第十一周课程总结
图形界面
定义:在一个系统中,一个良好的人机界面是最重要,像Windows就是以其良好的人机操作界面在操作系统中占有绝对的统治地位,在Java中也可以完成这样的操作界面,图形用户界面Graphical User Interface,GUI编程主要有以下几个特征:

在Java的图形界面开发中可使用的技术有两种,如下所示:

其中AWT不是使用Java开发的,所以是重量级组件;而Swing可以在任意的系统平台上工作,属于轻量级组件,但是在Swing中仍然大量的使用了AWT的概念。
一、AWT
概念:


在整个AWT包中提供的所有工具类主要分为以下三种。
(1)组件:Component。
(2)容器:Container。
(3)布局管理器:LayoutManager。
在java.awt包中,所提供的组件类非常多,主要的几个类如下图所示:

二、组件
概念:

如下图所示:

Component继承关系:


三、容器
概念:

在AWT中包含了如下图所示的几种容器:

四、布局管理器
概念:

五、Swing简介
如下所示


在Java中所有的Swing都保存在javax.swing包中,从包的名称中就可以清楚的发现此包是一个扩展包,所有的组件是从JComponent扩展出来的。此类实际上是java.awt.Component的子类,如下图所示:

JComponent类几乎是所有的Swing组件的公共超类,JComponent的所有子类也都继承了本类的全部操作,继承关系如下图所示:

小提示:

六、基本容器JFrame
JFrame类的常用方法:

例如创建一个新的窗口:
package diyishiba;
import java.awt.Color;
import javax.swing.JFrame;
public class JFrameDemo1 {
public static void main(String[] args) {
JFrame j=new JFrame("登陆界面");
j.setSize(600,300); //设置窗口大小
j.setLocation(900, 400); //设置窗口的显示位置
j.setVisible(true); //让组件显示
}
}
截图:

七、Dimension类
定义:

Dimension类的常用方法:

八、Point类
定义:组件的显示位置也可以使用Point类实现。
Point类的常用方法:

例如:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class JFrameDemo02 {
public static void main(String[] args) {
JFrame j=new JFrame("登录窗口"); //实例化窗口对象,并设置名字
Dimension d=new Dimension(); //实例化Dimension对象
d.setSize(600, 400); //设置大小
j.setSize(d); //设置组件大小
Point p=new Point(300,200); //实例化Point对象,并设置显示的坐标点
j.setLocation(p); //设置窗口的显示位置
j.setVisible(true); //让组件显示
}
}
运行截图:

九、标签组件JLabel
定义:

JLabel类的常用方法和常量:

例如:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class JLabelDemo01 {
public static void main(String[] args) {
JFrame j=new JFrame("登录窗口"); //实例化窗口对象,并设置名称
JLabel l=new JLabel("登录",JLabel.CENTER); //实例化对象,并使用居中对齐
j.add(l); //向容器中加入组件
Dimension d=new Dimension(); //实例化Dimension对象
d.setSize(400, 300); //设置大小
j.setSize(d); //设置组件大小
Point p=new Point(600,400); //实例化对象,并设置显示的坐标点
j.setLocation(p); //设置窗体的显示位置
j.setVisible(true); //显示组件
}
}
运行截图:

十、更改JLabel的文字样式
如果想要更改使用的字体,则可以直接使用Component类中定义的以下方法:
public void setFont(Font f)
在设置的时候使用了java.awt.Font类来表示字体。
Font类的常用操作方法及常量:

例如:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class JLabelDemo01 {
public static void main(String[] args) {
JFrame j=new JFrame("登录窗口"); //实例化窗口对象,并设置名称
JLabel l=new JLabel("登录",JLabel.CENTER); //实例化对象,并使用居中对齐
Font f=new Font("微软雅黑",Font.ITALIC+Font.BOLD,28);//实例化对象,并设置字体名称、显示风格、大小
l.setFont(f); //设置标签的显示字体
l.setForeground(Color.BLUE); //设置标签的文字颜色
j.add(l); //向容器中加入组件
Dimension d=new Dimension(); //实例化Dimension对象
d.setSize(400, 300); //设置大小
j.setSize(d); //设置组件大小
Point p=new Point(600,400); //实例化对象,并设置显示的坐标点
j.setLocation(p); //设置窗体的显示位置
j.setVisible(true); //显示组件
}
}
运行截图:

