iOS UICollectionView 入门 07 点击cell放大图片
这一节,我们实现通过点击图片将图片放大显示的功能。
首先我们创建一个名为FlickrPhotoViewConroller的类,这个类继承于UIViewController。修改头文件内容如下:
#import
@class FlickrPhoto;
@interface FlickrPhotoViewConroller : UIViewController
@property (nonatomic, strong) FlickrPhoto *flickrPhoto;
@end
声明outlet和action:
#import "FlickrPhotoViewConroller.h"
#import "Flickr.h"
#import "FlickrPhoto.h"
@interface FlickrPhotoViewConroller ()
@property (weak) IBOutlet UIImageView *imageView;
- (IBAction)done:(id)sender;
@end
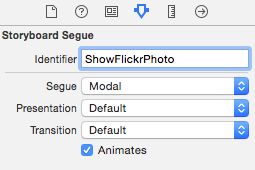
从主view使用ctrl+drag创建一个到Flickr Photo view controller的modal segue。
选中这个segue,设置其identifier为ShowFlickrPhoto
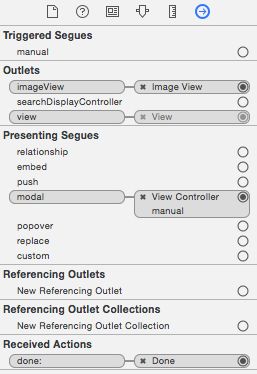
添加一个toolbar和一个imageview到view中,修改toolbar按钮标题为Done,ctrl+drag连接按钮和FlickrPhotoViewController的done:方法。
再将imageView的outlet也连接上:
打开ViewController.m,添加以下代码到@interface区域中:
@property (nonatomic) BOOL sharing;修改didSelectItemAtIndexPath方法:
if (!self.sharing)
{
NSString *searchTerm = self.searchs[indexPath.section];
FlickrPhoto *photo = self.searchResults[searchTerm][indexPath.row];
[self performSegueWithIdentifier:@"ShowFlickrPhoto" sender:photo];
[self.collectionView deselectItemAtIndexPath:indexPath animated:YES];
}
else
{
}#import "FlickrPhotoViewConroller.h"
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"ShowFlickrPhoto"])
{
FlickrPhotoViewConroller *flickrPhotoViewController = segue.destinationViewController;
flickrPhotoViewController.flickrPhoto = sender;
}
}-(void)viewDidAppear:(BOOL)animated { // 1
if(self.flickrPhoto.largeImage)
{
self.imageView.image = self.flickrPhoto.largeImage;
}
else
{ // 2
self.imageView.image = self.flickrPhoto.thumbnail;
// 3
[Flickr loadImageForPhoto:self.flickrPhoto thumbnail:NO completionBlock:^(UIImage *photoImage, NSError *error) {
if(!error) { // 4
dispatch_async(dispatch_get_main_queue(), ^{ self.imageView.image =
self.flickrPhoto.largeImage;
});
}
}];
}
}- (void)done:(id)sender
{
[self.presentingViewController dismissViewControllerAnimated:YES completion:^{}];
}程序执行效果如下: