- 2021-04-06笔试
嘿_叫我小王
1.用图画出产品研发周期中软件测试的不同阶段,并加以适当描述单元测试、集成测试、系统测试、验收测试单元测试:系统最小可测试的单元集成测试:将各个单元连接起来,穿插接口数据是否受到影响系统测试:范围包括--功能测试,ui测试,性能测试,兼容性测试,用户体验测试,安装测试,文档测试,稳定性测试验收测试:在UAT测试之前,指定测试方案,选用基线测试,即最高级别的测试。在UAT测试环境上进行测试,如果通过
- 《Learning to Count without Annotations》CVPR2024
夏日的盒盒
学习计算机视觉人工智能视觉统计目标计数
摘要论文提出了一种名为UnCounTR的模型,该模型能够在没有任何手动标注的情况下学习进行基于参考的对象计数。这是通过构建“Self-Collages”(自我拼贴画)实现的,即在背景图像上粘贴不同对象的图像作为训练样本,提供覆盖任意对象类型和数量的学习信号。UnCounTR基于现有的无监督表示和分割技术,首次成功展示了无需手动监督即可进行参考计数的能力。实验表明,该方法不仅超越了简单的基线和通用模
- 【计算机视觉前沿研究 热点 顶会】ECCV 2024中Mamba有关的论文
平安顺遂事事如意
顶刊顶会论文合集计算机视觉论文笔记目标跟踪ECCVMamba状态空间模型人工智能
MambaIR:状态空间模型图像恢复的简单基线近年来,图像恢复技术取得了长足的进步,这在很大程度上归功于现代深度神经网络的发展,如CNN和Transformers。然而,现有的修复骨干往往面临全局接受域和高效计算之间的两难困境,阻碍了它们在实践中的应用。最近,选择性结构化状态空间模型,特别是改进的Mamba模型,在线性复杂度的长程依赖建模方面显示出了巨大的潜力,为解决上述困境提供了一条途径。然而,
- 【软件构造笔记】2. SCM和VCS软件配置管理和版本控制工具
纠结本婕
软件构造java
1.SCM(软件配置管理)软件配置管理:追踪和控制软件的变化软件配置:包括代码、数据和文档(软件的任何组成部分(源代码、数据、文档、硬件、各种环境)都可能随着软件生命周期的时间而更新。)软件配置项SCI:软件中发生变化的基本单元(例如:文件)基线Baseline:软件持续变化过程中的稳定时刻(例如:对外发布的版本)CMDB配置管理数据库:存储软件的各项配置随时间发生变化的信息+基线2.VCS(版本
- 基线配置讲解
梦龙zmc
网络安全自动化运维网络安全
为什么要做基线配置管理一个组织在不同的时期部署了不同的业务系统,承载业务系统的是不同的操作系统和支持系统。业务系统在运行期间,基本上很少做操作系统的升级或变更。再就是由于不同供应商的支持原因,导致现存的操作系统和应用版本跨度很广,安全人员或运维人员资源不够的情况下很难支持做基线配置工作。对组织的运维和安全人员来说,如果运行的业务系统一直不出事,是想不到要做基线配置、升级补丁、修复漏洞这些事情的,考
- 大肠杆菌数据集的不平衡多类分类 Python
背包客研究
不平衡学习分类python人工智能
大肠杆菌数据集的不平衡多类分类关注博主学习更多内容关注vxGZH:多目标优化与学习Lab教程概述本教程分为五个部分;他们是:大肠杆菌数据集探索数据集模型测试和基线结果评估模型评估机器学习算法评估数据过采样对新数据进行预测大肠杆菌数据集在这个项目中,我们将使用一个标准的不平衡机器学习数据集,称为“大肠杆菌”数据集,也称为“蛋白质定位位点”数据集。该数据集描述了利用细胞定位位点的氨基酸序列对大肠杆菌蛋
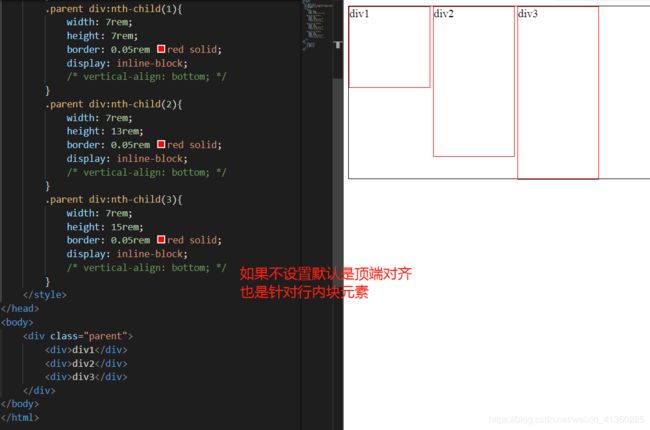
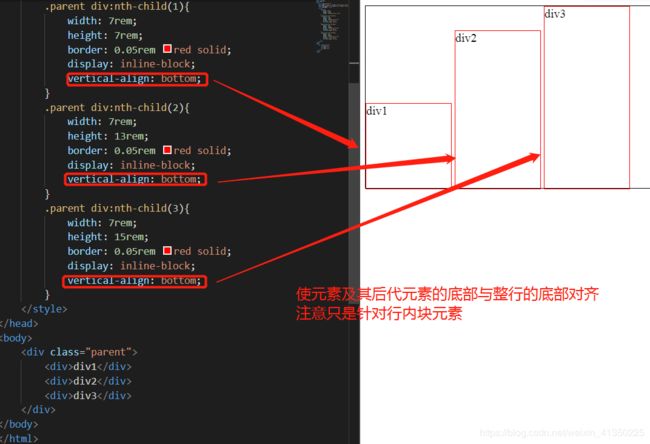
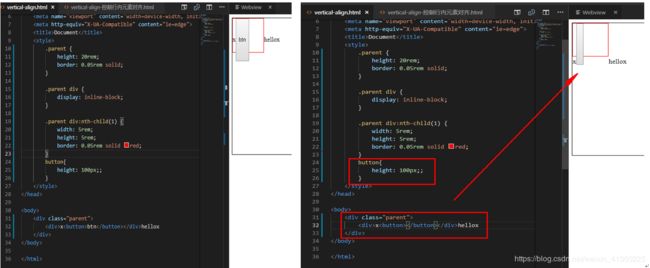
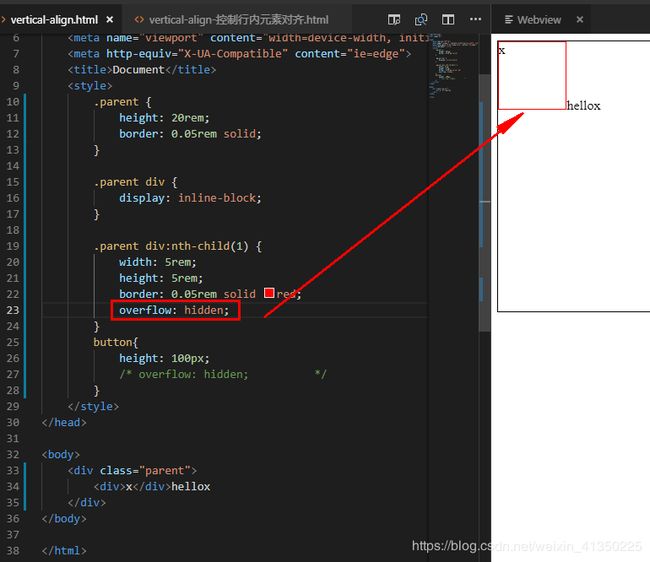
- 05|内联元素与流
井润
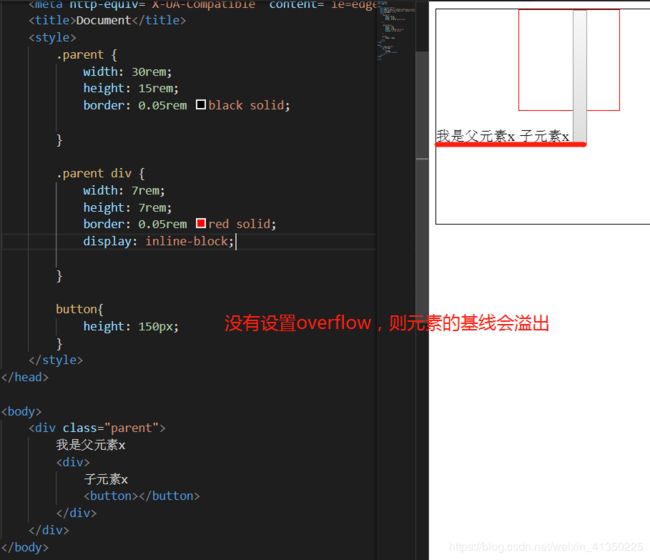
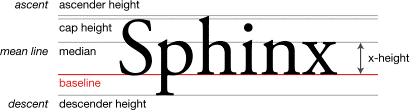
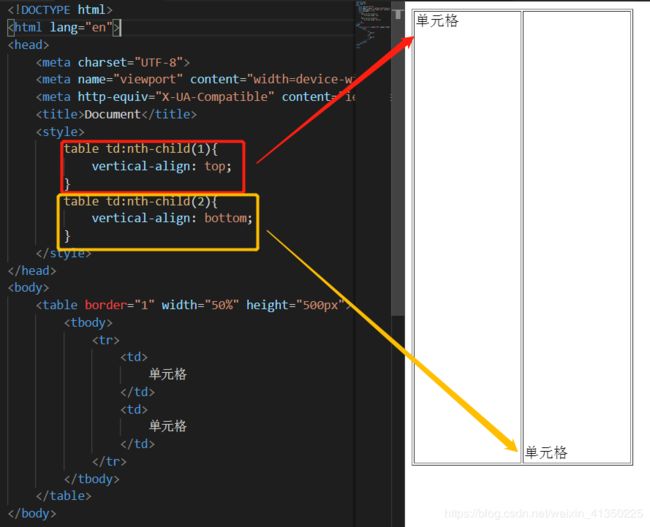
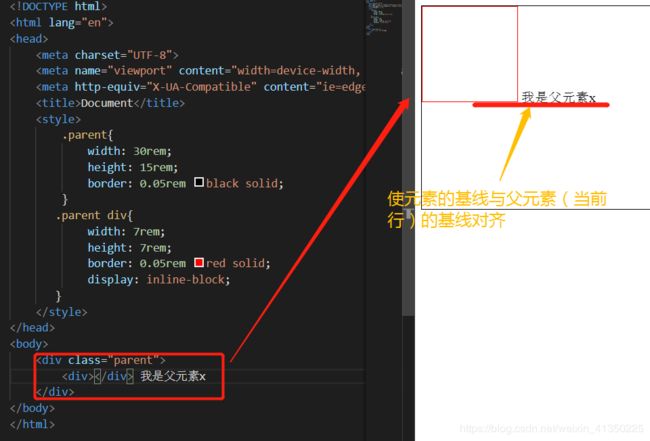
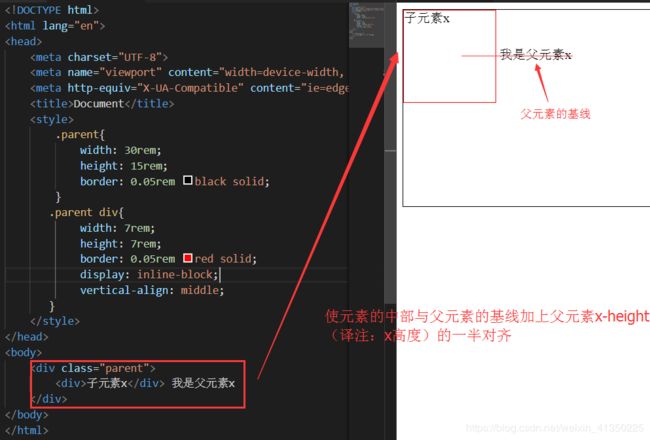
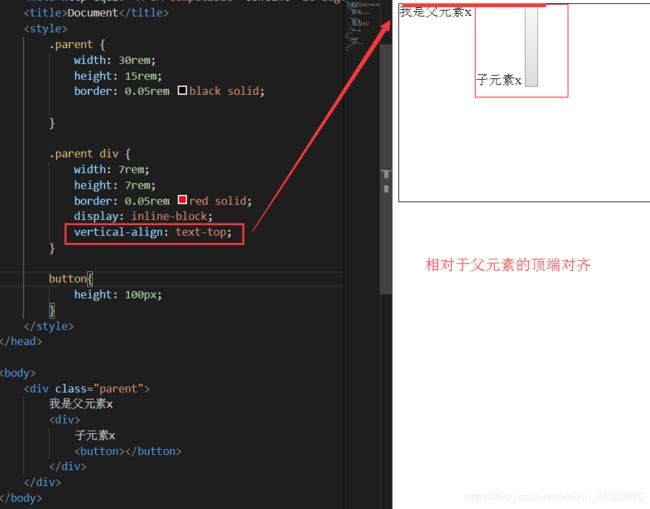
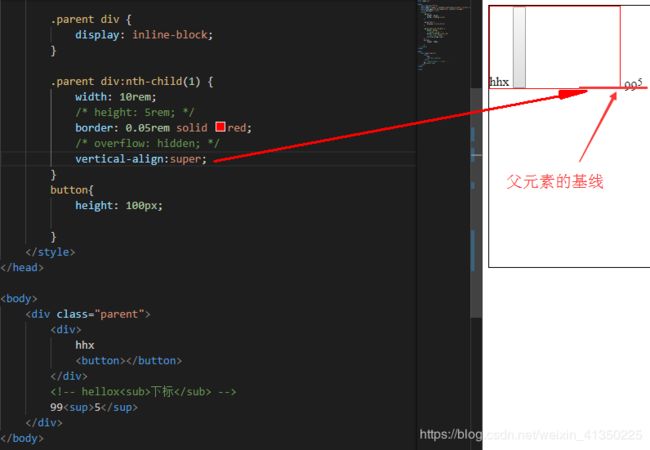
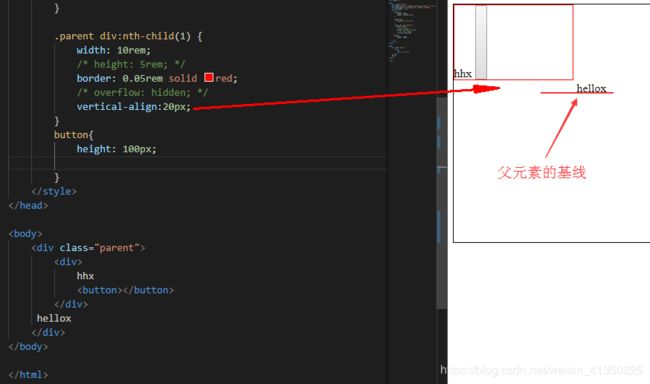
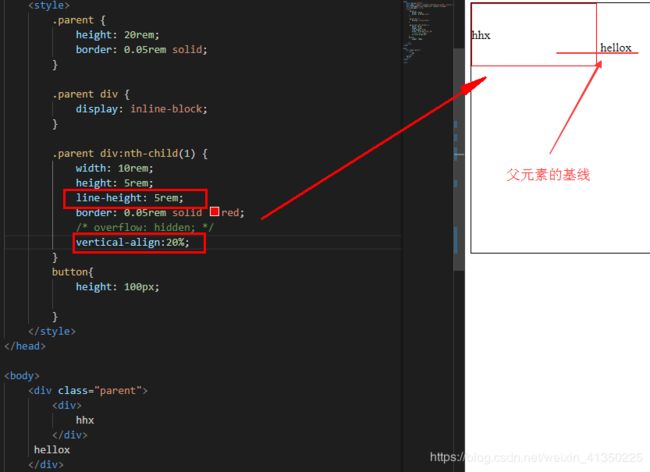
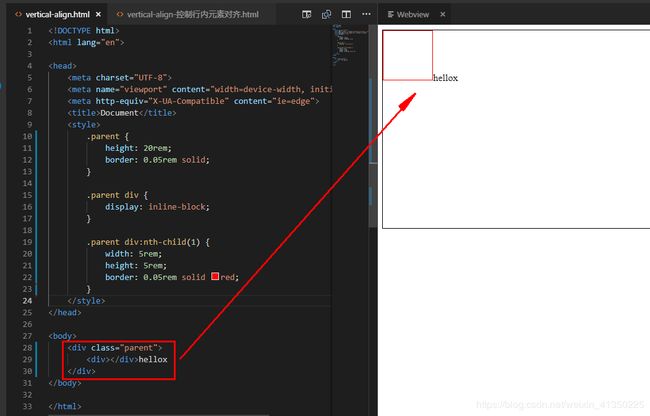
01|字母xCSS世界中隐匿的举足轻重的角色因为涉及到排班或者说对齐的,其实都是离不开一个基本的概念:baseline(基线)line-height行高的定义就是两基线的间距,vertical-align的默认值也是基线(字母x的下边缘)!01|字母X与CSS中的x-height其中x-height是CSS中的一个概念,表示小写字母x的高度,其术语的意思表示为baseline和midline之间的
