哔哩哔哩】(良师408)2.【抖音】(良师408)goodteacher4083.【小红书】(良师408)4.【CSDN】(良师408)goodteacher4085.【微信】(良师408)goodteacher408特别提醒:【良师408】所收录真题根据考生回忆整理,命题版权归属
- 《史蒂夫·乔布斯传》读书笔记之二——苹果诞生
格桑德吉1024
AppleI1975年,沃兹尼亚克设计了一个蓝盒子——这就是AppleI,只用在键盘上按几个键,那些字母就可以显示在屏幕上。乔布斯看到这个神奇的蓝盒子时,大吃一惊,连问了他好几个问题:这台电脑能联网吗?是否有可能添加一块磁盘作为存储器?乔布斯打了几个电话,免费从英特尔得到了一些芯片(DRAM),他知道怎么跟销售代表说话。而沃兹不一样,他是个害羞的孩子。乔布斯和沃兹一起参加了家酿计算机俱乐部的会议,
- 2019-03-22
文海一叶舟
北风潇潇,黄烟弥漫,是冷春的不舍?还是初夏萌芽的拒绝?春分时日,耳朵仿佛弃我而去,手脚哆嗦、发麻。试问是环境恶劣?还是适应能力欠缺?站在迎风前沿,任拼风吹严寒,季节的瞬间轮回,挡不住年轮碾压春天里的局面。风剪柳绿盎然百花待放展笑颜步幅迟迟懒散枝头春意含苞绽放图片发自App图片发自App
- 用python自制简单小游戏----Pyinstaller库
AI 嗯啦
pythonpygame开发语言
目录一、简单介绍Pyinstaller库主要特点基本使用方法打包流程说明注意事项二、实例演示1、井字棋2、猜单词3、猜数字三、找到自己打包的可执行文件现在你就会自己做小游戏了,快去和你的小伙伴分享吧在编程的世界里,没有什么比亲手打造一款属于自己的小游戏更能带来成就感了。当一行行代码在屏幕上跳动,最终幻化成可以操作的角色、有趣的关卡时,那种从0到1的创造喜悦,足以让每个开发者为之着迷。而Python
- Ubuntu 22.04. 安装微信
Ubuntu22.04.安装微信添加仓库首次使用时,你需要运行如下一条命令将移植仓库添加到系统中。wget-O-https://deepin-wine.i-m.dev/setup.sh|sh应用安装自此以后,你可以像对待普通的软件包一样,使用apt-get系列命令进行各种应用安装、更新和卸载清理了。比如安装微信只需要运行下面的命令,sudoapt-getinstallcom.qq.weixin.d
- VirtualBox网络配置深度解析:端口冲突与NAT地址分配机制
一、端口转发冲突的本质当两个虚拟机使用相同的端口转发规则(如主机端口2222映射到虚拟机22端口)时:抢占机制:第一个启动的虚拟机成功绑定主机端口后续虚拟机启动时将触发端口冲突错误VBoxManagestartvm"VM2"#报错:Port2222isalreadyinuse连接行为分析:运行状态SSH连接结果技术原理双机同时运行仅连接至先启动的虚拟机端口被首个虚拟机进程独占仅VM1运行成功连接V
- 打好“选育管用”组合拳锻造过硬年轻干部队伍
咕嘟咕嘟咕嘟
统筹抓好干部选育管用工作,树立鲜明导向,锤炼过硬本领,激励担当作为,强化管理监督,持续抓好后继有人根本大计,培养选拔用好优秀年轻干部,事关党的事业薪火相传、事关国家的长治久安。作为组织部门,既要把优秀年轻干部选拔出来,还要育得壮、管得住、用得对,打好“选育管用”组合拳,着力建设一支政治过硬、作风扎实、能力出众的年轻干部队伍。比选精择,建好优苗“孵选器”。坚持优中选优、动态管理的原则,严格年轻干部推
- 2.27叶武滨《时间管理》复盘
欣欣然的关欣
我的收获:一,一事一日一生的视角没有反思的人生不值得过。反思需要有层次:1.对一件事反思,把想法转化成行动,通过三个问题。收集,分类,筛选,执行。先有意义再有条理。2.对一天的反思,日程与清单的架构。富兰克林晚十早五。日历的事必须做到,情景按周完成,要事优先的原则。3.对一生的反思。高空跑道。自下而上,运用4D原则。一生的纬度六个问句:我要做什么?我要的结果是什么?我的角色和职责是什么?我长期的目
- 解决 Selenium 页面跳转过快导致的内容获取问题:从原理到实践
在使用Selenium进行网页自动化操作时,很多开发者都会遇到一个头疼的问题:页面还没加载完,代码就已经执行到下一句了。结果要么是元素找不到,要么是获取的内容不完整,甚至直接抛出异常。今天我们就来聊聊如何优雅地解决这个问题,让Selenium操作既稳定又高效。为什么会出现“跳得过快”的问题?首先得理解问题的本质。当我们用driver.get(url)打开一个网页时,浏览器需要经历DNS解析、建立连
- 小米商城优惠券可以在小米之家用吗?小米商城优惠券可以叠加使用吗?小米商城优惠券在哪领
爱生活爱氧券
小米商城优惠券可以在小米之家用吗?小米商城优惠券可以叠加使用吗?小米商城优惠券在哪领随着科技的发展,电商平台日益普及,消费者在购物时可以享受到越来越多的优惠。作为国内知名的科技企业,小米也推出了自己的电商平台——小米商城,并在平台上发放各种优惠券,以回馈广大消费者。本文将为您解答关于小米商城优惠券的一些常见问题,如优惠券是否可以在小米之家使用,是否可以叠加使用,以及如何领取优惠券等。一、小米商城优
- 拼多多中秋节购物有优惠吗?如何使用活动红包?
