安卓自定义view之打造滚动的通知栏
闲谈:
这段时间一直忙着做毕业设计,没什么时间写blog,但是秉着分享的原则,还是要和小伙伴们分享所学的东西,如果可以的话,也希望我的博客能够帮助到需要的人。(打个广告吧,有兴趣的同学可以加一下我的安卓QQ群279031247,一起讨论安卓开发遇到的问题)。
前言:
最近在开发一个app的时候,有个滚动通知栏的需求,自己花了一点时间去实现了一下,唯一可惜的事情就是自己没有多少时间做成公开库,希望有心的同学能够封装一下。废话不多说,开始我们今天的教程。
正文:
今天我们要实现的效果图是这样的。
我觉得这样的需求,很多人都可能遇到这样的吧,没关系,实现这样的效果还是比较简单的,代码也是很少的。
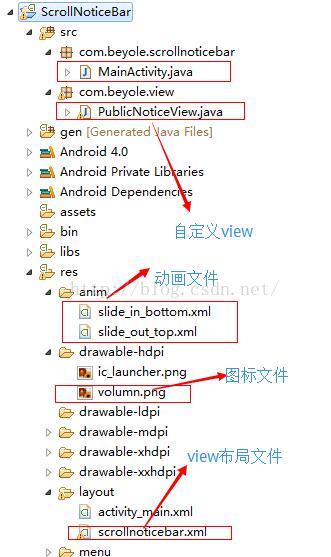
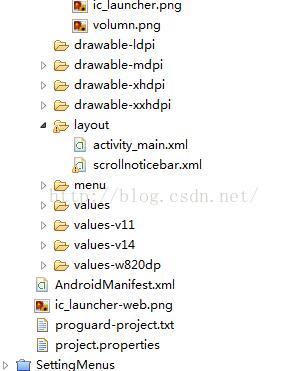
项目结构图:
学习这篇博客之前,你得对重写view、viewgroup有一定的认识,不清楚的话,可以看我之前写的几篇博客。还要对ViewFlipper这个控件有点了解,我们的滚动效果就是基于这个实现的。
由于通知条目有很多条,其实就是有个动态个数的TextvIew,左边是一个ImageView,这个没有什么好多说的。我们来看看我们的自定义控件的布局。
scrollnoticebar.xml:
重头戏来了,是不是已经迫不及待了,对,我也是这样的感觉。
PublicNoticeView.java:
package com.beyole.view;
import com.beyole.scrollnoticebar.R;
import android.content.Context;
import android.content.Intent;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.ViewFlipper;
public class PublicNoticeView extends LinearLayout {
private static final String TAG = "PUBLICNOTICEVIEW";
private Context mContext;
private ViewFlipper mViewFlipper;
private View mScrollTitleView;
public PublicNoticeView(Context context) {
super(context);
mContext = context;
init();
}
public PublicNoticeView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
private void init() {
bindLinearLayout();
bindNotices();
}
/**
* 初始化自定义的布局
*/
private void bindLinearLayout() {
mScrollTitleView = LayoutInflater.from(mContext).inflate(R.layout.scrollnoticebar, null);
LayoutParams params = new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
addView(mScrollTitleView, params);
mViewFlipper = (ViewFlipper) mScrollTitleView.findViewById(R.id.id_scrollNoticeTitle);
mViewFlipper.setInAnimation(AnimationUtils.loadAnimation(mContext, R.anim.slide_in_bottom));
mViewFlipper.setOutAnimation(AnimationUtils.loadAnimation(mContext, R.anim.slide_out_top));
mViewFlipper.startFlipping();
}
/**
* 网络请求内容后进行适配
*/
protected void bindNotices() {
mViewFlipper.removeAllViews();
int i = 0;
while (i < 5) {
String text = "公告:恭喜您中了500W,赶紧去领取吧!";
TextView textView = new TextView(mContext);
textView.setText(text);
LayoutParams layoutParams = new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
mViewFlipper.addView(textView, layoutParams);
i++;
}
}
}
我们这边继承的是LinearLayout,写了两个不同的构造方法,并在里面初始化我们的组件。仔细思考一下,我们的初始化工作需要做哪些工作。毋庸置疑,第一个肯定是获取我们的布局,然后在我们的控件中addView到其中。那么,第二步呢?可以说是获取数据,但是我们先设置一下ViewFlipper的动画效果。
接下来我们需要去获取网络信息,我这边就直接循环了5条数据,然后在bindLinearLayout方法之后调用bindNotices方法。okay了,已经完成90%的工作了,就让我们调用吧。
activity_main.xml:
MainActivity.java:
package com.beyole.scrollnoticebar;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
这上面都没什么好说的,不懂的自己面壁去。
额,讲到这里忘记一件事,还有个动画文件没有贴出来。
slide_in_bottom.xml:
slide_out_top.xml:
下载地址:http://download.csdn.net/detail/xuejiawei123/9237473
虽然知道很少有人能够看到这句话,还是要说一下,如果的博客的帮助到了你,就留个言点个赞吧,可以的话,加一下我的安卓QQ群279031247。你们的鼓励,是我分享更多代码的动力哦。