vue实战024:Vue-Quill-Editor自定义图片上传
目录
样式重写
事件重定义
前台文件发送
后台接受文件并处理
前台接受返回数据
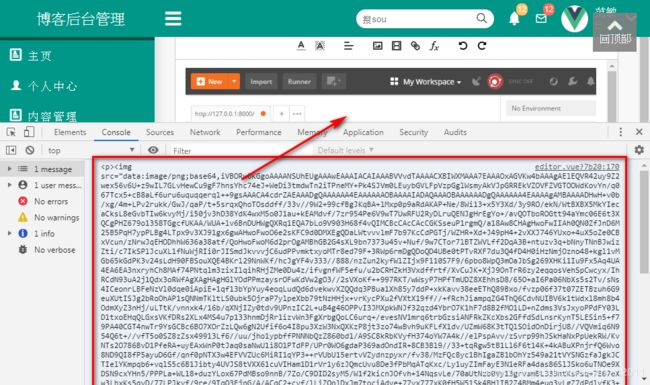
vue-quill-editor是个较为轻量级富文本,但是在使用vue-quill-editor我们会发现,vue-quill-editor默认插入图片是直接将图片转为base64再放入内容中,如果图片比较大的话,富文本的内容就会很大,而且也不方便我们处理。所以这里需要来重新定义图片上传功能,当我们选择图片后将图片上传服务器,服务器返回相应的图片链接,前端将图片链接插入到富文本的指定光标上位置,在提交富文本的内容的时候图片只是以图片地址提交。
样式重写
我们重新写个简单的样式,用来上传图片是使用,默认隐藏(uploadimg=false),当我们点击上传图片图标时将其显示,所以这里我们要做的就是新增HTML和CSS并且重写toolbar中image的方法。
事件重定义
下面要做的就是重新定义image方法,在toolbar中的headers中 我们可以给对应的标签重新定义方法,这里我们要该的是image,当我们点击时显示我们新增的样式,也就是把uploadimg=false改成uploadimg=true,所以我们直接在headers中禁用quill内部上传图片,然后写个点击事件触发新事件。
#data
toolbar:{
container: toolbarOptions,
handlers: {
'image': function () {
this.quill.format('image', false); //禁用quill内部上传图片
}
}
}
#computed
quill(){
let quill=this.$refs.BGEditor.quill
return quill
}
# mounted
img:{
var imgup=document.querySelector('.quill-editor .ql-image')
imgup.onclick= () =>{
this.uploadimg=!this.uploadimg
}
}思路:我们需要做的是点击“上传到服务器”按钮将我们选择的文件发送到后台,后台拿到我们的文件后进行存储并返回我们前端文件路径,前端拿到文件的存储路径,再把路径赋给光标所在的img标签中这样就可以在文中中看到我们上传的图片了。
前台文件发送
首先要获取到上传的文件,这里我们用的是input标签,属性为file,所以这里我们没法用v-model来获取数据,这时我们需要用到$refs来定位获取,我们给input一个ref属性,然后通过let filename=this.$refs.imgfile.files[0]获取到文件对象。
注意事项:我们从前端发送文件给后端时是个文件,所以我们需要创建一个FormData对象来处理文件。
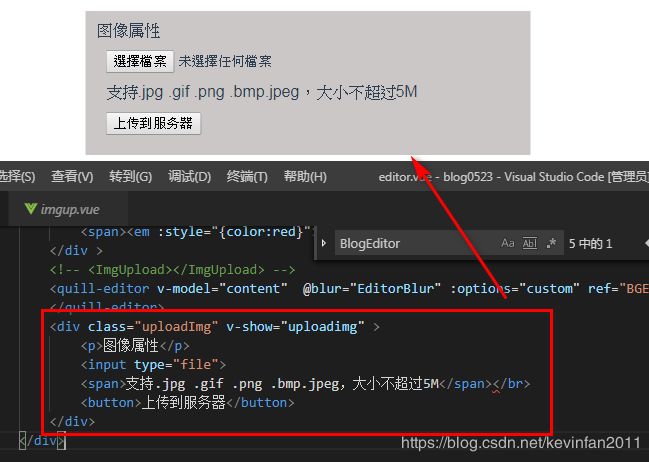
# HTML
图像属性
支持.jpg .gif .png .bmp.jpeg,大小不超过5M
# models
upload(){
let filename=this.$refs.imgfile.files[0]
var formData = new FormData()
formData.append("img",filename)
this.$axios.post('http://127.0.0.1:8000/upload/',formData)
.then(response =>{
console.log(response.data)
})
},后台接受文件并处理
model创建
我们需要创建一个文件的模型,这里用来存储文件的路径,并指定文件存储位置,我定义了一个简单的模型,只有文件名和文件路径,通过参数upload_to指定上传文件的保存目录,具体的操作可以参考:Django实战009:文件上传实现过程详解
class File(models.Model):
name = models.CharField(max_length=100)