氧惠购物达人
拼多多中秋节购物确实有优惠,并且优惠形式多样,包括满减活动、秒杀活动、拼团活动、红包领取以及品牌日活动专场等。优惠活动概述满减活动:拼多多在中秋节期间会推出满减活动,如满100元减20元、满200元减50元等,优惠券覆盖了食品、家居用品、电子产品等多个品类。秒杀活动:在特定时间段内,拼多多会开启秒杀活动,商品种类丰富多样,包括月饼、茶叶、坚果等中秋特色商品,价格低至1折起。拼团活动:用户可以通过邀
- 破产后,上门老公成了我的金主(唐安然贺知州)02
兔子爱阅读
破产后,上门老公成了我的金主(唐安然贺知州)02主角:唐安然贺知州简介:想了你很久了......”夜色里,男人肆无忌惮的吻着我。他是我的上门老公。一次醉酒,我被他睡了,事情闹得很大。于是我这个金贵的千金小姐不得不让他这个落魄小子入赘我们家,成为我的老公。因为心里的不甘,我屡屡羞辱他,作践他,对他非打即骂。可他从不生气,俨然一副温顺贤良的模样。而就在我慢慢喜欢上他时,他却向我提出了离婚。昔日温顺贤良
- 【流水账】就让这成为我的特色吧
金台望道
6月19日,星期六,晴【流水账】就让这成为我的特色吧早上:忘记带手环,又是自然醒。完成今日的推送。在修改昨天公号文时,不小心重新发布一次,搞得今天不能发公号文了。对于一个希望成为学者的人来说,写小说、做自媒体,显得有点不务正业。不过,我就是这样过来的,不必改了。即使不做,省出的时间也未必做正事:就让它成为我的特色吧。此外,做自媒体也是督促自己读书、学习。就让我的成长摆在所有人的面上吧。上午:吃过早
- 番茄免费小说邀请码是多少?(附2024新款邀请码大全)
凌风导师
番茄免费小说的邀请码会随时间和推广活动的变化而更新,因此没有一个固定的邀请码是长期有效的。不过,根据最近的信息,有几个邀请码是可以尝试的,例如请注意,这些邀请码的有效性可能会随时间而变化,建议尝试在软件内填写时检查其是否仍然有效。对于新用户来说,填写有效的邀请码可以解锁一些特权和奖励,如金币礼包、红包奖励等。在填写邀请码时,一般需要打开番茄免费小说软件,点击右下角的“我的”进入个人中心,然后在相关
- 关于《真相是真》
84d56a19669a
我不爱了解作者的故事,我只关心一首歌是否能引起我的共鸣,而这首歌,恰巧写了大多数当代人的爱情,音律很平和,像是在同一个人讲述,又好像想把一切苦难表达出来。我不是个有故事的人,这仅仅是关于这首歌我个人的观点。年少不懂感情,但懂得喜欢一个人的感受,梦想要有个结局,是这个人同你度过每个难料的关卡,成为人生的沉积;若没有他,就没有如今的你。首个副歌是回忆,你也同他熬过了最迷茫的岁月,也一起做过很多遥不可及
- 数字零(0)的历史演变浅谈
学习&实践爱好者
数学广角随笔数学广角随笔
数字零(0)的历史演变浅谈0是一个基本的自然数,表示没有数量或者空集合。在数学中,0有着重要的作用,它是加法和乘法的单位元素,满足0+a=a和0⋅a=0的性质。0也是整数中最小的非负数,是实数线上的原点。在代数、几何、物理等领域都有广泛的应用。这一些为现代人熟知,看似普通并没有感觉到什么神奇。但是事情远非如此简单,人类对0的认识和把握是一个漫长而又深刻的历史过程。作为数字的零的概念有着悠久而复杂的
- 聊城市妇联“把爱带回家——送法到家 让孩子健康成长”2022寒假儿童关爱服务活动成功举办
微暖爱倾城
邴舜鑫老师致力于——青少儿及成年人心理幸福力提升的系列情商素养课程研发与普及推广!(包含亲子教育、亲密关系、自我成长、职场发展等专题好课),倡导大家“有发现美的眼睛、有赞美美的嘴巴、有传递美的精神”,让我们都活出心花怒放的人生!为深入学习贯彻党的十九届六中全会精神和习近平总书记关于儿童和儿童工作的重要论述,深入推进《中华人民共和国家庭教育促进法》实施,引导广大家长强化家庭教育主体责任意识,不断促进
- 苏窈谢景昭(她,笨蛋美人,被高冷太子抓走了)全本免费在线阅读_苏窈谢景昭全集在线阅读_苏窈谢景昭(她,笨蛋美人,被高冷太子抓走了)全本免费在线阅读_(她,笨蛋美人,被高冷太子抓走了)完结版免费在...
笔趣阁官方推荐小说
苏窈谢景昭(她,笨蛋美人,被高冷太子抓走了)全本免费在线阅读_苏窈谢景昭全集在线阅读_苏窈谢景昭(她,笨蛋美人,被高冷太子抓走了)全本免费在线阅读_(她,笨蛋美人,被高冷太子抓走了)完结版免费在线阅读_苏窈谢景昭(她,笨蛋美人,被高冷太子抓走了)全文免费在线阅读_她,笨蛋美人,被高冷太子抓走了完整版免费在线阅读主角配角:苏窈谢景昭简介:而这次,谢夫人送她的衣裳布料舒服极了,连款式也是漂亮好看得很,
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo
![]()
![]()