Django--web开发、Django、创建工程、启动服务、路由的匹配
web开发与django认识
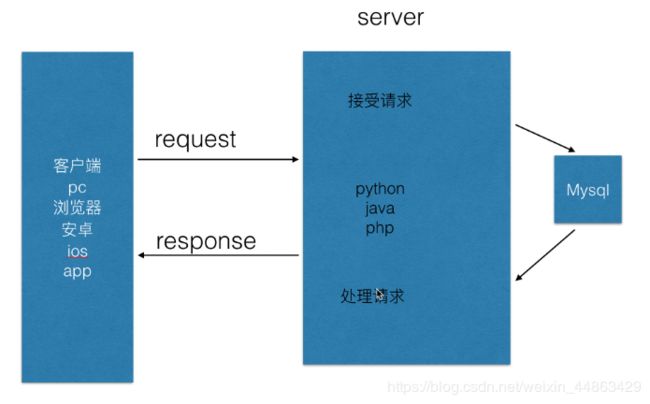
web开发
-
web 全球广域网,万维网,给用户提供可是化的页面。
-
web前端开发 开发页面,为用户提供可是化的页面
-
request 用户发起的请求
-
response 响应,由服务处理请求,构造响应
-
url 资源在服务器上面的位置
-
https://github.com/phonegap/phonegap-start/blob/master/www/img/logo.png
- https 协议 http
- 域名 :代表服务器的根目录,
- 一级 二级
- github.com
- 路径
- 文件名。资源的名称
-
视图:处理请求的地方,可以是一个函数,可以是类方法
-
web开发思维
- web入门轻松,可以很快的看到效果,web开发到后期有大量的重复代码,这些代码包括代码重复,逻辑重复。web开发实际上就是对数据库的增删改查。
Django
- Django简介
python框架的一种,python编写。
框架:对同一类的代码进行封装
Django
- 优点:重量级框架:提供非常丰富的功能组件,
- 缺点:
- 开发不够灵活,不够自由,不能够胜任定制化的开发
- 执行速度慢
flask: 轻量级的一个框架,开发灵活,能够胜任定制化的开发
Django 常用来快速实现一个完整的项目,完整的功能。
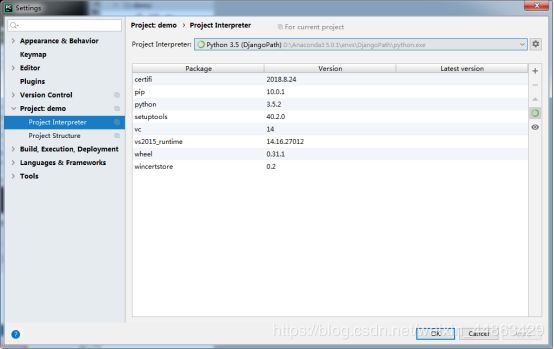
Django的环境安装
anaconda 沙箱环境,
我们使用的版本是python3.5 + django 2.2.1 + anaconda
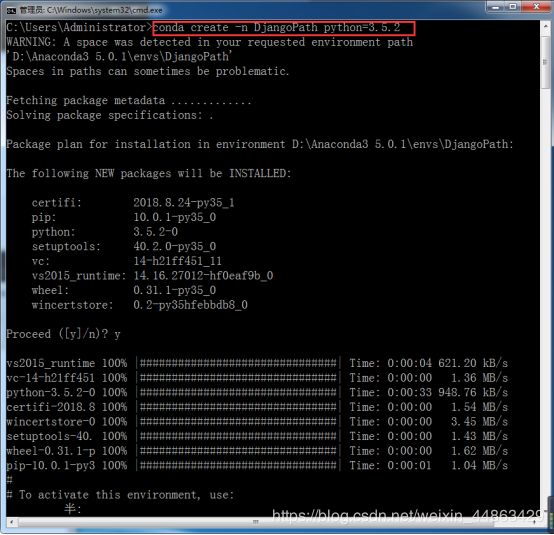
创建一个虚拟环境
conda create -n DjangoPath python=3.5.2
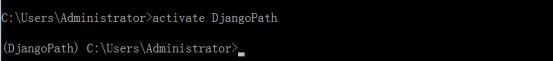
激活虚拟环境
activate DjangoPath
安装Django
pip install django==2.2.1
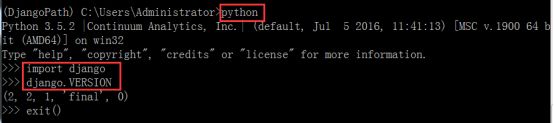
python 编译环境
python
import django
django.VERSION
需要安装python环境,
anaconda
不需要安装python环境,解决包依赖。
创建工程
启动服务
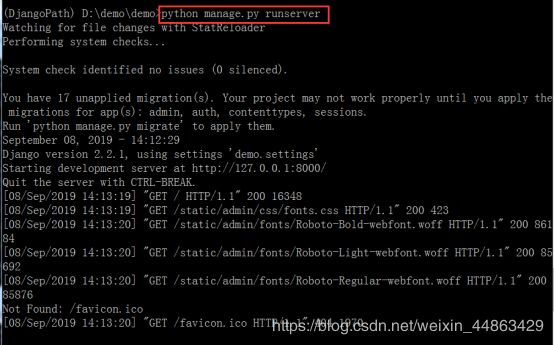
python manage.py runserver

访问服务
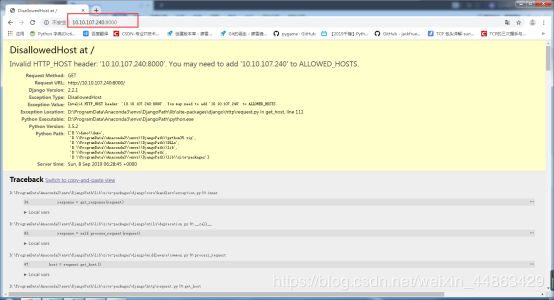
python manage.py runserver 0.0.0.0:8000
别人输入该条命令,访问别人的ip

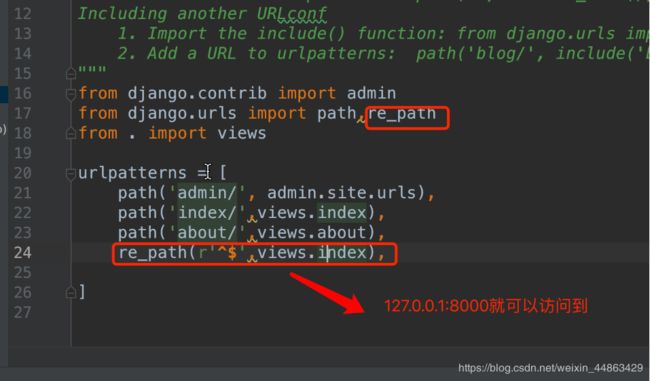
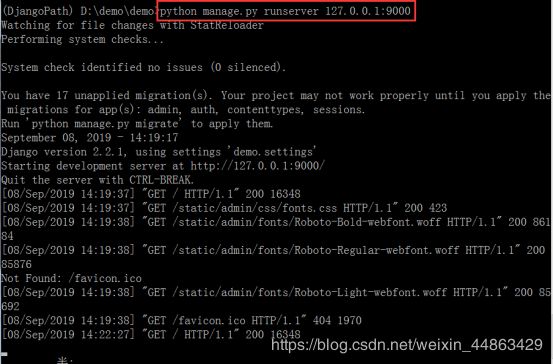
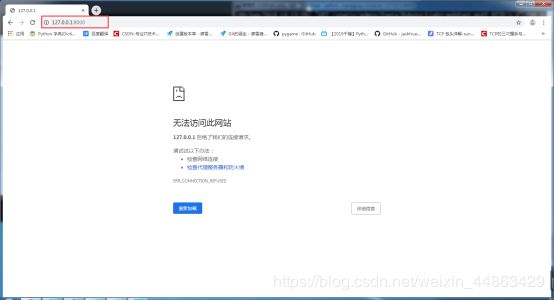
python manage.py runserver 127.0.0.1:9000


