上传三合一:拖拽上传、上传文件、上传文件夹,一次搞定!
拖拽上传、上传文件、上传文件夹,三合一!
1 拖拽上传
在 drop 事件中通过 e.dataTransfer.items 递归获取拖拽的文件(夹)。具体看这篇文章:拖拽本地文件夹到浏览器中,展示所有文件结构
2 上传文件
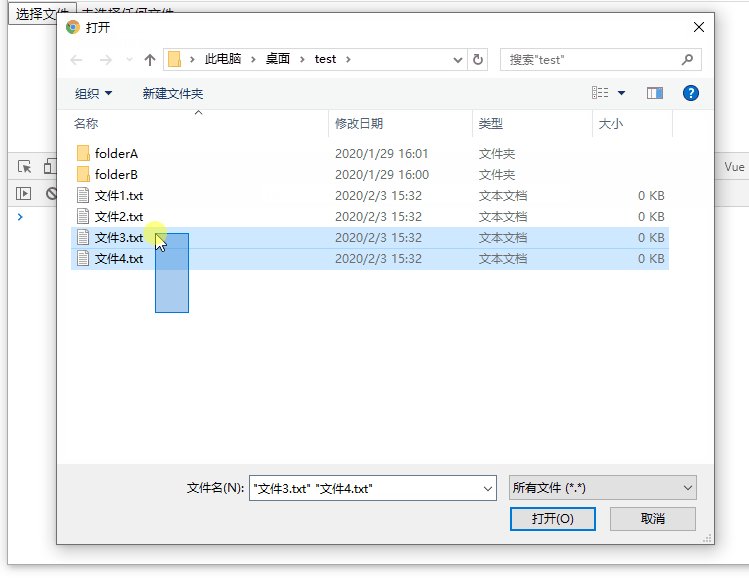
代码:
<template>
<section>
<input type="file" multiple id="uploadFile" @change="handleChange" />
section>
template>
<script>
export default {
methods: {
handleChange() {
let files = document.getElementById("uploadFile").files; // FileList 伪数组对象
for (let i = 0; i <= files.length - 1; i++) {
let file = files[i]; // File 对象
console.log(file);
}
}
}
};
script>
3 上传文件夹
代码:
<template>
<section>
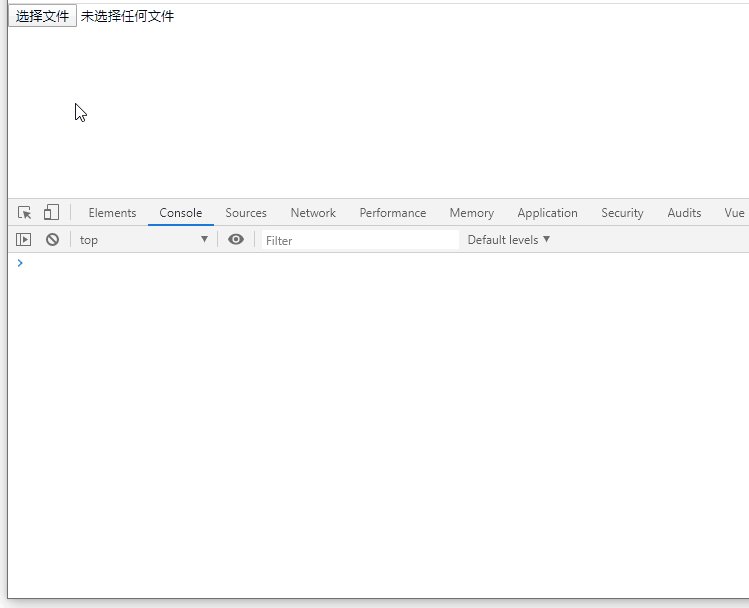
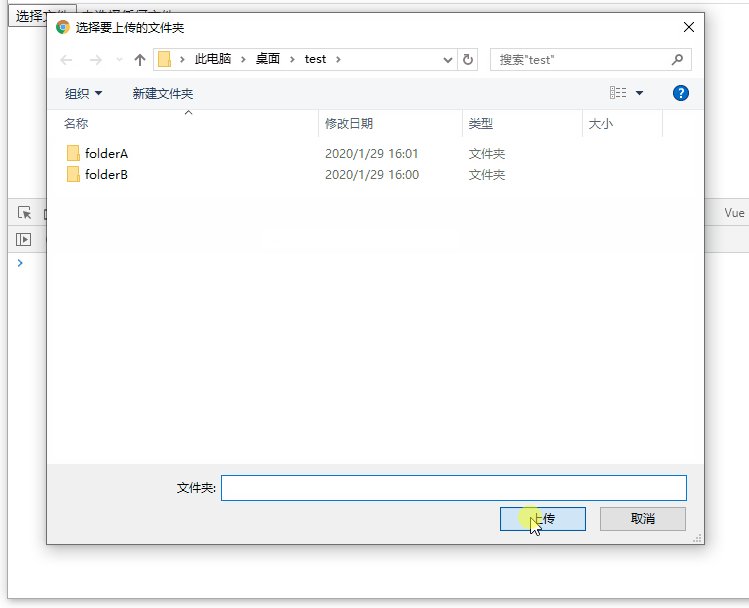
<input type="file" webkitdirectory id="uploadFile" @change="handleChange" />
section>
template>
<script>
export default {
methods: {
handleChange() {
let files = document.getElementById("uploadFile").files; // FileList 伪数组对象
for (let i = 0; i <= files.length - 1; i++) {
let file = files[i]; // File 对象
console.log(file);
}
}
}
};
script>
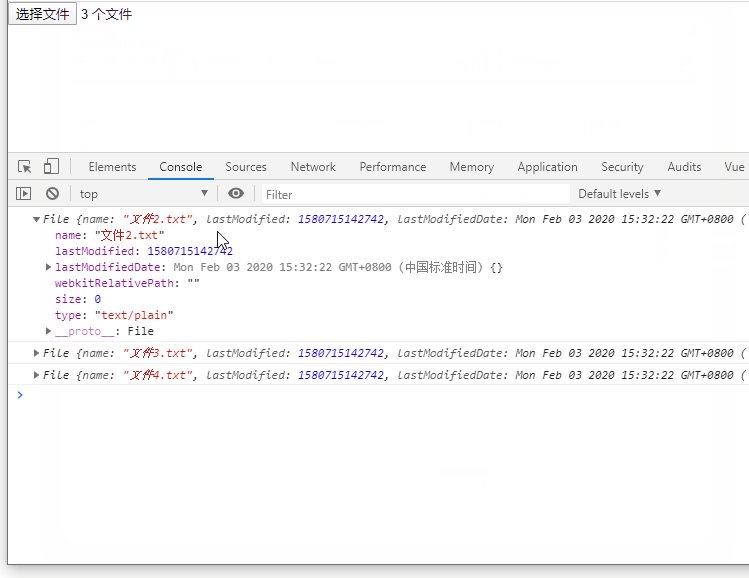
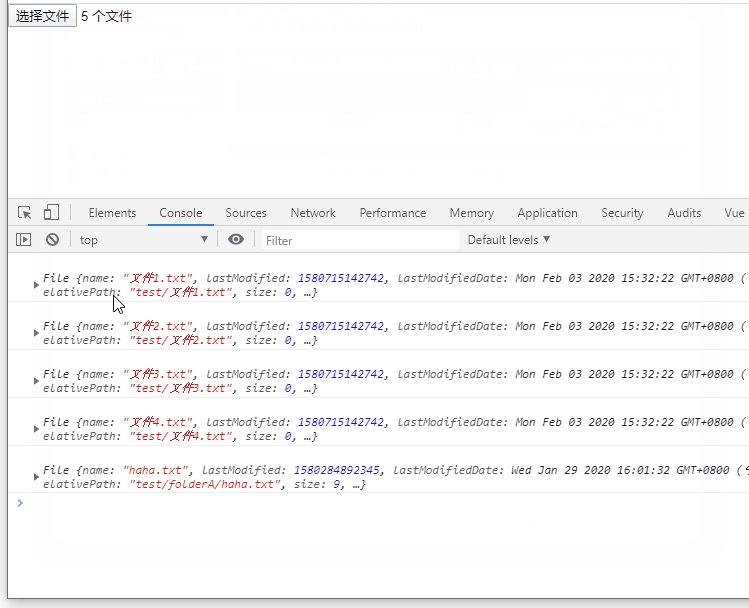
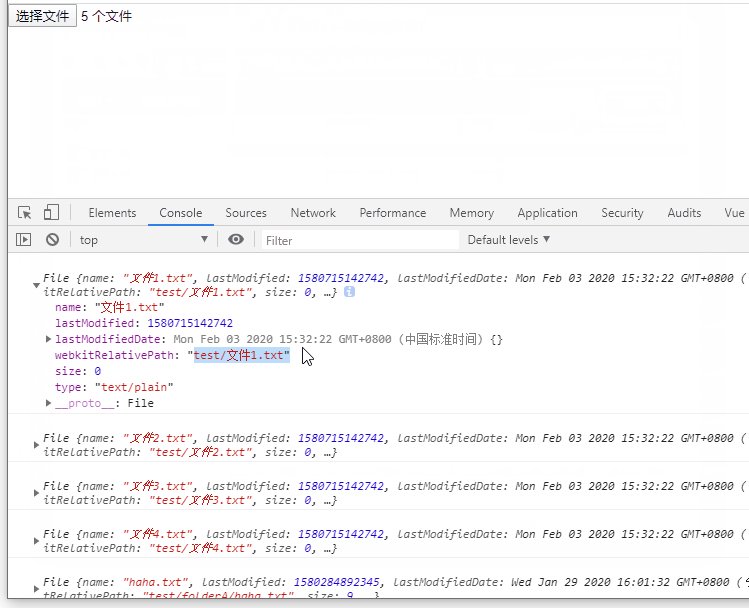
File 对象的 webkitRelativePath 属性是文件的相对路径
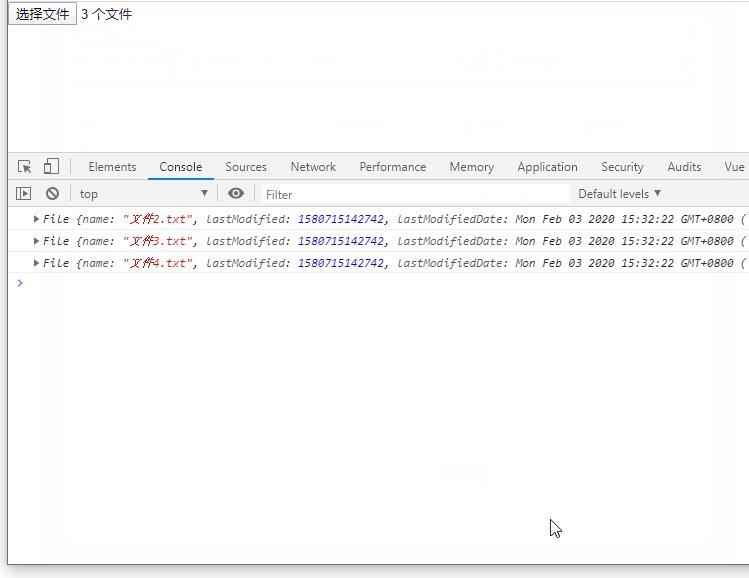
效果:

4 三合一
