Axure教程:界面右侧悬浮可伸缩动态按钮制作
本人全部产品所在的店铺地址:https://www.axureshop.com/shop/3039
与此相关的完整版高保真实战项目(UE&UI)原型设计(针对于全息中继器组件)地址:https://www.axureshop.com/a/249709.html
与此相关的完整版高保真实战项目(UE&UI)原型设计(PC端+手机端)地址(这个性价比很高,推荐路过的朋友购买):https://www.axureshop.com/a/234122.html#comment-287804
与此相关的完整版高保真实战项目(UE&UI)原型设计(手机端)地址:https://www.axureshop.com/a/246479.html
与此相关的完整版高保真实战项目(UE&UI)原型设计(PC端)地址:https://www.axureshop.com/a/298707.html
本人最新完整版高保真实战原型(UE&UI)设计(PC端)地址:https://www.axureshop.com/a/674824.html
---------------------
界面右侧悬浮可伸缩动态按钮要如何制作?来文中看看便知~
---------------------
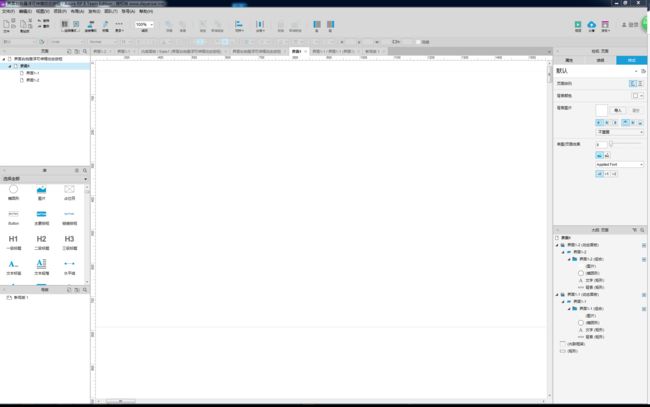
1. 页面布局
页面设定:
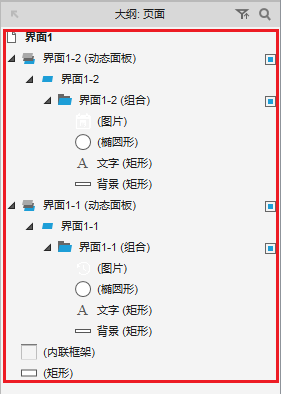
新建一个页面,命名为【界面右侧悬浮可伸缩动态按钮】,在这个页面下面新建一个叫做【界面1】的子页面,再在【界面1】下面新建两个2子页面,分别命名为【界面1-1】和【界面1-2】。
(1)界面右侧悬浮可伸缩动态按钮
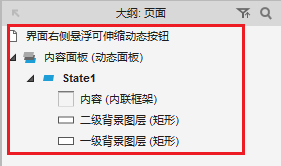
在页面内新建一个【动态面板】。
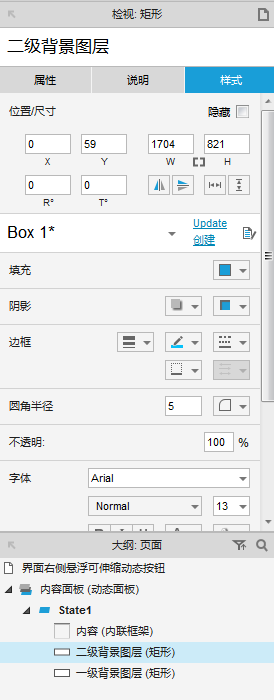