127.0.0.1:8000就访问不到了

启动服务 使用的是django自带的一个服务器,轻量,方便使用,最高并发量200,经常用来做开发,测试。
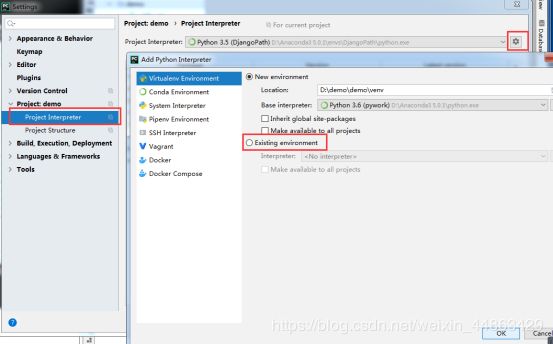
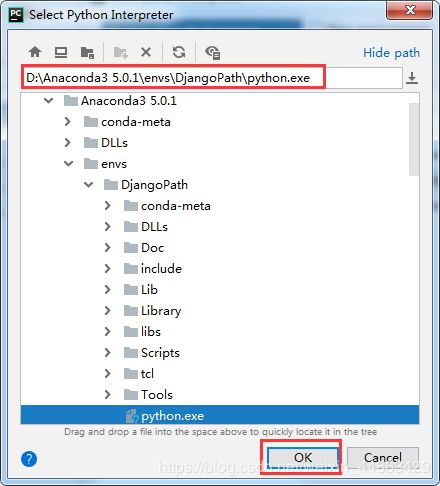
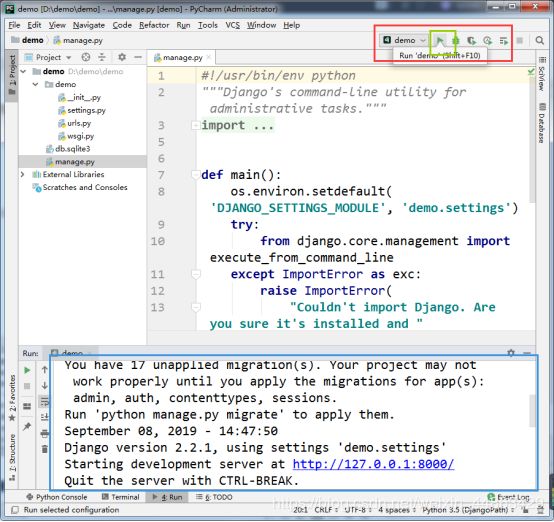
pycharm 打开项目



