Android 入门第四讲04-小结-RecyclerView(回顾)+Context(介绍和结构)+Application(创建和作用)
Android 入门第四讲04-小结-RecyclerView(回顾)+Context(介绍和结构)+Application(创建和作用)
- 1.RecyclerView的使用方法
- 1.RecyclerView简单demo
- 第一步,添加RecyclerView
- 第二步,添加布局文件
- 第三步:创建实体类
- 第四步:添加逻辑代码
- 运行结果
- 2.点击按钮动态添加数据
- 第一步,布局文件中添加button
- 第二步,给button添加点击事件,点击添加数据
- 运行结果
- 2.给item上的控件添加点击事件
- 运行结果
- 2.给item的整个布局添加点击事件
- 第一步,添加id
- 第二步,初始化控件
- 运行结果
- 2.Context
- 1.Context介绍
- 1.Context的结构
- 3.Application
- 1.Application的创建
- 2.Application的作用
Android 入门第四讲03-列表RecyclerView(RecyclerView使用步骤(详),RecyclerView指定一行item的数目+指定一行item的数量,并且设置列表方向)
1.RecyclerView的使用方法
1.RecyclerView简单demo
第一步,添加RecyclerView
方法一,打开布局文件的可视化界面,找到RecyclerView,点击按钮下载添加RecyclerView
方法二,在build.gradle(app)中添加依赖文件,并且同步
implementation 'androidx.recyclerview:recyclerview:1.1.0'
第二步,添加布局文件
先在布局文件activity_main.xml中先添加RecyclerView控件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerview"/>
</androidx.constraintlayout.widget.ConstraintLayout>
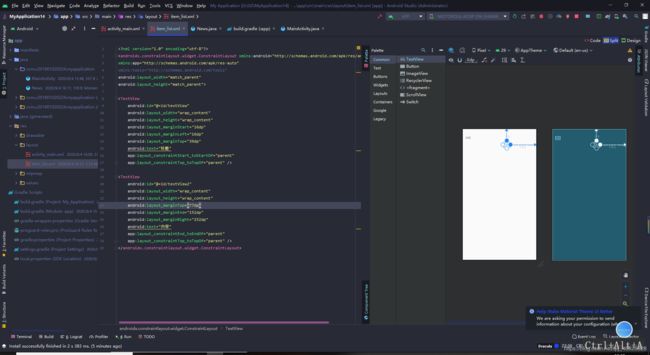
再添加一个item_list.xml的布局文件
新建
添加控件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="39dp"
android:text="标题"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="77dp"
android:layout_marginEnd="152dp"
android:layout_marginRight="152dp"
android:text="内容"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
第三步:创建实体类
创建实体类News
public class News {
public String title; // 标题
public String content; //内容
}
第四步:添加逻辑代码
在MainActivity中定义内部类 ViewHolder类、 MyAdapter类以及设置RecyclerView相关逻辑
public class MainActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
MyAdapter mMyAdapter ;
List<News> mNewsList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.recyclerview);
// 构造一些数据
for (int i = 0; i < 50; i++) {
News news = new News();
news.title = "标题" + i;
news.content = "内容" + i;
mNewsList.add(news);
}
mMyAdapter = new MyAdapter();
mRecyclerView.setAdapter(mMyAdapter);
LinearLayoutManager layoutManager = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setLayoutManager(layoutManager);
}
class MyAdapter extends RecyclerView.Adapter<MyViewHoder> {
@NonNull
@Override
public MyViewHoder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = View.inflate(MainActivity.this, R.layout.item_list, null);
MyViewHoder myViewHoder = new MyViewHoder(view);
return myViewHoder;
}
@Override
public void onBindViewHolder(@NonNull MyViewHoder holder, int position) {
News news = mNewsList.get(position);
holder.mTitleTv.setText(news.title);
holder.mTitleContent.setText(news.content);
}
@Override
public int getItemCount() {
return mNewsList.size();
}
}