file = models.ImageField(upload_to='image', null=True)
def __str__(self):
return self.name
class Meta:
db_table = 'file'路由创建
我们需要给前台一个指定的路由来找到视图,我将upload指向了views.uploadfile,也就是uploadfile方法。
from django.conf.urls import url
from user import views
urlpatterns = [
# url(r'^login/$',views.login),
# url(r'^register/$',views.register),
url(r'^upload/$',views.uploadfile),
]视图创建
现在我们需要一个视图(uploadfile)来接受前台发送的数据,通过 request.FILES.get('img')来获取文件对象,拿到文件名然后去数据库中查找该对象是否存在,如果存在我们直接返回该对象的路径,如果没有我们就新增并返回文件路径,这里我返回了一个code表示处理成功,返回一个url则是图片的文件路径。
def uploadfile(request):
if request.method == "POST":
fileName = request.FILES.get('img')
imgname=fileName.name
if not fileName:
return HttpResponse('400')
imgobj=models.File.objects.filter(name=imgname)
if not imgobj:
models.File.objects.update_or_create(name=imgname,file=fileName)
imgurl = imgobj.first().file.url
else:
imgurl=imgobj.first().file.url
info = {'code': '200', 'url': imgurl}
return JsonResponse(info)注意事项:这里我们用的是filter而不是get,get是获取唯一值,当没有时就会报错,如果要用就用突然try包裹起来使用,用filter则是使用了查询集,没有则返回空。
前台接受返回数据
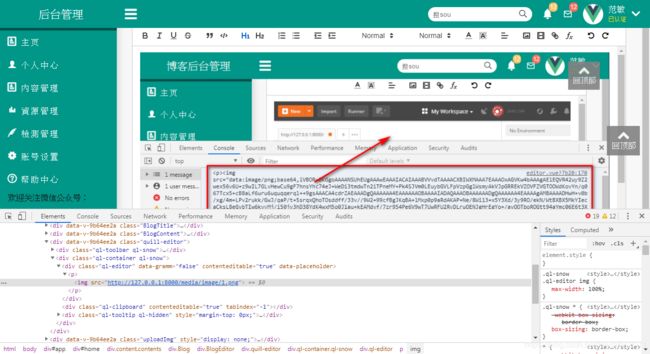
首先我们先接受后台返回到的数据,通过code来判断数据是否处理成,如果失败则弹出“图片插入失败”提示,如果成功我们就将图片插入到光标所在位置即可。
upload(){
let filename=this.$refs.imgfile.files[0]
var formData = new FormData()
formData.append("img",filename)
console.log(FormData)
this.$axios.post('http://127.0.0.1:8000/upload/',formData)
.then(response =>{
console.log(response.data)
let quill=this.$refs.BGEditor.quill
if(response.data['code']==200){
//获取图片路径
let imgurl='http://127.0.0.1:8000'+response.data['url']
// 获取光标所在位置
let position = quill.getSelection().index
quill.insertEmbed(position, 'image', imgurl)
quill.setSelection(position + 1)
this.uploadimg=false
}else {
// 提示信息,需引入Message
Message.error('图片插入失败')
}
}
)
},
欢迎关注本人的公众号:编程手札,文章也会在公众号更新
![]()