单击运行按钮之后,会出现蓝色的框框

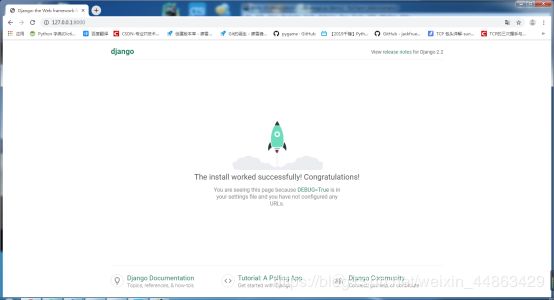
然后在浏览器输入127.0.0.1:8000,会出现一下界面

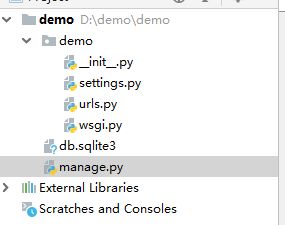
工程目录

demo 项目目录
demo 项目主目录
init.py 项目主目录的初始化文件
settings.py 项目的配置文件
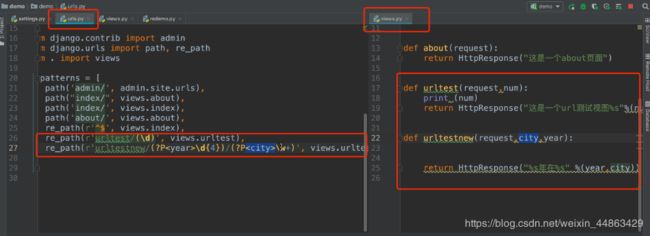
urls.py 路由文件
wsgi.py 项目的部署文件
db.sqlite3 数据库文件
manage.py 项目的管理文件,负责在开发模式下项目的控制,项目启动,数据库的同步
配置文件的介绍
"""
Django settings for demo project.
Generated by 'django-admin startproject' using Django 2.2.1.
For more information on this file, see
https://docs.djangoproject.com/en/2.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/2.2/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
# 项目的根目录,方便开发人员使用
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# print(BASE_DIR)
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
# 密钥
SECRET_KEY = 'x#ut-mtp6s=3qa)g$v2id(p8#fr!&z^tslwa&7b$ien0dy7fs('
# SECURITY WARNING: don't run with debug turned on in production!
# debug 模式 True 开启debug模式
DEBUG = True
# python manage.py runserver 0.0.0.0:8000
ALLOWED_HOSTS = []
# Application definition
# 注册应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
# 中间件 中间人
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# 根路由地址
ROOT_URLCONF = 'demo.urls'
# 模版设置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
#
WSGI_APPLICATION = 'demo.wsgi.application'
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
# 数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators
# 权限设置
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/2.2/topics/i18n/
# 语言
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
# 时区
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
# 静态文件的配置
STATIC_URL = '/static/'
-
路由
-
分配任务,将指定的请求,分配到指定的函数处理,
-
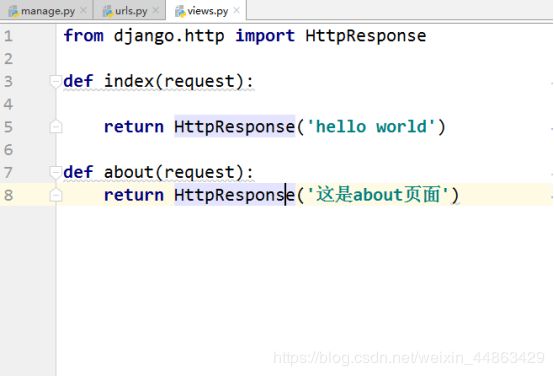
def index(request):
“”"
视图 函数视图
:param request: 请求对象,包含了请求信息的一个请求对象
:return: response 响应对象
“”"
return HttpResponse(“hello world”)
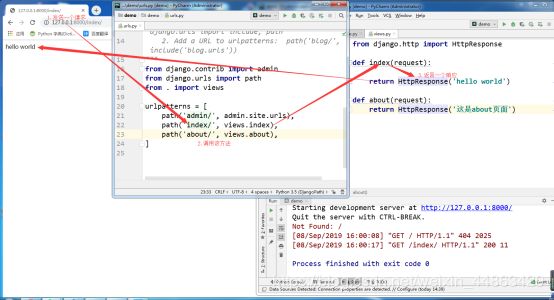
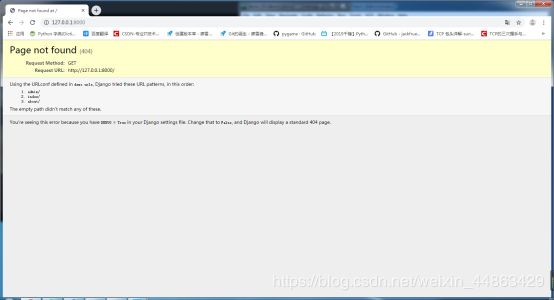
再次请求 127.0.0.1:8000/ 发现404 页面找不到,原因是:添加 了新的路由