这三种上传途径,最终都拿到 File 对象:
| 途径 | 得到 File 对象的过程 |
|---|---|
| 拖拽上传 | 在 drop 事件中获取 e.dataTransfer.items ,是一个 DataTransferItemList 对象,遍历得到 DataTransferItem 对象 用 webkitGetAsEntry 方法得到 FileSystemEntry 对象根据 isFile 属性判断 entry 是文件还是文件夹。是文件的话,用 file 方法获取 File 对象;是文件夹的话,递归地用 reader 读取包含的文件 |
| 上传文件 | 在 change 事件中获取 input.files ,是一个 FileList 对象,遍历得到 File 对象 |
| 上传文件夹 | 同上 |
但是,文件的相对路径格式不统一,需要处理,统一格式为 文件夹1/文件夹2/a.txt 。
| 途径 | 相对路径 | 说明 |
|---|---|---|
| 拖拽上传 | entry.fullPath.substring(1) |
file.webkitRelativePath 都是空。所以从 entry 中取,注意要把 entry.fullPath 最前面的斜杠去掉 |
| 上传文件 | file.name |
file.webkitRelativePath 都是空。直接用 file.name |
| 上传文件夹 | file.webkitRelativePath |
file.webkitRelativePath 就是想要的格式,直接用 |
三合一代码:
class SuperUploader{
constructor({ uploadFileEl, uploadDirectoryEl, dropAreaEl, successCallback }) {
uploadFileEl && this.initUploadFile(uploadFileEl, successCallback);
uploadDirectoryEl && this.initUploadDirectory(uploadDirectoryEl, successCallback);
dropAreaEl && this.initDragAndDrop(dropAreaEl, successCallback);
}
initUploadFile(el, successCallback) {
const oRealButton = document.createElement("input");
oRealButton.setAttribute("type", "file");
oRealButton.setAttribute("multiple", true);
