thymeleaf html中后台循环list集合数据 js动态合并单元格的做法
在开发过程中 我们从后台获取数据绑定list集合 但是我们需要实现跨行跨列 的表格。
难点:
属性拼接 th:class=" 'type_' +${var.getOrderType()}"使用‘+’;
获取属性值 td[class^='type_']
错误想法:
我们第一个反应就是在td标签中rowspan。这个做法是错误的 他会导致数据错位,因为你每次都会循环同样一个
你就会把位置占用 导致成为一个直角梯形的样子
正确的做法是:
1、不在html页面中写
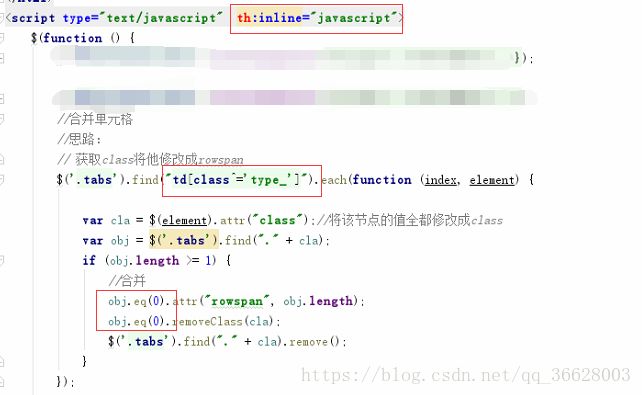
2、引入js。获取class对象的td的值 通过循环判断两个值是否相等 如果相等,就使用修改(attr)这个属性,将class修改成rowspan 并判断这个相等的值的个数 作为rowspan的value。在前面最好做一个判断value>1,可以提高效率
你可能感兴趣的:(其他)
- Python数据处理之导入导出Excel数据
master_chenchengg
python能力提升面试宝典技术IT信息化
Python数据处理之导入导出Excel数据开启数据之旅:为什么Python是Excel数据处理的最佳拍档?准备工作:让Python与Excel握手言欢数据入境:把Excel表格里的宝藏带入Python世界数据出境:将Python分析结果优雅地送回Excel家园玩转数据:用Python对Excel数据进行清洗、转换和分析自动化魔法:编写Python脚本实现Excel数据处理自动化跨界合作:整合其他
- Linux 磁盘扩容
zzq100zzq
linuxcentos运维
一、查看系统磁盘1、使用df-hl,查看系统的磁盘使用情况二、linux磁盘扩容当LVM分区空间不足的时候,可以进行扩容,主要的扩容方法有:1、通过空余的磁盘进行扩容,这个方法比较简单,不会对原有数据有影响。2、将其他LVM分区空间取出来一部分给需要扩容的LVM分区。下面介绍两种方法三、利用空余磁盘扩容1、使用fdisk-l查看磁盘情况,看系统有几个硬盘。一般为:/dev/sda,/dev/sdb
- 3.2 > Bash
irisart
Linux从入门到入土bashlinux
概览在上一节中我们了解了关于Shell的执行流程,知道了在Linux环境中一般有哪些常用的Shell。而在本节中,将会学习到Linux中最常见的一个Shell——Bash,了解到bash的相关知识和用法。本节目录概览相关知识bash命令提示符bash基本格式bash常用特殊符号特殊字符:通配符:逻辑运算符:重定向符:命令替换符:变量和环境符:引号符:其他符号:bash有哪些常用配置文件可能常用的系
- 轻量级CAD编辑器CADEditorX发布15.2新版本,新增3D模型爆炸视图新工具等
CodeCraft Studio
3D/2DCAD图像处理编辑器3d计算机视觉
CADEditorX是一个ActiveX组件,用于在支持ActiveX和COM技术的任何开发环境中,将CAD功能添加到网页或正在开发的应用程序中。同时可以查看、编辑、转换、打印和测量DWG、DXF、SVG、HPGL、PDF、STEP、IGES、STL和其他CAD文件。CADEditorX15.2版本现已全新发布,包含许多增强功能和有价值的新功能。下面,让我们看看新版本都有哪些更新:CADEdito
- 【Elasticsearch】keyword分析器
risc123456
Elasticsearchelasticsearch
Elasticsearch中的`keyword`分析器是一种非常特殊的分析器,它的行为与其他常见的分析器(如`standard`、`whitespace`等)截然不同。`keyword`分析器的核心功能是将整个输入字符串作为一个单一的标记(token)返回,而不会对其进行任何拆分或进一步处理。以下是对`keyword`分析器的详细描述,包括其工作原理、适用场景、配置方法以及与其他分析器的对比。1.
- Python 报错分析:IndexError: list index out of range
小馒头学python
问题python开发语言
在Python编程中,IndexError:listindexoutofrange是一个常见的错误,通常发生在我们尝试访问超出列表(或其他可迭代对象)有效范围的索引时。这个错误通常会让初学者感到困惑,但实际上它是很直观的,只要理解了列表的索引机制,我们就能轻松避免它。本文将带你深入了解这个错误的原因,并展示如何通过几个实际的例子来解决它。1.什么是IndexError:listindexoutof
- Spring Boot中使用RabbitMQ(2)
D1561691
程序员java-rabbitmqspringbootrabbitmq
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!MessageBroker与AMQP简介MessageBroker是一种消息验证、传输、路由的架构模式,其设计目标主要应用于下面这些场景:消息路由到一个或多个目的地消息转化为其他的表现方式执行消息的聚集、消息的分解,并将结果发送到他们的目的地,然后重新组合相应返回给消息用户调用Web服务来检索数据响
- 查询和XXX同学学习的课程完全相同的其他同学学号和姓名
魔法少女小严
学习
createtablescore(s_idvarchar(20),c_idvarchar(20),s_scoreint(3),primarykey(s_id,c_id));createtablestudent(s_idvarchar(20),s_namevarchar(20)notnull,primarykey(s_id));第一步:查询XXX同学选的所有课selectc_idfromscorew
- Spring——Spring开发实战经验(1)
庄小焱
Spring框架后端spring系统实战
摘要文章主要介绍了Swagger作为API文档生成和测试工具的功能,包括自动生成API文档、提供可视化调试界面、促进前后端协作、支持OpenAPI规范等。同时,还提及了SpringBoot与Swagger3的实战应用,以及Spring开发中其他相关技术内容,如@Resource与@Autowired的区别、Druid监控配置、切面日志示例等。1.Swagger-API文档生成和测试工具Swagge
- 面试官 :Java 调优经验有吗?
Think_Higher
Java生态圈大中IT企业面试题整理java数据库开发语言
文章目录调优准备性能分析CPU分析jstack[pid]jstat-gcutil[pid]vmstat15内存分析IO分析1.文件IO2.网络IO其他分析工具JavaMissionControl(jmc)BtraceJwebap性能调优CPU调优内存调优IO调优其他优化建议JVM参数进阶对于调优这个事情来说,一般就是三个过程:性能监控:问题没有发生,你并不知道你需要调优什么?此时需要一些系统、应用
- 网游服务端分层架构
酒与花生米
架构
在网络游戏服务端的分层架构中,每一层都负责不同的任务和功能。下面是每一层及其常见模块的详细说明,1.客户端层(ClientLayer)模块:玩家界面:显示游戏界面、信息。输入处理:玩家的输入(如控制角色、点击按钮)处理。数据展示:展示从服务器获取的数据,如游戏状态、人物信息。与其他层的交互:向网络层发送请求,获取游戏数据。接收服务器返回的游戏状态,并在客户端进行展示。2.网络层(NetworkLa
- 详解云桌面3种主流架构
黑客KKKing
网络工程师网络安全架构web安全安全
本文简要介绍下云桌面(云电脑)的3种主流架构:VDI、IDV和VOI,概念、原理和区别,欢迎阅读。云桌面作为桌面办公和云计算融合发展的产物,在一定程度上替代了传统的办公形式。目前阿里云、华为云、移动云、电信云,还有华三、锐捷、中兴等互联网大厂都在积极布局该领域。云桌面的技术原理总体来讲,云桌面和云主机、云手机、云游戏等其他形式的云产品类型是一样的,都是采用虚拟化技术。首先,我们会采购一大批的计算资
- spring security 实现短信登录---若依RuoYi整合短信验证码登录
菜鸡且互啄69
springjava后端
背景:若依默认使用账号密码进行登录,但是咱们客户需要增加一个短信登录功能,即在不更改原有账号密码登录的基础上,整合短信验证码登录。本案例基于RuoYi-Vue版本实现,其他版本应该大同小异。本文参考http://t.csdnimg.cn/go78Z1自定义短信登录token验证仿照UsernamePasswordAuthenticationToken类,编写短信登录token验证。我们自己构造的这