class MyViewHoder extends RecyclerView.ViewHolder {
TextView mTitleTv;
TextView mTitleContent;
public MyViewHoder(@NonNull View itemView) {
super(itemView);
mTitleTv = itemView.findViewById(R.id.textView);
mTitleContent = itemView.findViewById(R.id.textView2);
}
}
运行结果
2.点击按钮动态添加数据
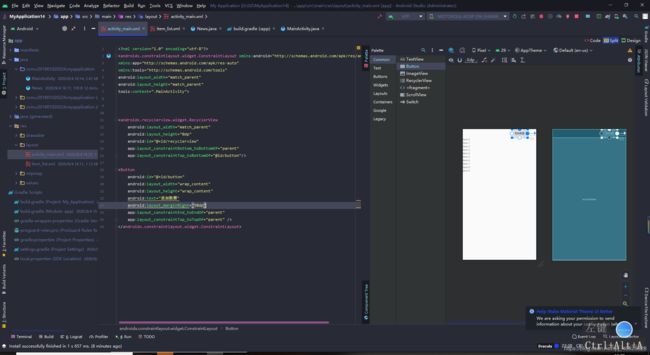
第一步,布局文件中添加button
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/recyclerview"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/button"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加数据"
android:layout_marginRight="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
第二步,给button添加点击事件,点击添加数据
Button button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
for (int i = 0; i < 10; i++) {
News news = new News();
news.title = "这是新的标题" + i;
news.content = "这是新的内容" + i;
mNewsList.add(news);
}
//刷新 RecyclerView 的页面显示
mMyAdapter.notifyDataSetChanged();
}
});
运行结果
2.给item上的控件添加点击事件
holder.mTitleTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击成功", Toast.LENGTH_LONG).show();
}
});
运行结果
2.给item的整个布局添加点击事件
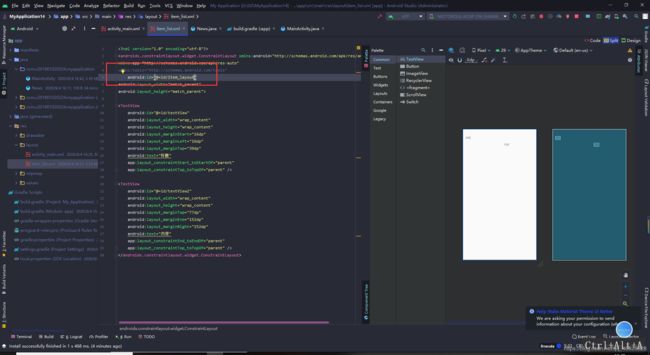
第一步,添加id
第二步,初始化控件
class MyViewHoder extends RecyclerView.ViewHolder {
TextView mTitleTv;
TextView mTitleContent;
ConstraintLayout mConstraintLayout;
public MyViewHoder(@NonNull View itemView) {
super(itemView);
mTitleTv = itemView.findViewById(R.id.textView);
mTitleContent = itemView.findViewById(R.id.textView2);
mConstraintLayout=itemView.findViewById(R.id.item_layout);
}
}
holder.mConstraintLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击第"+position+"item布局成功", Toast.LENGTH_LONG).show();
}
});
运行结果
因为我们这里没有设置item的宽度,所以右边有些地方点击无效
2.Context
Context参数到底怎么传,有时候传一个this ,有时候传一个Mainactivity.this,那么到底Context到底要怎么传
1.Context介绍
activity的最终父类是Context,所以我们只要从Mainactivity一级一级的找他的继承类,就可以找到Context
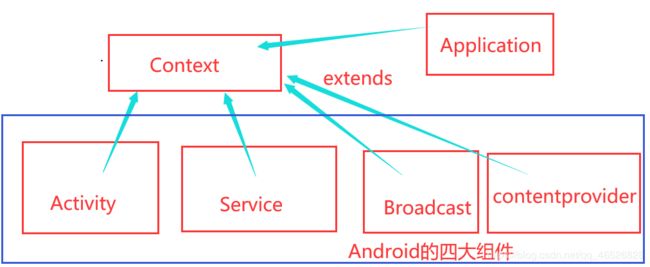
1.Context的结构
安卓的四大组件以及application都继承于Context,所以这就解释了为什么在Context传参数时可以传一个Mainactivity
但是有的类不继承于context,那想要调用context的那些方法,想拿到像assets这些路径下的文件怎么办呢???
比如这个BaseAdapter不继承于context,但是我们可以用一个构造方法将context传进来,从而拿到context的引用

3.Application
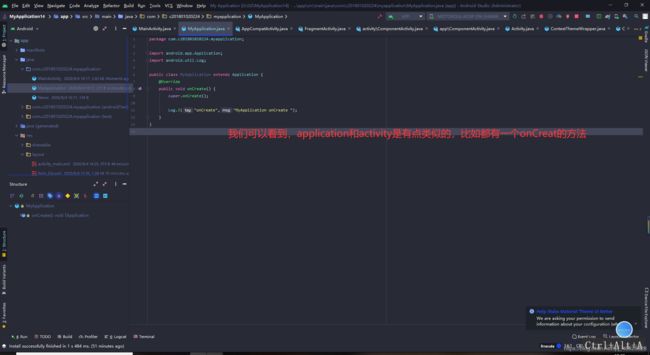
1.Application的创建
先创建一个MyApplication类
2.Application的作用
1.加载全局初始化的工作
所以我们通过分析可以知道,在application做一些工作,比如全局初始化的工作
我们先在MyApplication和Mainactivity的onCreat方法当中打印一个日志
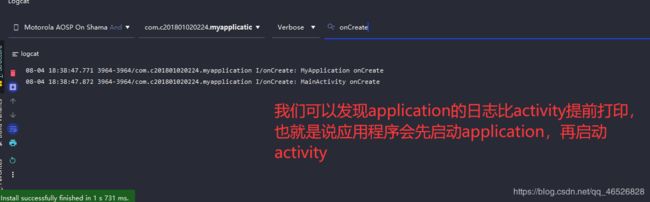
2.监控activity的启动
每启动一个activity,实际上在application里都可以发现,都可以监控到activity被启动了
因为application也继承于context,所以可以拿到context中的方法,比如getAssets加载Assets目录下的资源文件
本讲的知识就讲到这里啦,主要是对之前一些知识出现的问题进行回顾,谢谢您的阅读。
Android 入门第五讲01-Fragment(Fragment介绍,创建,生命周期,逻辑操作(静态引入+动态添加),Fragment之间的跳转,Fragment跳Activity)