vscode笔录
1.tslint插件 ----对ts进行代码检查
2.Auto Close Tag ----自动补全html标签
3.Auto Rename Tag ----修改html标签,自动帮你完成尾部闭合标签的同步修改
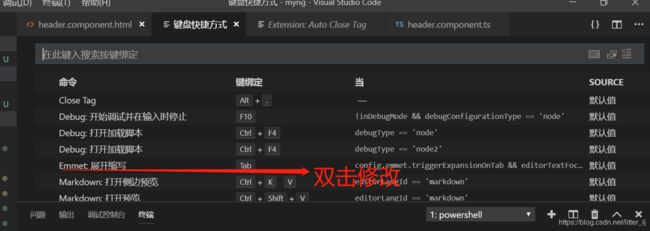
4.快捷键设置 ---- 文件 > 首选项 > 键盘快捷方式
5. vscode配置中文
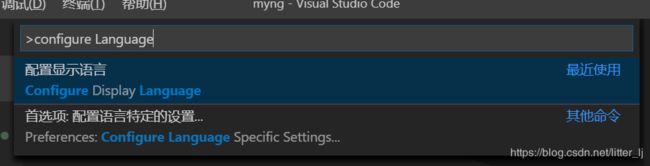
(1) Ctrl+Shift+P 打开搜索 输入configure Language,单击Configure Diaplay Language
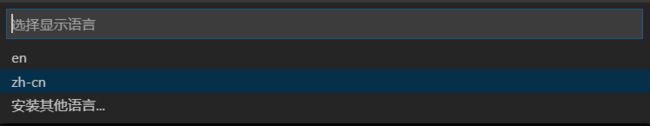
(2) 选择语言,或者安装其他语言
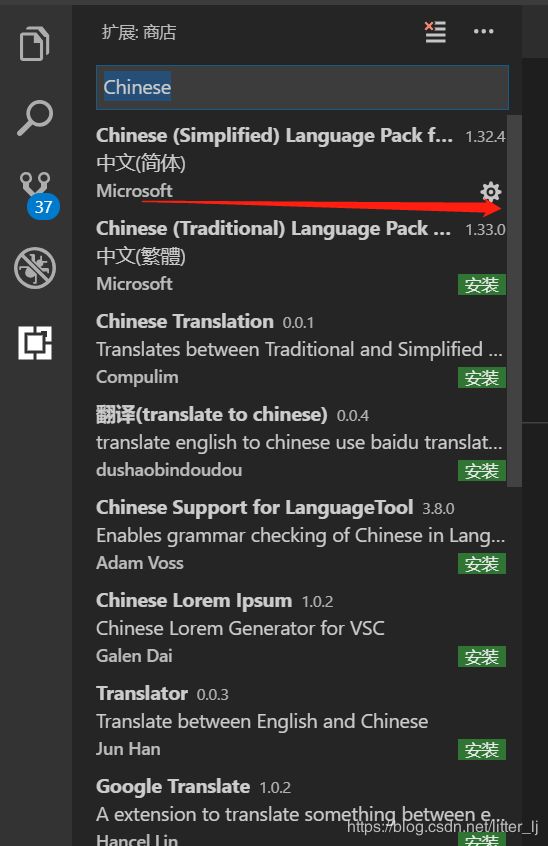
(3) 下载语言包 进入应用商店 搜索 Chinese, 选择下面的包进行安装,然后重启
6.支持eslint的vue语法修复
// 安装依赖
eslint
vetur// 进入 文件-->首选项-->设置
// 找到setting.json,单击进去修改
{
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"files.exclude": {
"node_modules/": true
},
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.vue": "vue"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"editor.fontSize": 17,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}7. react装饰器@的错误去除
// setting.json加入下面这句
//"javascript.implicitProjectConfig.experimentalDecorators": true 这是全局,下面是工作区
"javascript.implicitProjectConfig.experimentalDecorators": true,8.vue模板创建
文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定// vue.json
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "vue",
"body": [
"",
" $0",
"",
"",
"",
""
],
"description": "A vue file template"
}
}