【动态面板】的【State1】内分别从左侧元件库内拉入两个【矩形】做一级背景(大小尺寸为1704*940)和二级背景(大小尺寸为1704*821,上下边框为实体线框,较粗样式,颜色为#06C1FA)。
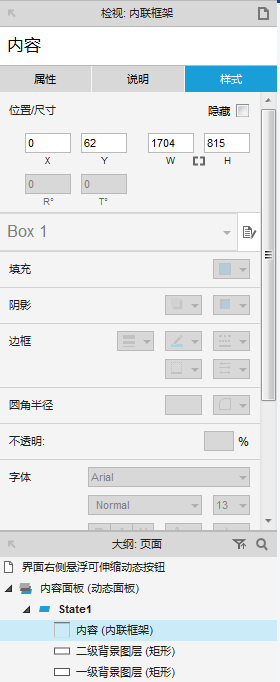
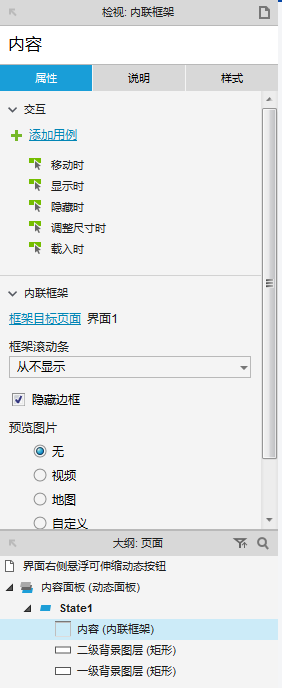
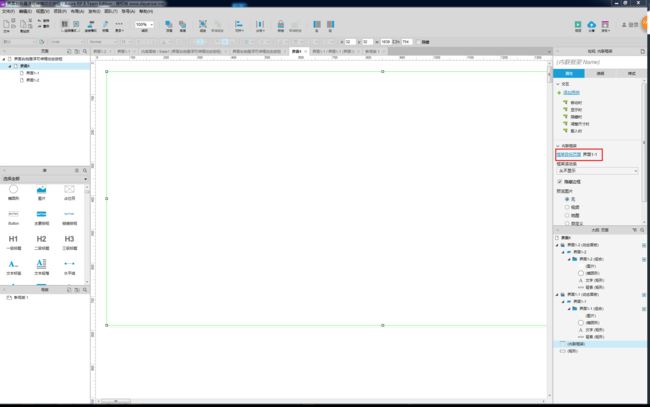
并从左侧元件库内拉入一个内联框架,将其嵌入到二级背景之内,隐藏其边框,框架滚动条设为从不显示,大小尺寸为1704*815,不覆盖二级背景的样式,且内联框架目标页面为【界面1】。
(2)界面1
页面内从左侧元件库拉入一个【矩形】元件,作为背景,大小尺寸为1643*760,边框为实体线,色值为#f2f2f2。
从左侧元件库拉入一个【内联框架】元件,将其嵌入到背景之内,隐藏其边框,框架滚动条设为从不显示,大小尺寸为1639*754,不覆盖背景的样式,且内联框架目标页面为【界面1-1】。
新建两个【动态面板】,分别命名为【界面1-1】和【界面1-2】,在两个动态面板内分别新建两个相同命名的文件组合,然后分别从左侧元件库内拉入一个【矩形】做背景,一个【文件标签】,一个【椭圆形】,以及在【椭圆形】内嵌入图标,设定成按钮的样式。
(3)界面1-1&界面1-2
从左侧元件库拉入一个【一级标题】元件,内容改为界面1-1;从左侧元件库拉入一个【一级标题】元件,内容改为界面1-2。
2. 动态交互
2.1 效果设计
(1)实现右侧悬浮按钮的悬停、按下、选中的动态效果
选中【背景】,进行其【交互样式设置】,将鼠标悬停交互样式填充颜色设置为#ff0000、透明度为80%,鼠标按下交互样式填充颜色设置为#ff0000、线段颜色为#ff9900、选中交互样式填充颜色设置为#ff0000、线段颜色为#ff9900。
(2)实现右侧悬浮按钮的伸缩动态效果