十一、在JLabel中设置图片
使用Ieon接口以及ImageIcon子类可将一个图像设置到JLabel之中。
Imagelcon类的构造方法:

例子
package diyishiba;
import java.awt.*;
import java.io.File;
import javax.swing.*;
public class JLabelDemo03 {
public static void main(String[] args) {
JFrame f=new JFrame("风景"); //实例化窗体对象,并设置窗体名称
ImageIcon i=new ImageIcon("F:"+File.separator+"风景.jpg"); //实例化对象,并输入文件路径
JLabel l=new JLabel(i,JLabel.CENTER); //实例化对象,指定图像,对齐方式
f.add(l); //向容器中添加组件
Dimension d=new Dimension(); //实例化对象
d.setSize(400, 300); //设置大小
f.setSize(d); //设置窗口大小
Point p=new Point(300,200); //实例化对象,设置窗口的坐标点
f.setLocation(p); //设置窗口显示位置
f.pack(); //调整窗口大小,设置适合图片大小和布局
f.setVisible(true); //显示组件
}
}
运行截图:

例如:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class JButtonDemo01 {
public static void main(String[] args) {
JFrame f=new JFrame("窗口");
JButton b=new JButton("登录");
Font ft=new Font("幼圆",Font.ITALIC+Font.BOLD,28);
b.setBounds(20, 30, 20, 30);
f.setFont(ft);
f.add(b);
f.setSize(400, 300);
f.setLocation(500, 300);
f.setVisible(true);
}
}
运行截图:

十三:布局管理器
使用布局管理器可以管理组件的显示位置,每当需要重新调整屏幕大小或重新绘制屏幕上任一项时,都要用到布局管理器。

十四、FlowLayout
定义:FlowLayout属于流式布局管理器,使用此种布局方式会使所有的组件像流水一样依次进行排列。
FlowLayout类的常用方法及常量:

例如:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class FlowLayoutDemo01 {
public static void main(String[] args) {
JFrame jfr=new JFrame("窗口");
FlowLayout flo=new FlowLayout(FlowLayout.CENTER,3,3);
jfr.setLayout(flo);
for(int i=0;i<9;i++) {
JButton jbu=new JButton("按钮"+i);
jfr.add(jbu);
}
jfr.setSize(300, 200);
jfr.setLocation(300, 200);
jfr.setVisible(true);
}
}
运行截图:

十五、BorderLayout
定义:BorderLayout将一个窗体的版面分成东、西、南、北、中5个区域,可以直接将需要的组件放到这5个区域中。
BorderLayout类的常用方法及常量:

例如:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class BorderLayoutDemo01 {
public static void main(String[] args) {
JFrame jfr=new JFrame("窗口");
BorderLayout bor=new BorderLayout(3,3);
jfr.setLayout(bor);
JButton jbt1=new JButton("东(EAST)");
JButton jbt2=new JButton("南(SOUTH)");
JButton jbt3=new JButton("西(WEST)");
JButton jbt4=new JButton("北(NORTH)");
JButton jbt5=new JButton("中(CENTER)");
jfr.add(jbt1,BorderLayout.EAST);
jfr.add(jbt2,BorderLayout.SOUTH);
jfr.add(jbt3,BorderLayout.WEST);
jfr.add(jbt4,BorderLayout.NORTH);
jfr.add(jbt5,BorderLayout.CENTER);
jfr.setSize(500, 300);
jfr.setLocation(400, 300);
jfr.setVisible(true);
}
}
运行截图:

十六、GridLayout
定义:

GridLayout类的常用方法:

例如:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo01 {
public static void main(String[] args) {
JFrame jfr=new JFrame("窗口");
GridLayout grid=new GridLayout(4,4,3,3);
jfr.setLayout(grid);
for(int i=1;i<=16;i++) {
JButton jbu=new JButton("按钮"+i);
jfr.add(jbu);
}
jfr.setSize(400, 300);
jfr.setLocation(300, 200);
jfr.setVisible(true);
}
}
运行截图:

十七、CardLayout
定义:CardLayout就是将一组组彼此重叠的进行布局,就就像一张张卡片一样,这样每次只会展现一个界面。
CardLayout类的常用方法:

