pycharm+Django配置与基本介绍
课程设计需要用到开发网页,因为没有什么开发经验,就选择了python django框架来做,开发周期短,集成度高,对初学者比较有好吧。在此记录下Pycharm和django相关安装、配置过程
环境:
python 3.6
django 2.0.5
pycharm 2018.1 专业版 下载: pycharm官网
ps. 专业版自带django库,不需要自己去安装配置,比较方便。社区版免费,不过功能上有限制,做web有点麻烦
付费方面的解决方法有三种:
1)支持正版!(89刀一年...)
2)学生邮箱账户申请,可以免费使用一年
3)Crack 详见:pycharm2018激活码
一、创建项目
解决完Pycharm的激活以后,新建项目,可以直接找到Django,选择好项目地址、解释器地址(这里pycharm将一些库环境都封装进了一个虚拟环境中)
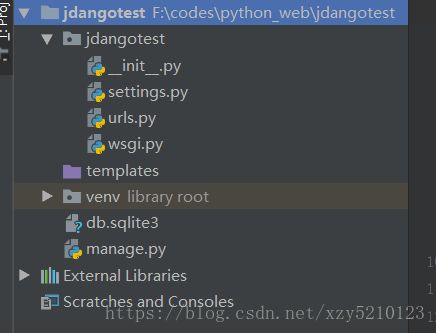
创建成功后,目录结构如下
让我们来看看这些目录和文件是干什么用的
templates目录 放置html文件
manage.py 与项目进行交互的命令行工具集的入口,相当于项目管理器,运行后会显示一些可供调用的子命令
wsgi.py python服务器网关接口,与web服务器之间的接口(通信关键,一般不要改动)
urls.py URL配置文件,即每个页面的地址
settings.py 全局配置文件,包含数据库、web应用、时间等
二、创建应用(app)
python manage.py startapp learn # learn 是一个app的名称或 点击【Tools】-【run manage.py task】弹出命令行
输入 startapp learn
生成一个名为 Learn 的app,此时产生如下所示的目录结构
【目录介绍】
admin.py 该应用的后台管理系统配置
apps.py 当前应用的一些配置
models.py 数据模块,创建数据表在此操作
tests.py 自动化测试模块,在这里可编写测试脚本
view.py 执行相应的代码,代码逻辑处理的主要地点,项目大部分代码在这里编写
--每个响应对应一个函数,且必须存在一个参数,一般约定为request,每一个响应函数对应一个URL
接着来最经典的打印 Hello World
在应用的 views.py 中编写响应函数
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World");
三、配置URL
然后是配置URL,在项目名目录下的 urls.py 文件中添加路径配置
每个URL以url函数形式,都要放在urlpatterns列表中
url函数有三个参数
urlpatterns = [
path('admin/', admin.site.urls), #旧记录
path('index/', bv.index), #新增记录
]
运行测试一下,成功~
四、参考项目
分享一个自己课程设计的一个校园卡管理系统,包含前台应用、后台管理的所有前后端代码
https://github.com/zhyuX/campuscard