- OpenCV绘图函数(11)计算文本字符串在特定字体、尺寸和厚度下的大小的函数getTextSize()的使用
jndingxin
OpenCVopencvwebpack人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述计算一个文本字符串的宽度和高度。函数cv::getTextSize计算并返回包含指定文本的矩形框的尺寸。也就是说,下面的代码渲染一些文本、包围它的紧密矩形框以及基线:Stringtext="Funnytextinsidethebox";intfontFace=FO
- pytest——fixtures
阿里自动化测试君
pytestpython
前言前面我发了一篇文章是讲pytest框架的基本使用的,这篇文章呢就是讲pytest-fixtures,我也不多说废话了我们直接进入正题吧。介绍pytestfixtures的目的是提供一个固定的基线,使测试可以在此基础上可靠地、重复地执行;对比xUnit经典的setup/teardown形式,它在以下方面有了明显的改进:fixture拥有一个明确的名称,通过声明使其能够在函数、类、模块,甚至整个测
- 4、pytest -- fixtures:明确的、模块化的和可扩展的
luizyao
pytest中文文档pytestpython阅读
pytestfixtures的目的是提供一个固定的基线,使测试可以在此基础上可靠地、重复地执行;对比xUnit经典的setup/teardown形式,它在以下方面有了明显的改进:fixture拥有一个明确的名称,通过声明使其能够在函数、类、模块,甚至整个测试会话中被激活使用;fixture以一种模块化的方式实现。因为每一个fixture的名字都能触发一个fixture函数,而这个函数本身又能调用其
- Go 语言递归函数 18
寂然如故
GO语言入门算法
递归函数是一种函数,它可以调用自己,以解决问题。Go语言也支持递归函数,下面是Go语言递归函数的使用教程。递归函数的定义递归函数的定义与非递归函数的定义类似,但是递归函数需要一个基线条件(basecase)和一个递归步骤(recursivestep)。funcrecursiveFunction(nint){//基线条件ifn==0{return}//递归步骤recursiveFunction(n-
- 2.25python笔记 高阶编程
13351
@[TOC](2.25学堂在线python学习笔记高阶编程)#高阶编程1.利用二分法查找一个字符是否在某个字符串当中基线条件:当s=''时,返回False当len(s)=1且s==char时返回True当len(s)>1且s[mid]>char时,返回isIn(char,s[:mid])否则当s[mid]1:ifs[mid]>char:print(s)returnisIn(char,s[:mid]
- C++中的递归算法
zhengddzz
c++部分语句算法介绍算法
递归算法是一种自我调用的算法,它通过将问题分解为子问题来解决复杂的问题。在C++中,您可以使用递归来解决各种问题。下面是对C++中递归算法的详细介绍:递归函数的定义:递归函数是指在函数内部调用自身的函数。递归函数通常具有基本情况(终止条件),以及递归情况(调用自身)。递归的基本原则:递归算法需要满足以下两个基本原则:基线条件(BaseCase):递归函数必须有一个或多个基线条件,即不再进行递归调用
- Linux安全基线与加固
ghost+
linux运维
基于CIS基线GitHub-daniel-armbrust/linux-security-baseline:LinuxSecurityBaselinebasedonCISBenchmarks.|=----------------=[GNU/Linux安全基线与加固-0.3]=----------------=|0.Aboutthisdoc1.Routinesecuritybaseline1.1Se
- Linux定期监视某文件变化,监控Linux文件变化,防止服务器被黑
和风娘
Linux定期监视某文件变化
运维服务器比较头疼的一个问题是系统被黑,沦为肉鸡或者矿机。除了加强安全基线配置,加强网络和端口加固,系统和应用bug修复,上IDS/IPS(入侵检测/防御系统)之外,另一个方面就是系统监控,一个完善准确的安全监控可以在主机层面及时发现入侵活动、予以告警以备及时处理。本文虫虫就给大家来说说系统文件变化的监控。概述在*nix体系一切皆文件,系统文件的变化往往反应着系统的变化,比如系统应用的更新、系统的
- 医院三基线上考试答案查找? #微信#微信#笔记
哈哈有uyfvhfvjh
微信笔记面试
在现代高等教育中,信息爆炸的时代给大学生的学习带来了无数的挑战。为了更好地应对这些挑战,搜题软件应运而生。这些软件通过智能搜索和人工智能技术,帮助大学生快速找到问题的答案,提供详细的解析和学习资源。今天,我将为大家推荐几款备受大学生欢迎的搜题软件,让我们一起来了解它们的功能和优势。1.千鸟搜题这是一个公众号支持大学生网课和各类专业题目答案搜索,这也是一个老公众号了,我身边的很多朋友都在用。下方附上
- 函数式编程的技巧
AIGPTchina
java开发语言
14.1.2科里化给出科里化的理论定义之前,让我们先来看一个例子。应用程序通常都会有国际化的需求将一套单位转换到另一套单位是经常碰到的问题。单位转换通常都会涉及转换因子以及基线调整因子的问题。比如,将摄氏度转换到华氏度的公式是CtoF(x)=x*9/5+32。所有的单位转换几乎都遵守下面这种模式:(1)乘以转换因子(2)如果需要,进行基线调整你可以使用下面这段通用代码表达这一模式:staticdo
- V读|末尾淘汰的目的是挤压队伍
话事的V哥
V读|末尾淘汰的目的是挤压队伍image末位淘汰是从西点军校学来的,它的目的是用来挤压队伍,激活组织,鼓励先进,鞭策后进,形成选拔领袖的一种方式。高端员工要去做领袖,逼着他优秀了,还要更优秀,是痛苦一些。不是天将降大任于斯人吗?必先苦其心志。不能指望基层员工一下子就去做领袖,要让他们在宽松的状态下去工作,创造绩效,多些收益。所以考核要简单,导向要清晰,只有标准基线,没有人和人的相对比例。我们实行A
- 网络安全防御中不可或缺的基线分析
酒酿小小丸子
web安全安全php开发语言运维
网络安全问题日益突显,随着大数据、云计算、物联网、人工智能等技术的飞速发展,我们面临的网络环境变得越来越复杂,应用系统不断增多,API、组件、微服务等也变得越来越庞大。这种变化为网络安全带来了巨大挑战,尤其是随着信息技术和应用方式的不断进步,我们不再仅面对个体英雄主义式的黑客,而是面临着有组织、有规模的群狼式黑客团队,这些团队可能代表组织,也可能代表国家。他们的攻击不再是孤胆式的英雄行为,而是高级
- 难倒90%项目经理的问题:为什么要做计划跟踪?
PM大本营
做任何事,要想确保结果在我们的预期范围内,做计划不可缺少。虽然做计划比较烦,但是不做计划,特别是管理项目。英系项目管理体系PRINCE2中提到:有效的项目管理有赖于有效地编制计划,因为没有计划,就没有控制。可靠计划的编制和维护提供了测量进展所参照的基线。它们使计划的信息能够传播给利益的相关方,以确保任何支持计划的承诺。PRINCE2认为:编制计划可帮助项目管理团队提前进行思考,就像“在头脑中预演项
- 香港云服务器选阿里云好还是腾讯云好?
m_18679301479
云服务器阿里云腾讯云
香港云服务器均免备案。哪家实惠、网络好就用哪家。按我的使用的经验:腾讯云的网络会好于阿里云,主要表现在腾讯云宽带更足,不容易出现网络波动。而且腾讯云的配置性能比较好。腾讯云的机器则都是100%CPU性能,可以随时跑满不必担心被限制。更多参阅:腾讯云实例规格文档阿里云为突发性能实例t5。CPU为限制20%基线性能,也就是长时间占用的话只能发挥出20%性能,比较适合低负载使用,比如个人博客,小网站或测
- 相机—特点及区别
Dirschs
摄像头数码相机
1.相机种类RGB,RGB-D,单目,双目,sterro相机,实例相机2.相机特点2.1单目只使用一个摄像头进行SLAM,结构简单,成本低三维空间的二维投影必须移动相机,才能估计场景中物体的远近和大小单目SLAM估计的轨迹和地图与真实的相差一个因子2.2双目由两个单目相机组成,两个相机之间的距离(基线)是已知的根据基线估计每个像素的空间位置,距离估计:比较左右眼的图像室内+室外缺点:配置与标定较为
- line-height,a,title,href
YangJeremy
line-height属性设置行间的距离(行高),不允许使用负值。行高具体来说就是两行文字间基线之间的距离。百分数表示p.small{line-height:90%}p.big{line-height:200%}其作用是调整文字间的距离;使一行文字在div里垂直居中。譬如,line-height:2表示这行文字占用的空间是它本身高度的两倍。查看兼容性需要在网站caniuse以inline-bloc
- 绘画心理案例分析173 2019-05-27
弘羽丰
一、特征整理体积较大,位于画纸中下,树冠茂盛巨大,结有较多的小果实,树枝向上伸展,枝端圆润,树枝伸入树冠的范围较深,树干较短粗,有地基线,线条较柔和流畅,笔触轻重不一;二、释义解读画者的精神世界较丰富多彩,有较强的事业心和成就动机,想法虽多但目标还不够聚焦,有意向拓展自己的视野,性格中有温和的一面,成长中获得了相应的滋养,目前画者的情绪有波动,安全感不足。>�n���`
- 关于递归学习
投篮手型差
关于递归的学习递归是一种优雅的问题解决方法,同循环相比,并没有性能优势,而是让解决方案更清晰,让程序更容易理解。递归条件:recursivecase函数调用自己。基线条件:basecase函数不再调用自己,避免无限循环。栈需要用到一种数据结构-栈(stack),一叠数据,操作有两种,分别是:压入和弹出(删除和读取)。计算机调用函数需要分配一块内存,当调用另一个函数时,当前函数暂停并处于未完成状态,
- 【数据+代码】贝叶斯优化KNN算法
小Z的科研日常
python深度学习机器学习