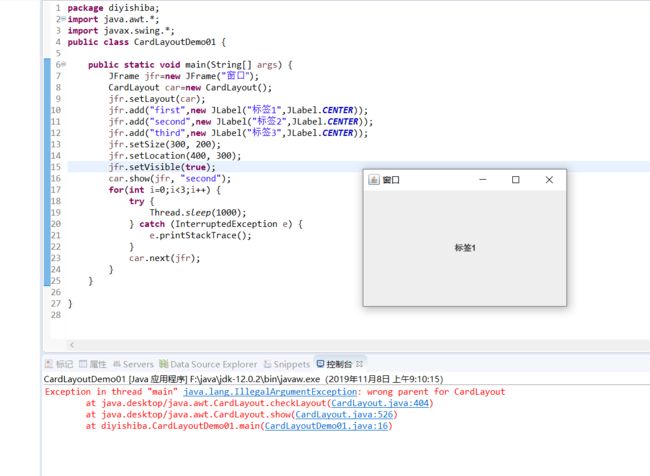
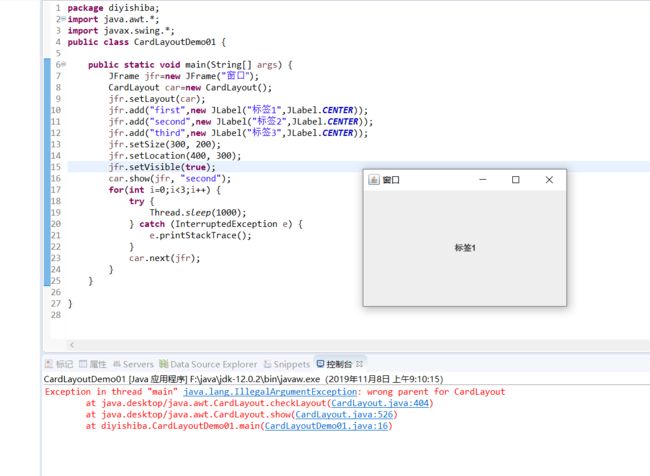
实验代码
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class CardLayoutDemo01 {
public static void main(String[] args) {
JFrame jfr=new JFrame("窗口");
CardLayout car=new CardLayout();
jfr.setLayout(car);
jfr.add("first",new JLabel("标签1",JLabel.CENTER));
jfr.add("second",new JLabel("标签2",JLabel.CENTER));
jfr.add("third",new JLabel("标签3",JLabel.CENTER));
jfr.setSize(300, 200);
jfr.setLocation(400, 300);
jfr.setVisible(true);
car.show(jfr, "second");
for(int i=0;i<3;i++) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
car.next(jfr);
}
}
}
运行截图:

问题:显示第一个窗口,后面也报了异常。
解决问题,发现书上是使用public Container getContenPane()方法来返回窗体的容器对象,才可以切换窗口。
改正后代码:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class CardLayoutDemo01 {
public static void main(String[] args) {
JFrame jfr=new JFrame("窗口");
CardLayout car=new CardLayout();
Container con=jfr.getContentPane();
jfr.setLayout(car);
con.add("first",new JLabel("标签1",JLabel.CENTER));
con.add("second",new JLabel("标签2",JLabel.CENTER));
con.add("third",new JLabel("标签3",JLabel.CENTER));
jfr.setSize(300, 200);
jfr.setLocation(400, 300);
jfr.setVisible(true);
car.show(con, "second");
for(int i=0;i<3;i++) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
car.next(con);
}
}
}
运行截图:




虽然解决了这个问题但是关于为什么要使用public Container getContentPane()方法,还是有些疑问的,直接使JFrame为什么会报错也有疑问。
十八、绝对定位
定义:如果不想在窗体中指定布局管理器,也可以通过设置绝对坐标的方式完成布局。
在Component中提供了setBounds()方法,可以定位一个组件的坐标,此方法定义如下:
public void setBounds(int x,int y,int width,int height)
如下图所示:

例子:
package diyishiba;
import java.awt.*;
import javax.swing.*;
public class JDdw {
public static void main(String[] args) {
JFrame jfr=new JFrame("窗口");
JLabel jla=new JLabel("OO");
jfr.setLayout(null);
JButton jbu1=new JButton("登录");
JButton jbu2=new JButton("注册");
jfr.setSize(200, 100);
jla.setBounds(45, 5, 150, 20);
jbu1.setBounds(10, 30, 80, 20);
jbu2.setBounds(100, 30, 80, 20);
jfr.add(jla);
jfr.add(jbu1);
jfr.add(jbu2);
jfr.setVisible(true);
}
}
运行截图: