博客园的人民不能够自己自由地设计博客的静态HTML页面,除非你的作品得到博客园的审核通过,然后作为共享模版供广大博客园人民选择使用。但博客园已有的100多套模版里,大多能满足静态HTML页面的选择要求。另外,博客园的模版都有既定的CSS样式,这一点也得考虑在内。综合考量,进入博客管理设置,这里选择一款叫做“LessIsMore”的模版。从下图可以看出,这个模版作为自定义样式的基础还是很不错的。
由于已经选好了一个有利于自定义样式的模版,再结合浏览器的开发者工具,自定义页面的配色总的来说还是比较容易的,但个别地方(如代码块内)的样式都是在HTML页面元素的style属性里定义的,没有类和ID属性,由JavaScript自动生成,自定义样式很困难,只能在不影响可访问性的情况下,退而求其次。另外,我对有的地方字体、字体大小、背景颜色做了调整,有的地方添加了边框和阴影效果,有的地方进行了 margin、padding 的微调。下面是具体的CSS代码:
/*------CSS Code-----------------------------------*/ #navigator { background: #666; } #navList { font-size: 16px; } .blogStats { font-size: 12px; } #sideBar { width: 20%; border: none; padding: 0; } #sideBar h3 { padding-left: 8px; background-color: #666; } #sideBarMain { padding-left: 8px; } body { background-color: #333; color: #fff; font-size: 14px; } h1, h2, h3, h4, h5, h6, th, .feedbackCon, .blogStats { color: #fff; } #main { border: 1px solid #e5e5e5; } .day { margin: 20px 0px; } .postTitle { padding-left: 20px; font-size: 16px; border-bottom-color: #666; } .postBody, .postCon { padding: 0px 20px 10px; border-bottom: 1px solid #666; } .postDesc { padding-right: 20px; } a, .postCon a, .postBody a, .feedbackCon a { color: #0dd; } a:hover, a:active, a:focus { color: #ff8; text-decoration: none; } #navigator, #MySignature, .day, .post { border: 1px solid #e5e5e5; border-radius: 8px; box-shadow: 2px 2px 10px #aaa; } #navigator { border-radius: 8px 8px 0px 0px; } .post { border-right: none; border-top: none; border-radius: 0px 0px 8px 8px; padding-top: 1px; } .cnblogs_code, .cnblogs_code div { color: #000; font-family: consolas, monospace, sans-serif; }
3.布局
3.1 水平居中
整体水平居中最常用的方法是,将body内要居中的所有内容放在一个容器元素中,这个容器作为body的子元素,然后对这个容器进行水平居中。在选择的“LessIsMore”模版中,id为home的div满足这个容器的要求。下面是水平居中的CSS代码:
body { /*其它主要浏览器不需要这个样式, 但在IE6/7居中是必须的*/ text-align:center; } #home { /*margin: 0px auto;可以使内容在除IE6/7外的其它 主要浏览器内居中*/ margin: 0px auto; /*因为body的text-align:center;样式具有继承性, 所以要重置文本向左对齐*/ text-align:left; max-width:960px; }
3.2 导航条的改进
“LessIsMore”模版的导航条默认样式是,将导航条内的每一项li进行左浮动,名为.blogStats的div进行右浮动,显示设置导航条容器的div的高度来防止浮动造成的导航容器塌陷无高度。我觉得没必要将li都进行左浮动,只需将其display:inline即可,然后将ul与名为.blogStats的div分别进行左浮动和右浮动即可。最后,最好清除浮动,使作为导航容器的div可以包裹住里面的内容。CSS代码如下:
#navigator { height:auto; overflow:hidden; *zoom:1;} /*名为.blogStats的div在选择的模板中已经进行了右浮动 不必再进行设置*/ #navList { float:left; } #navList li { display: inline; float: none; }
3.3.1 模版的默认实现
我发现博客园的很多皮肤模板以及广大博客园人民使用或自定义的皮肤,要么主内容与侧边栏都是固定宽度,要么侧边栏固定宽度主内容自适应宽度。好像没有侧边栏与主内容都是非固定宽度的,这样很不利于页面缩放。
#mainContent { width: 100%; margin-left: -250px; float: right; } #sideBar { width: 220px; float: left; } .forFlow { margin-left:266px; }
流体布局的核心是采用百分比定义列的宽度,在使用浮动实现多列布局的情况下,每列都要以百分比定义宽度(或者部分列使用百分比为单位的水平外边距),只要所有列的总宽(这要考虑盒模型的总宽,而不仅仅是内容的宽度)不超过100%,页面放大的时候不会出现水平滚动条,这正是我需要的结果。
啰嗦了这么多,其实实现的代码很少,如下:
#sideBar { width: 20%; } #mainContent { margin-left: auto; width:78%; } .forFlow { margin:auto; }
4.1 为什么要响应式布局和媒体查询
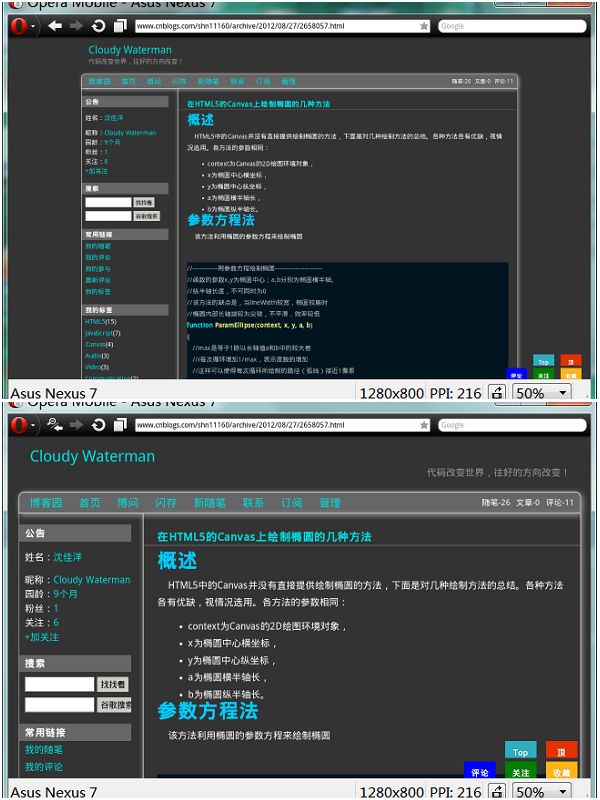
为什么要响应式布局和媒体查询?因为自从智能手机和平板电脑发展起来以后,他们的屏幕虽然不大,但分辨率越来越高!这导致在这些设备上,网页上的内容会看起来会很小,甚至看不清楚,不利于阅读。虽然可以进行缩放,但总是让用户每当打开一个网页都要缩放显然是比较差的设计体验。再者,多列布局的网页在这些小屏幕设备上看起来很是细长,也是不利于阅读的。下面是通过Opera Mobile Emulator模拟 ASUS Nexus 7 浏览我的博客在应用媒体查询前后的对比:
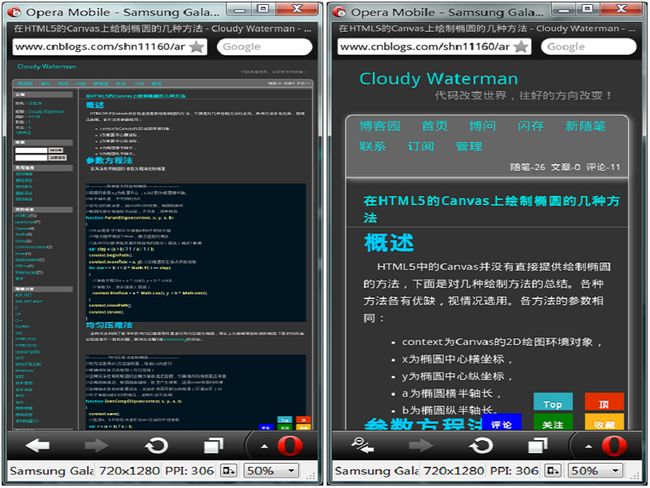
下面是通过Opera Mobile Emulator模拟 Samsung Galaxy S III 浏览我的博客在应用媒体查询前后的对比:
图:左图为应用媒体查询前,右图为应用媒体查询后
通过对比,发现应用了媒体查询后确实比之前显示效果好很多。
响应式布局所依赖的核心技术是CSS媒体查询。它可以通过@viewport规则定义视窗区域以设备的物理尺寸为基准,从而解决小屏幕高分辨率下页面内容显示小的问题。可惜的是,目前实现这一规则的浏览器不多,WP8上的IE10和较新版的Opera浏览器实现或部分实现了这个规则。对于Android和iOS等设备上的常用浏览器,需要通过HTML内的标签来实现相同的目的。这个标签的声明如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
对于我的博客布局,实现响应式布局的CSS代码代码很简单,具体如下:
@-ms-viewport { width: device-width; } @media (max-width:990px) { #home{ margin:0 15px; } } @media (max-width:640px) { #sideBar, #mainContent{ width:100%;} .post{ border-left:none; } }
<script type="text/javascript"> $(document).ready(function () { var meta = document.createElement("meta"); meta.name = "viewport"; meta.content = "width=device-width, initial-scale=1.0"; $('head').prepend(meta); }); script>
4.4 响应式布局的缺点与改进
使用4.3节介绍的方法实现了响应式布局,但响应式布局也有其缺点。当视窗区域宽度较小时,响应式整个页面的两列布局变成了一列,侧边栏被布局到博客的底部。若博客内容很长, 想到达侧边栏就需要多次翻页。这也是不利于内容访问的。
如何克服这一缺点呢?我们可以在页面的顶部(或者其他方便的地方) 提供一个跳转锚点链接,使点击这个链接的时候,可以直接跳转到侧边栏。要实现这个功能,一个简单的方法是,先在博客园后台管理设置页首代码,添加一个链接,如:
然后,在博客园后台管理设置公告代码,添加一个链接,如:
这样,就可以克服了响应式布局的缺点,快速地访问侧边栏。我为自己的博客实现了这个功能(跳转链接应用了一些CSS样式),看到这篇文章的你如果使用的是支持媒体查询的浏览器,请将浏览器的宽度缩小到一定程度,会看到页面右上角出现了文本内容为“跳至边栏”的链接,点击它,就可以直接跳转到侧边栏了。如果你使用的是智能手机的竖屏浏览这篇博客,通常也能看到这个跳转链接。
5.总结
经我用Chrome、IE10、FireFox、IETester和Opera Mobile Emulator测试,重新修改设计的博客皮肤在在大多数设备与浏览器上的显示效果都还是挺不错的。至少布局上比很多的博客园默认皮肤要好。但是,如果你正使用IE6浏览器浏览本篇博客,你将会看到一个比较丑陋的界面,因为博文中使用了宽度比较大的图片,而IE6不支持max-width属性,大图片打破了布局。但如果你用IE6浏览我其它没有特别大宽度图片的博文,界面就会好很多。至于博客皮肤的其它的设计元素如何就只能根据个人的喜好而定了。现在我所使用的这个皮肤就是自己在本文所要实现的,有条件有兴趣的朋友可以通过手机或者平板电脑浏览我的博客测试下效果。也可以使用支持媒体查询的PC浏览器进行页面缩放改变窗口宽度来测试效果。
当然,此刻,你所看到的我的博客的当前皮肤(模版)样式不一定与本文中所述相一致,因为我随时有可能修改博客使用的样式。