1、引言本文主要内容包括两方面:KNN模型建立、BY-KNN模型建立。KNN是一种简单但有效的分类算法,它根据数据点在特征空间中的距离来进行分类。在本文中,我们将KNN作为基线模型,用默认参数进行训练。其次使用贝叶斯优化算法对KNN超参数进行优化。关注公众号【小Z的科研日常】后台回复关键词[贝叶斯优化]获取【数据+代码】。2、读取并理解数据本次使用某药物数据集进行多分类,首先从数据集中进行读取数据
- 立体视觉几何 (三)
dc爱傲雪和技术
计算机视觉数码相机人工智能
立体视觉系统概述误差分析考虑对应于深度Z的视差d的匹配对。我们想要评估ΔZ,即视差误差引起的深度误差。将Z对d求导,得到:立体视觉中基线(baseline)、焦距(focallength)和立体重建的准确性之间的基本关系。“深度:立体重建的分辨率随着深度呈二次减小。这意味着立体视觉的适用性受到严重限制。”-这句话指出,随着物体距离相机的深度增加,立体重建的分辨率会二次减小。这意味着在较远的距离上,
- 小学六年级语文课程整编及教学计划
连娟教育随笔
整编说明六年级是小学阶段的终止年级,从课程内容布局架构上看,也是对1—5年级学习的知识进行的系统复习。在不违背教育规律,不违背课程标准的前提下,颠覆固定生成的教学计划,跳出固守的教学路径,以单元布局的延展性为基线,以知识目标、技能目标、情感目标为主干,以“质量立校”为主攻方向,将语文教材(部编版六年级上册与六年级下册,共计8+6,14个单元,重组为6+2,8个单元)上下两册课本进行单元重组。重组后
- <网络安全>《25 工业脆弱性扫描与管理系统》
Ealser
#网络安全web安全安全工业脆弱性扫描与管理系统
1概念工业脆弱性扫描与管理系统以综合的漏洞规则库(本地漏洞库、ActiveX库、网页木马库、网站代码审计规则库等)为基础,采用深度主机服务探测、Web智能化爬虫、SQL注入状态检测、主机配置检查以及弱口令检查等方式相结合的技术,实现了将Web漏洞扫描、系统漏洞扫描、数据库漏洞扫描、基线配置核查、工控漏洞检查与弱口令扫描手、体的综合漏洞评估系统。2用户价值通过对各种流行攻击手段的分析整理,对漏洞提出
- 二、EEG信号介绍
ITS_Oaij
脑电机器学习机器学习
二、EEG信号介绍1_EEG信号介绍1.1导入一例原始数据1.2通道定位绘制地形图1.3去除无用电极1.4滤波1.5分段基线校正1.6去除坏段1.7ICA独立成分分析去伪迹1.8极端值去伪迹1.9重参考完整代码单个数据处理大量数据处理2_EEGLAB软件介绍3_EEG信号预处理及分析要点1_EEG信号介绍选择数据路径以上三个文件为原始数据(BrainProducts数据):.eeg:存储数据.vh
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {