TextView 局部文本样式设置
开发中常遇到要弹出文本提示窗的需求,而且文本内容要突出某些点,所以要对局部文本进行样式设置,特整理 “局部文本” 样式设置的几种情形。
1、在 strings.xml 文件中直接使用 Android 支持的标签
<string name="content">111<font color="red">222</font>333</string>
<TextView
... ...
android:text="@string/content" />

但是,不能采用下面这种样式,即是说,上面这种方法可采用的颜色有限
<string name="content">111<font color="#ff0000">222</font>333</string>

如果在代码中直接 setText,则设置的颜色无效,采用默认字体颜色
tvTipContent.setText(getString(R.string.content));
2、在 strings.xml 文件中使用 html 样式
<string name="html_tip">
<Data><![CDATA[
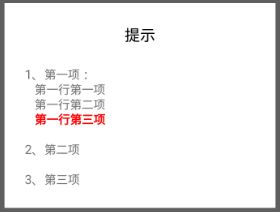
<p>1、第一项:
<br/> 第一行第一项
<br/> 第一行第二项
<br/> <font color="#ff0000"><b>第一行第三项</b></font></p>
<p>2、第二项</p>
3、第三项
]]></Data>
</string>
<TextView
... ...
android:text="@string/html_tip" />

如果在代码中直接 setText(getString(R.string.html_tip)),则设置的颜色及 html 效果均无效,采用默认字体颜色
tvTipContent.setText(getString(R.string.html_tip));

如果要设置的颜色及 html 效果有效,需使用 Html.fromHtml() 方法
tvTipContent.setText(Html.fromHtml(getString(R.string.html_tip)));

需要注意的是,上面使用 Html.fromHtml() 方法,要达到 html 样式,需要在要显示的文本内容外层套上下面的标签
<string name="html_tip">
<Data><![CDATA[
... ...
]]></Data>
</string>
3、在代码中直接设置拼接的字符串
下面这种方式无效
tvTipContent.setText("112233");
tvTipContent.setText(Html.fromHtml(" +
" 1、第一项:\n"
+
"
第一行第一项\n" +
"
第一行第二项\n" +
"
第一行第三项\n" +
" 2、第二项
\n" +
" 3、第三项\n" +
" ]]>"));
tvTipContent.setText(Html.fromHtml(
" 1、第一项:\n"
+
"
第一行第一项\n" +
"
第一行第二项\n" +
"
第一行第三项\n" +
" 2、第二项
\n" +
" 3、第三项"));
4、使用 SpannableString 类
SpannableString sStr = new SpannableString("设置指定 Index 的字体样式");
sStr.setSpan(new ForegroundColorSpan(Color.parseColor("#ff0000")), 3, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
sStr.setSpan(new ForegroundColorSpan(Color.RED), 11, 13, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tvTipContent.setText(sStr);
SpannableString 还有很多用法,能达到很炫酷的文本样式,可自行使用体会 …
《TextView 局部文本样式设置之二:SpannableString》