oRealButton.style.display = "none";
oRealButton.addEventListener("change", e => {
let files = oRealButton.files;
for (let i = 0; i <= files.length - 1; i++) {
let file = files[i];
// 这里的 file.webkitRelativePath 都是 "" ,不是我们想要的.要用 file.name
successCallback({ file, path: file.name });
}
})
document.body.appendChild(oRealButton);
el.addEventListener("click", e => {
oRealButton.click();
});
}
initUploadDirectory(el, successCallback) {
const oRealButton = document.createElement("input");
oRealButton.setAttribute("type", "file");
oRealButton.setAttribute("webkitdirectory", true);
oRealButton.style.display = "none";
oRealButton.addEventListener("change", e => {
let files = oRealButton.files;
for (let i = 0; i <= files.length - 1; i++) {
let file = files[i];
// 这里的 file.webkitRelativePath 就是我们想要的格式
successCallback({ file, path: file.webkitRelativePath });
}
})
document.body.appendChild(oRealButton);
el.addEventListener("click", e => {
oRealButton.click();
});
}
initDragAndDrop(el, successCallback) {
el.addEventListener("dragover", e => {
e.preventDefault();
});
el.addEventListener("drop", e => {
let items = e.dataTransfer.items;
for (let i = 0; i <= items.length - 1; i++) {
let item = items[i];
if (item.kind === "file") {
let entry = item.webkitGetAsEntry();
this.getFileFromEntryRecursively(entry, successCallback);
}
}
e.preventDefault();
});
}
getFileFromEntryRecursively(entry, successCallback) {
if (entry.isFile) {
entry.file(file => {
// 这里的 file.webkitRelativePath 都是 "" ,不是我们想要的.
// entry.fullPath 是前面带斜杠的,要把斜杠去掉的
let path = entry.fullPath.substring(1);
successCallback({ file, path });
}, e => { console.log(e); });
} else {
let reader = entry.createReader();
reader.readEntries(entries => {
entries.forEach(entry => this.getFileFromEntryRecursively(entry, successCallback));
}, e => { console.log(e); });
}
}
}
使用:
<style>
span {
border: 1px solid;
}
.dropArea {
border: 10px dashed;
height: 150px;
}
style>
<span id="uploadFileButton">上传文件span>
<span id="uploadDirectoryButton">上传文件夹span>
<section class="dropArea" id="dropArea">把文件拽进来section>
<script>
new Superloader({
uploadFileEl: document.getElementById("uploadFileButton"),
uploadDirectoryEl: document.getElementById("uploadDirectoryButton"),
dropAreaEl: document.getElementById("dropArea"),
// “三合一”的成功回调,参数 file:文件实体,path:相对路径
successCallback: ({ file, path }) => {
console.log("文件名称:" + file.name + ",相对路径:" + path);
},
});
script>