Android中Edittext的自定义文本框边线
下面分享一个Edittext的自定义文本框边线,
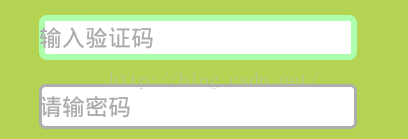
效果如图所示:
当文本框处于编辑状态时会显示绿色边框,否则就会显示灰色编辑框,初学者可以相互学习呦
1.先在res目录下新建一个drawable目录,在里面新建三个xml文件
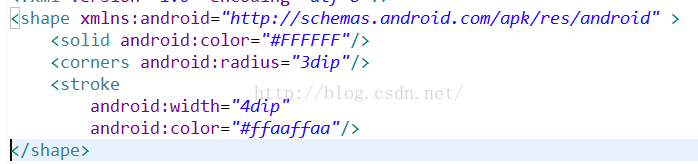
edittext_bg_focused.xml
edittext_bg_normal.xml
edittext_bg_selector.xml(这个文件是一个选择器,
注意状态一个要写state_focused)
2.在activity_main.xml(或者任意一个即将进行显示布局文件)中添加如下代码:
<EditText
android:id="@+id/editText_identifying"
android:layout_width="212dp"
android:layout_height="30dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:background="@drawable/edittext_bg_selector"
android:hint="输入验证码"
android:singleLine="true"
android:textColorHint="#AAAAAA"
android:textSize="15sp"
/>
<EditText
android:id="@+id/editText_password"
android:layout_width="212dp"
android:layout_height="30dp"
android:layout_below="@+id/editText_identifying"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:background="@drawable/edittext_bg_selector"
android:ems="10"
android:hint="请输密码"
android:singleLine="true"
android:textColorHint="#AAAAAA"
android:textSize="15sp"/>
具体属性小伙伴们再自行去设置
行了,MainActivity.java中的代码几乎不用动,只要把这个布局加载进去就可以了。
最后给大家附上自己所做项目的一个登陆界面,小妞撤了,哈哈