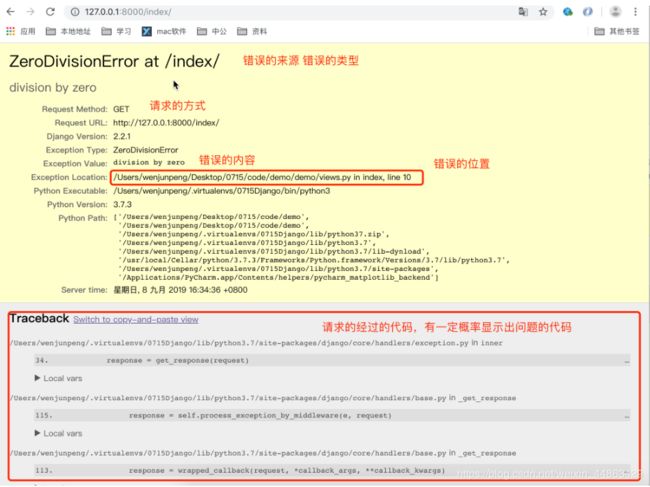
错误排错

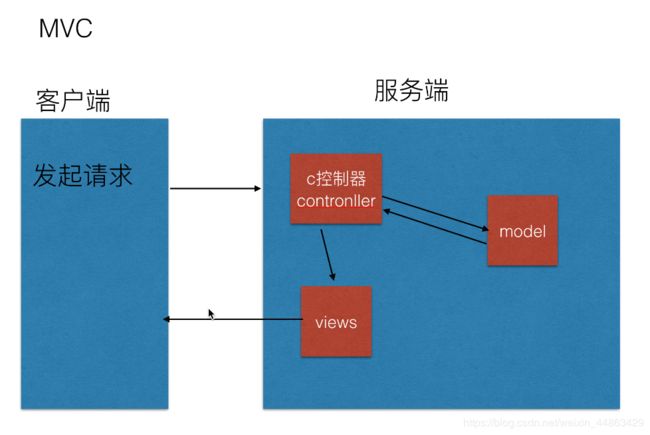
设计模式
- M:model提供数据的支持,封装了数据库的访问,负责对数据库的增删改查
- C: 控制器,用于接受请求,处理业务逻辑,与model和view进行交互,返回结果
- V:view。用与封装结果,生成页面和html内容
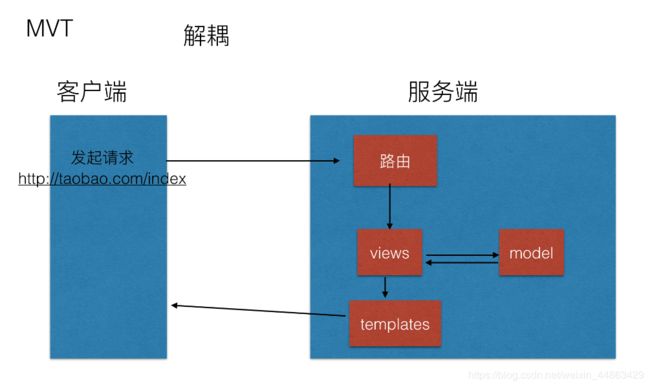
- M model model提供数据的支持,封装了数据库的访问,负责对数据库的增删改查
- V view 与mvc中c相似,接受请求,处理请求,返回响应
- T 和mvc中的V相似,负责封装结果,提供html页面支持
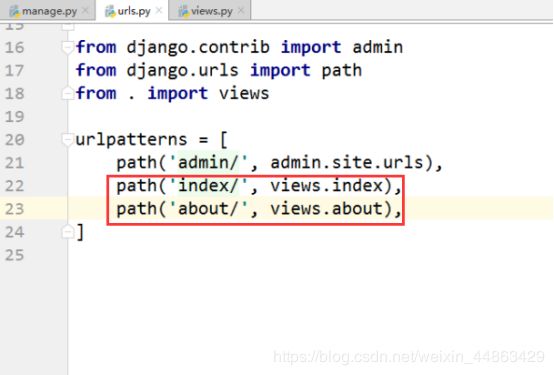
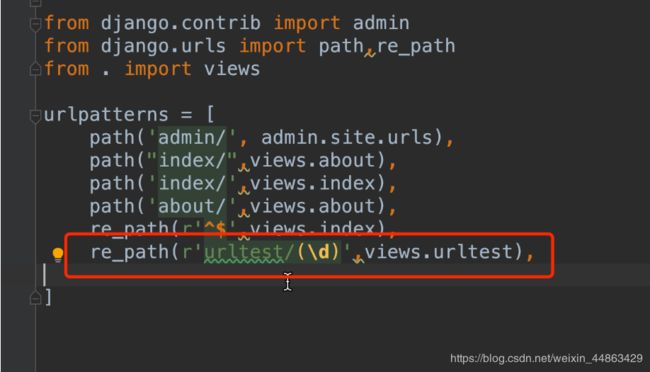
路由的匹配
路由匹配规则:从上到下
django 在1.8版本之前,默认使用正则表达式进行匹配
使用正则表达式进行匹配