选中界面1-1或者界面1-2【动态面板】内的文件组合,点击添加交互中的【鼠标移入时】&【鼠标移出时】用例,匹配值相关动作。
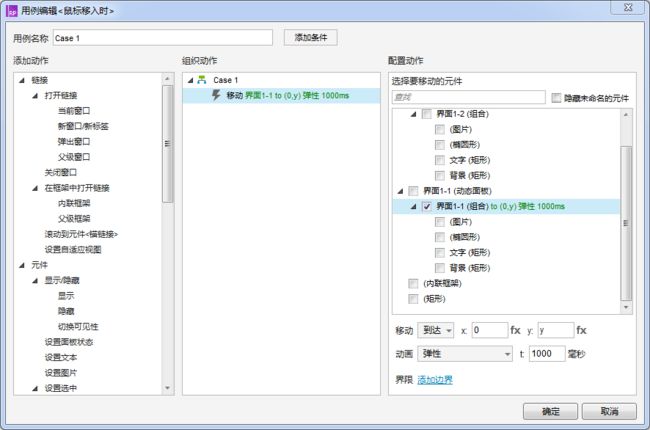
步骤一:设置右侧悬浮按钮交互【鼠标移入时】用例
在case1【组织动作】中添加【移动】动作,在【配置动作】内够远界面1-1【文件组合】,【移动】状态选择【到达】,x=0、y=y,【动画】效果选择【弹性】时间t=1000毫秒。
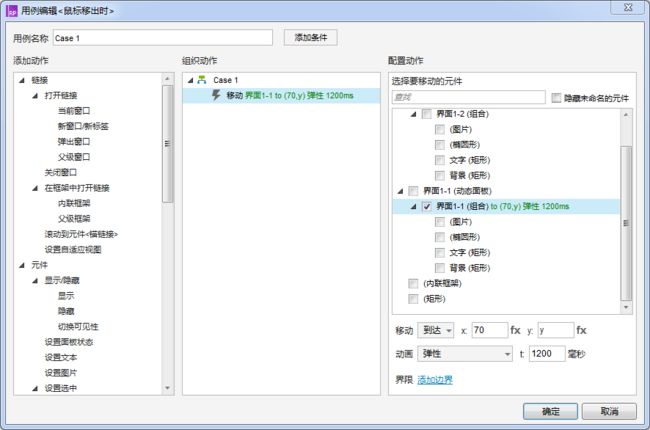
步骤二:设置右侧悬浮按钮交互【鼠标移出时】用例
在case1【组织动作】中添加【移动】动作,在【配置动作】内勾选界面1-1【文件组合】,【移动】状态选择【到达】,x=70、y=y,【动画】效果选择【弹性】时间t=1200毫秒。
2.2 交互流程
(1)实现右侧悬浮按钮与内联框架的交互操作效果
选中【文字】元件,点击【添加用例】中的【鼠标单击时】用例,配置相关的动作。
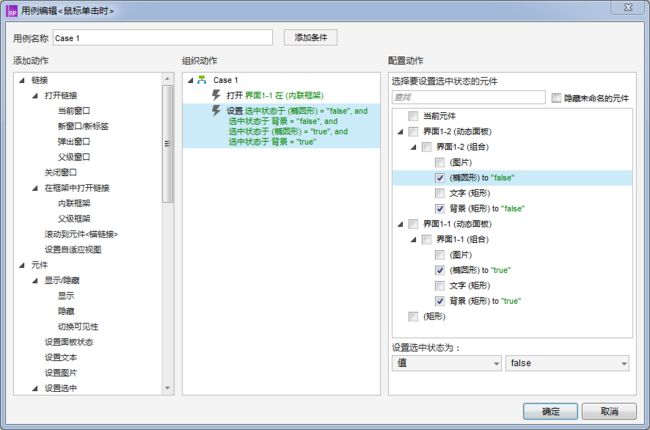
步骤一:设置右侧悬浮按钮触发之后状态的改变设置
在case1【组织动作】中添加【选中】动作,在【配置动作】内勾选界面1-1和界面1-2【文件组合】内的【椭圆形】和【背景】元件,界面1-1内的【椭圆形】和【背景】勾选之后,设置选中状态的值=true,界面1-2内的【椭圆形】和【背景】勾选之后,设置选中状态的值=false。
步骤二:设置右侧悬浮按钮触发之后内联框架的交互设置
在case1【组织动作】中添加【选中】动作,在【配置动作】内勾选【内联框架】,在【打开位置】勾选【链接到当前项目的某个页面】,并选择【界面1-1】页面,配置【内联框架】链接界面1-2与以上同理。
3. 预览效果
4. 结语
结语:请路过的朋友们多多支持哈,卧枕江山在这里先谢谢了,以后会有更多优质的文章和产品在这个平台上进行发布,请尽请期待呦!