- vue3.0性能优化点之静态标记(PatchFlag)
Ashley的成长之路
Vue前端vue.js性能优化javascript
关注Vue3源码库的童鞋应该有注意到,2021.11月2号Vue更新到了3.2.21版本,自Vue3发布以来,一直在不断的迭代完善着,Vue3的GitHub仓库已有25.7kStar,主流UI框架如:AntDesignofVue、elementplus、Vant等已实现了对Vue3的支持关注颇高的Vue3都有哪些亮点呢?性能上快了1.3~2倍是Vue3的一大亮点,而本文就主要记录下提升性能的一个措
- vue2 + antd 封装动态表单组件(一)
guizi0809
vueantdvue
前提条件vue2版本@2.6.14AntDesignofVue版本@1.7.8封装步骤在src目录创建components文件夹,并创建dynamic-form.vue文件在dynamic-form.vue文件封装动态表单控件,根据传入的参数类型显示指定的表单控件,如文本框、下拉框、多选框等等完善表单控件内容,完成一个简单的动态表单组件{{option.label}}{{option.label}
- Vue2根据数据动态显示按钮并绑定方法
狂飙的肥兔
Vue2vue.js前端前端框架javascript
功能描述根据后端返回的按钮数据动态渲染页面,并根据后端返回数据中的方法名为每个按钮动态的绑定点击事件一、技术栈前端框架:vue2前端UI框架:AntDesignofVue(v1.7.8)二、核心this.$options.methods—初始化函数,可以用来实现在methods的一个方法中调用methods中的另外一个方法三、功能实现代码如下{{item.button_name}}exportde
- 【Ant Design of Vue】自定义SVG图标的使用
狂飙的肥兔
AntDesignofVuevue.jsjavascript前端
一、需求由于AntDesignVue提供的Icon图标满足不了项目的需求(需求图标未提供),所以我们使用了自定义的SVG图标二、技术栈前端框架:vue2+VueCli前端UI框架:AntDesignofVue(v1.7.8)三、方法一vue-svg-loader这是AntDesignVue官网的用法安装依赖npmi-Dvue-svg-loadervue-template-compiler#或yar
- vue 批量上传文件
DG_DH168
vuevue
业务背景:一次性批量上传多个文件,只请求一次接口,则手动提交到后台简单说明一个实现思路:前端vue统一处理多个文件保存到formData对象中,请求后台接口后台接口使用HttpServletRequest进行接收,可转化成MultipartHttpServletRequest对象接收前端formData对象//前端使用的UI组件是AntDesignofVue的upload组件文件上传文件上传JS的
- 单独修改组件库样式/样式穿透/深度选择器
大脸胖柴
CSSjavascript前端vue.js
目录一、修改组件库样式方法深度选择器的几种写法:1.sass和less的样式穿透使用:(/deep/)2.stylus的样式穿透使用:(>>>)3.通用的样式穿透使用:(::v-deep)二、单独修改当前页面内的单个组件样式样式穿透其他场景应用:v-html存在问题:AntDesignofVue、ElementUI、Vant等各种组件库固然好用,但官方给定的样式却不符合自家ui的设计风格,我们想要
- EasyExcel快速实现前后端导入导出以及相关注意事项
自由的恒星
Java工具javaexceljavascripthtml5
EasyExcel快速实现前后端导入导出以及相关注意事项环境:前端:AntDesignofVue(UI)+Vue+axios接口调用后端:EasyExcel实现Excel表格的读写操作。目录:导入Excel文件导出Excel文件导入Excel文件流程:下载模板->编写Excel数据文件->触发导入数据->发送axios请求->后端接收数据->数据持久化(数据处理)模板下载在导入文件之前需要用户根据
- 关于Ant design of Vue 树形表格默认展开不生效的坑
公子小酌
AntDesignvue
关于AntdesignofVue树形表格默认展开不生效的坑原因是因为表格渲染数据还未存在,加上v-if就行了,保证有数据后再渲染表格
- 【antdv】input实现搜索框获取清空输入值
哇,女前端哎!