- python 如何解析PDF文件,并将其翻译为其他语言
openwin_top
python编程示例系列pdfpython
要解析PDF文件并将其翻译为其他语言,可以使用Python中的PyPDF2库和baidu_trans库。以下是解析PDF文件并将其翻译为其他语言的基本步骤:安装PyPDF2和baidu_trans库pipinstallPyPDF2baidu_trans可以使用PyPDF2库中的PdfFileWriter和PdfFileMerger类。以下是将翻译后的文本重新组织为PDF文档的代码示例:import
- 代码随想录算法营Day38 | 62. 不同路径,63. 不同路径 II,343. 整数拆分,96. 不同的二叉搜索树
寂枫zero
算法pythonleetcode
62.不同路径这题的限制是机器人在mxn的网格的左上角,每次只能向下走一格或者向右走一格。问到右下角有多少条不同路径。这个动态规划的初始状态是第一行和第一列的格子的值都是1,因为机器人只能向右走一格或者向下走一格,所以第一行和第一列的格子的不同路径数只能是1.而其他格子的路径数取决于每个格子的正上方和左边两个格子的路径数之和,即状态转移公式为dp[i][j]=dp[i-1][j]+dp[i][j-
- 本地DeepSeek模型GGUF文件转换为PyTorch格式
搏博
pytorch人工智能python机器学习windows深度学习
接前文,我们在本地Windows系统上,基于GGUF文件部署了DeepSeek模型(DeepSeek-R1-Distill-Qwen-1.5B.gguf版本),但是GGUF是已经量化的版本,我们除了对其进行微调之外,无法对其训练,那么还有没有其他办法对本地的GGUF部署的DeepSeek模型进行训练呢?今天我们就反其道而行之,将GGUF文件转换为PyTorch格式再训练。前提:已经部署好了Deep
- 牛客网面试必刷TOP101-010贪心算法BM96 主持人调度(二)
bingw0114
贪心算法算法
描述有n个活动即将举办,每个活动都有开始时间与活动的结束时间,第i个活动的开始时间是starti,第i个活动的结束时间是endi,举办某个活动就需要为该活动准备一个活动主持人。一位活动主持人在同一时间只能参与一个活动。并且活动主持人需要全程参与活动,换句话说,一个主持人参与了第i个活动,那么该主持人在(starti,endi)这个时间段不能参与其他任何活动。求为了成功举办这n个活动,最少需要多少名
- Linux基础之文件权限的八进制表示法
vortex5
linux运维服务器
1.Linux文件权限概述在Linux中,每个文件或目录都有三种基本权限,分别是:读权限-r:允许查看文件内容。写权限-w:允许修改文件内容。执行权限-x:允许执行文件或进入目录。每个文件或目录的权限会根据三个用户类别来分配:所有者(user,u):文件的创建者或指定的所有者(属主)。同组用户(group,g):与文件所有者属于同一组的用户(属组)。其他用户(others,o):所有不属于文件所有
- 计算机网络
Buleall
java
因特网:全球范围的计算机网络网络边缘:端系统(endsystem)=主机(host因其容纳应用程序):接入因特网的计算机及其他设备(移动设备:手机,平板/服务器/PC/手表,汽车等等)主机分为:客户(client)和服务器(server)客户:PC/手机/平板服务器->大部分属于大型数据中心(datacenter)接入网:将端系统连接至边缘路由器(edgerouter)的网络边缘路由器:端系统到其
- 【Bluedroid】BLE连接过程详解
byte轻骑兵
解读AndroidAndroidBLEC++
在BLE通信中,广播(Advertising)和扫描(Scanning)是设备发现和建立连接的基本过程。根据蓝牙SPEC,当一个设备(称为Advertiser)在广播模式下发送广播包时,它遵循一定的时序和规则,以便其他设备(称为Observer或Scanner)可以检测到它,并在适当的时机发送连接请求。BluedroidBLE(低功耗蓝牙)的链接过程主要涉及扫描、连接和通信三个基本步骤。一、基本步
- SQLMesh系列教程-3:SQLMesh模型属性详解
梦想画家
数据分析工程#python数据工程分析工程
SQLMesh的MODEL提供了丰富的属性,用于定义模型的行为、存储、调度、依赖关系等。通过合理配置这些属性,可以构建高效、可维护的数据管道。在SQLMesh中,MODEL是定义数据模型的核心结构,初学SQLMesh,定义模型看到属性会很迷惑,本文主要解释sqlmesh的模型属性,为后续继续学习打基础。模型属性在SQLMesh中,MODEL是定义数据模型的核心结构,除了kind属性外,还有许多其他
- 搭建Mac Flutter开发环境
程序员小詹
Flutter开发实战macosflutter
基于MacM1Pro搭建Flutter开发环境,其他平台请参考官方教程1、Getstarted电脑配置:建议8核16G,70G以上磁盘空间系统要求:Flutter支持macOS10.15(Catalina)或更高版本,zsh是的默认shell。如果是AppleM系列的芯片,需要安装Rosetta2,如果是Intel芯片,则忽略下面这段。对于在搭载Apple芯片的Mac上开发和运行Flutter应用
- WPF创建自定义类和控件及打包成dll引用
weixin_46846685
WPFwpfdll.netcorenetframeworkC#XAML类库
WPF创建自定义类和控件及打包成dll引用一、前言二、创建自定义类和控件并生成dll文件2.1创建类库项目2.2创建自定义类和控件2.3生成dll文件三、在其他项目中引用3.1添加dll文件引用3.2cs文件中引用命名空间3.3XAML文件中引用命名空间一、前言出于一些代码复用的需求,会将一些常用的基础类及控件放在一个单独项目中,然后打包成dll文件,在其他项目中引用这个dll文件就可以使用这些类
- .NET 9.0 的 Blazor Web App 项目,Bootstrap Blazor 全局异常 <ErrorLogger> 使用备忘
cqths
BootstrapBlazorBlazorWebAppbootstrap前端c#.net
一、全局异常通过组件实现,可以对全局的日志、异常进行统一输出,该组件【已经包含】在中,使用了组件包裹的razor组件【不用】再额外添加组件包裹。二、全局异常默认已经开启、后台自动生效,【不用】在项目中做其他任务额外操作,项目发布后执行时,自动拦截异常,项目不会因为发生异常而崩溃、导致不可用,可能会在页面顶端显示全局异常的简要说明,如下图所示。三、如果要显示全局异常的详细说明,可以在appsetti
- 清理pip和conda缓存
是丝豆呀
小技巧pipconda缓存
当用户目录没有空间时,可清理pip和conda缓存清理conda缓存:condaclean--all清理pip缓存:pipcachepurgeNote:可以利用软链接,将用户目录下的文件链接到其他位置首先移动文件或文件夹到其他位置mv~/test/data然后建立该文件或文件夹到用户目录下的软连接ln-s/data/test~/test其中,隐藏文件或文件夹可以使用ls-a查看ls-a通过ls-a
- 第1章大型互联网公司的基础架构——1.5 服务发现
卷心菜不卷Iris
读书笔记服务发现服务注册注册中心微服务互联网大厂大厂基础架构
讲到这里,我们已经对一个客户端请求进入业务HTTP服务的过程有了较为详细的了解。业务HTTP服务在处理请求的过程中免不了与其他下游服务通信——可能会调用其他业务服务,可能需要访问数据库,可能会向消息中间件投递消息等,所以业务HTTP服务必须知道下游服务部署的可用地址。这就是本节要介绍的服务发现问题。这里不是特指HTTP服务,在当前流行的微服务架构下,任何服务都涉及与其他服务通信的问题。要求每个服务
- 服务器,交换机和路由器的一些笔记
m0_63052064
服务器笔记智能路由器
服务器、交换机和路由器是网络中常用的设备,它们的本质区别和联系如下:本质区别功能不同服务器:就像一个大型的资料仓库和工作处理中心,主要用来存储和管理各种数据,比如网站的网页数据、公司的办公文档等,还能为其他设备提供各种服务,像大家上网访问的网站,就是服务器在提供网页显示、数据交互等服务。交换机:主要作用是连接多个设备,让它们之间可以互相通信,就像一个智能交通指挥员,能根据设备的地址,把数据准确地送
- css块级元素和行内元素区别
serve the people
日常琐问css前端
在CSS中,元素可以分为两大类:块级元素(Block-levelelements)和行内元素(Inlineelements)。这两种元素在网页布局中起着不同的作用,主要体现在它们的显示方式、尺寸控制、以及与其他元素的交互方式上。块级元素(Block-levelelements)特点:独占一行:块级元素会独占一行,在其前后会自动添加换行符。可设置宽度和高度:可以设置width和height属性来改变
- python引用其他文件提示找不到模块_命令行执行python模块时提示ImportError: No module named xxx...