AntDesignofVuejavascriptvue.js前端anti-design-vue
使用AntDesignofVue1版本,实现搜索框。html部分js部分exportdefault{data(){return{searchText:''}},methods:{//输入时获取值onInput(e){console.log(e.target.value)},//搜索时获取值onSearch(value){console.log(value)},//清空输入框的值clearValue
- Ant Design of Vue自定义文件导入、导出
qzz12345
vue.js前端javascript
AntDesignofVue文件导入、导出利用AntDesignofVue组件自定义文件上传导入,并将数据导出文章目录AntDesignofVue文件导入、导出前言一、文件上传组件a-upload,实现导入二、导出总结前言一、文件上传组件a-upload,实现导入使用a-upload组件进行文件选取,customRequest自定义文件上传,配合a-model弹窗,选择文件后进行后续操作,例如:选
- 踩坑事件-Antd is not defined
欢谷悠扬
java程序员爱前端vueant
背景在尝试使用antdesignofvue时,根据官方文档使用babel-plugin-import进行按需导入后,然后想切换为全局引入时,出现了Antdisnotdefined错误按需导入配置方式1.安装插件//安装babel-plugin-import插件cnpmibabel-plugin-import-D2.配置babel.config.js文件module.exports={presets
- 在项目中,关于前端实现数据可视化的技术选择
AI3D_WebEngineer
三叠云项目echarts数据可视化前端anti-design-vue
前言在项目中,数据可视化以图表、报表类型为主。需求背景技术框架是Vue2.x版本,组件库是AntDesignofVue能够支撑足够多的图表类型开发图表大小/位置能够随意变动图表样式需要支持丰富多样的用户配置强大、开放的图表语法支持复杂的数据可视化场景兼顾电脑端和手机端、同时兼顾开发周期和后期维护版本稳定、社区活跃,方便定位问题和解决有大屏需求AntDesign是蚂蚁金服开源的企业级UI设计Reac
- Ant Design of Vue 应用于浏览器引入和es5中
碎月无晴CL
点滴vueajaxjavascriptjquery
AntDesignofVue应用于浏览器引入和es5中有很小可能会出现要在一个前后端不分离的项目中利用AntDesign和Vue,难上加难的是,还不能用es6语法。这时该怎么办呢?答案如下首先在html文件中引入如下然后html代码基本不用变,关键是es6怎么适当的写成es5语法。一种方法是应用bablel。这里介绍es5语法下,如何改造AntDesign官网给出的语句。首先,一个在html的bo
- vue 自定义表格
呱嗨喵
vuejsjavascript前端vue.js
dom部分主要用的是AntDesignofVue-AntDesignVue(antdv.com)组件ant*+{{i.name}}{{ins.name}}{{iee.name}}删除{{ins.name}}{{iee.name}}删除{{i.name}}{{i.name}}{{i.name}}{{im.name}}+新增行(最多50行)数据部分没用的地方我没挑出来props:['tabIndex'
- Ant Design Vue Modal 模态框位置调整
WCF向光而行
项目开发前端前端-vuevue.js前端javascript
问题描述有一个功能已经实现的需求,是点击了一个按钮,弹出了如下模态框:这里看到的就是点击按钮之后用户看到的效果,了保持模态框在用户视野范围内,我钻研如何调整显示的位置。实现步骤AntDesignofVue的官方文档:https://1x.antdv.com/docs/vue/introduce-cn/。模态框有一个属性如下(官方文档上的介绍):写法如下:最终实现了自己想要的效果,如下:开心,哈哈。
- antdv动态表单回显
寄风与你
vue.jsjavascript
在项目中经常遇到动态表单的业务。在编辑动态表单时需要回显新增后的内容。本文介绍AntDesignofVue的动态表单回显。比如新增时添加了两行动态表单,在第二次编辑时需要进行回显。下面是表单的HTML代码1"class="dynamic-delete-button"type="minus-circle-o":disabled="form.getFieldValue('keys').length==
- Vue upload 文件上传 , 预览(打开新窗口预览图片)
阳光下的雨u
vue.js
上传:这里以AntDesignofVue为例上传//图片预览弹框//fileList:[]上传的文件//action="#"上传地址//accept='.jpg'上传类型//custom-request自定义上传方法//@preview:文件预览//showUploadList:是否显示上传后列表//Headers:{'content-type':'multipart/form-data'}设置上
- vite+vue3+ts 项目安装 Ant Design of Vue方法
微光无限
vue3vue.jsjavascript前端typescript前端框架
安装AntDesignofVue和@ant-design/icons-vue图标库npmaddant-design-vue@ant-design/icons-vue安装插件unplugin-vue-components配合vite可以自动帮我们引入组件npmaddunplugin-vue-components-D配置vite.config.tsimport{defineConfig}from"vi
- Ant Design of Vue中修改a-input默认样式
琴~~
vue.jsjavascript前端
AntDesignofVue中修改a-input默认样式浏览器对于input会有自动填充功能,给input添加默认样式,导致自定义样式不生效,书写以下样式进行延迟使自定义样式生效input:-webkit-autofill,input:-webkit-autofill:hover,input:-webkit-autofill:focus,input:-webkit-autofill:active{
- table组件二次封装时,无法使用自定义列模板问题处理
青山酒馆
在我们使用AntDesignofVue或者ViewUI去开发后台管理系统时,比较常用的就是table组件,但若每次直接使用框架提供的table组件和分页组件时,需要每个列表页面都得写设置一遍翻页方法啥的,所以,我个人比较喜欢对table组件进行二次封装,方便使用。但是在封装过程中,如果我们需要使用自定义列模板,自己封装的组件就不知道怎么去接收这些slot了,通过网络上一番搜索与尝试,最终发现可以如
- vue+ant_图像文件的上传保存为Base64格式
DAdsh#e13mcdf
前端
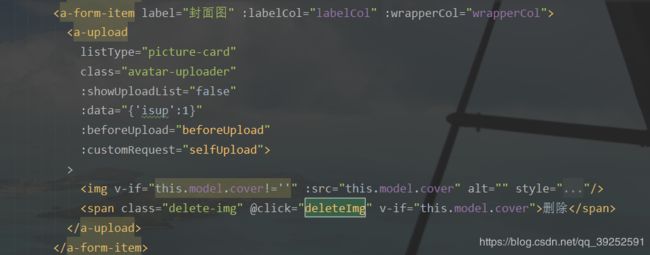
问题点击表单中的上传按钮,实现格式为png/jpg/jpeg,大小为5KB~20KB大小的图像的上传,要求数据库中保存的文件为Base64格式。实现如下图:解决:点击上传可参考AntDesignofVue官网beforeUpload对上传文件格式和大小进行限制//文件类型和大小beforeUpload(file,fileList){if(fileList.length===1){this.isDi
- vue 页面按需引入 antd 组件库步骤?