weixin_39644146
在pycharm中运行python文件没有问题,切换到cmd中是提示:ImportError:Nomodulenamedxxx原因:pycharm在运行时会把当前工程的所有文件夹路径都作为包的搜索路径,而命令行默认只是搜索当前路径。’解决方法:在出错的模块中加上importsysimportoscurPath=os.path.abspath(os.path.dirname(__file__))ro
- 伽马函数的极点及相关性质
正是读书时
知识点机器学习算法线性代数
伽马函数(Gammafunction),记作\(\Gamma(z)\),是一个重要的特殊函数,广泛应用于数学、物理学和工程学。它是阶乘函数的推广,定义在复数域上。本文将详细介绍伽马函数的极点及其其他重要性质。一.伽马函数的定义伽马函数的积分定义为:\[\Gamma(z)=\int_0^\inftyt^{z-1}e^{-t}\,dt\]这个定义在复平面上除了非正整数点以外的所有地方都有效。二.伽马函
- Java序列化进阶篇
g21121
java序列化
1.transient 类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。 下面简单介绍一下它们的区别 1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移: 个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧. 具体实现: 一、引入命名空间 using ESRI.ArcGIS.Geometry; using ESRI.ArcGIS.Controls; 二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架 集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。 从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。 简单介绍: Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示 a) 成功字段非空forward 成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了! 这几天 要搭个新框架 配置了 日志 记下来 !做个备忘! #这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~! log4j.rootLogger=INFO,allLog # DAO层 log记录到dao.log 控制台 和 总日志文件 log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动.. 发现需要启动客户端协议 : TCP/IP 需要打开 SQL Server Configuration Manager... 却发现无法打开 SQL Server Configuration Manager..?? 解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱. 在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下. 做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型 1.String类型及操作 String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。 Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下 一、Tomcat 启动时配置 JAVA_HOME 在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加 set JAVA_HOME=JAVA 安装目录 set JRE_HOME=JAVA 安装目录/jre 即可; 二、查看Tomcat 版本 在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console 在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。 sort [] = [] sort [x] = [x] sort (x:x1:xs) | x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。 取工程内的文件,一般都要用相对路径,这个自然不用多说。 在src统计目录建配置文件目录res,在res中放入配置文件。 读取文件使用方式: 1. MyTest.class.getResourceAsStream("/res/xx.properties") 2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 个人理解:简单工厂模式就是IOC; * 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了 */ interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤: 一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务 二、装好JIRA,自己用是jira-4.3.4破解版 三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。 在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致 解决办法: 1. 比如文件名为myshell.sh,vim myshell.sh 2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题 3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的 argue 争论 classical 古典的 hammer 锤子 share 分享;共有 sorrow 悲哀;悲痛 adventure 冒险 error 错误;差错 closet 壁橱;储藏室 pronounce 发音;宣告 repeat 重做;重复 majority 大多数;大半 native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。 简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。 有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x. You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】 第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation; rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。 下面这个例子 主要用到了 1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解 2.简单的反射 3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码 https://github.com/SpringSource/spring-framework/branches/3.2.x 注:兼容svn检出 2.运行脚本 import-into-eclipse.bat 注:需要设置JAVA_HOME为jdk 1.7 build.gradle compileJava { sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式: 方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度 实现类:org.apdplat.word.analysis.CosineTextSimilarity 用法如下: String text1 = "我爱购物"; String text2 = "我爱读书"; String text3 =