小小晓呀
vuevue.jsjavascript前端
说明:按照官网的方式也可以成功。但是在实际项目开发中为了避免项目体积过于庞大,一般都是按需引入组件。温馨提示:antd官网有很多版本,别走错了,记住是右上角的----更多–>AntDesignofVue(社区实现)官网链接:https://ant.design/index-cn使用步骤:引入组件库,进行局部注册。最主要的核心代码如下:import{Carousel,Progress}from'an
- Ant Design Vue 按需引入+自定义主题
温其如玉_zxh
vue.jsjavascript前端
前言最近用Vue3+vite+pinia开发项目,UI组件原本是打算用ElementPlus,不过公司最终决定使用AntDesignofVue作为新项目的UI组件。无奈之下,我将安装完的ElementPlus卸载换成了AntDesignVue。因为是第一次接触AntDesignVue组件库,在使用过程中踩了一些坑,为了避免下次还会踩到同样的坑,因此决定写一篇博客,记录一下使用的方法,同时分享自己的
- 踩坑事件-Antd is not defined
CyChen_c9ca
在尝试使用antdesignofvue时,根据官方文档使用babel-plugin-import进行按需导入后,然后想切换为全局引入时,出现了Antdisnotdefined错误https://blog.csdn.net/yang131peng/article/details/109366017
- Ant Design of Vue详细学习笔记(持续更新)
拼搏的小浣熊
web开发ant_design_provue中后台代理配置权限
AntDesignofVue(里面有什么问题希望大家批评,有什么好的解决方案和优化,大家可以一起分享,后面会将自己看的代码上传,里面有详细的注释)一.项目初始化初始化cnpminstall启动:npmrunserve注:这里也是可以用yarny本地启动地址:Local:http://localhost:8000/建议使用yarn拉取项目代码gitclonehttps://github.com/se
- VUE+Ant Design Vue+.Net Core搭建后台框架-(3)引入组件
小耕家的喵大仙
.netvueantdesignvuevue.js.netcore前端
开发之前我们需要将组件都配置到我们的项目工程中前端编译,构建,打包,我们统一使用的npm指令集。前端所需组件(1)AntDesignofVue介绍:这里是AntDesign的Vue实现,开发和服务于企业级后台产品。+特性#提炼自企业级中后台产品的交互语言和视觉风格。开箱即用的高质量Vue组件安装:cd/d项目路径npminstallant-design-vue--save(2)vuex介绍:Vue
- vue-cli项目的webpack打包优化
一个巨蟹座的前端
vuejswebpackvue.jsjavascript
webpack目录相关知识路由组件和其他组件异步加载AntDesignofVue组件库等的优化gzip压缩优化loadsh图片压缩CDN配置代码压缩公共代码抽离相关知识简单的配置方式调整webpack最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象://vue.config.jsmodule.exports={configureWebpack:{ p
- 支持多种前后端组合的代码生成项目,终于不用写CRUD了
介绍抽取若依RuoYi-Vue的代码生成,目前支持Mybatis、Mybaits-plus的后端代码生成,前端支持element-ui与vue、AntDesignofVue以及html的代码,可以自由组合导出预览,可以通过导入mysql脚本的方式来创建表进行代码生成,可以导出数据字典,后续会持续更新。功能支持mybatis、mybaits-plus的后端代码生成(仅限于增删改查)支持element
- 推荐几个 VUE UI组件库
温情key
vuevue3vue.jsui前端
PC端1.ElementPlus-饿了么UI组件库在2022年春节后第一个工作日,饿了么大前端团队发布了ElementPlus正式版,标志着Element正式支持Vue3。ElementPlus官网2.AntDesignofVue-阿里UI组件库AntDesignVue是使用Vue实现的遵循AntDesign设计规范的高质量UI组件库,用于开发和服务于企业级中后台产品。AntDesignofVue
- 12 款最棒 Vue 开源 UI 库
代码有毒。。。
Vue其他pythonc++linux
文章目录ElementPlus-经典中的经典,全面支持Vue3TDesignVue-鹅厂优质UI组件,配套工具完满,设计工整,文档清晰ArcoDesignVue-字节优质UI组件库开源,大厂逻辑,设计文档完美AntDesignofVue-阿里前端UI库,面向企业级中后台NaiveUI-宝藏VueUI库,VueUI新星VUX-移动端UI组件库,对微信友好支持LuLuUI-腾讯阅文前端出品侧重于C端用
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不