高德地图 AMap.PlaceSearch
AMap.PlaceSearch
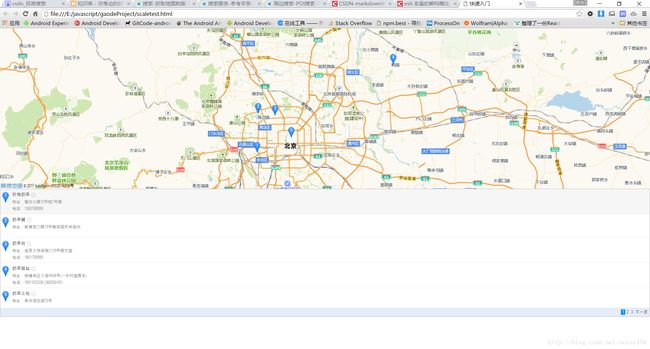
地点搜索服务,提供某一特定地区的位置查询服务。PlaceSearch构造函数的参数为可选,表达为参数对象PlaceSearchOptions。PlaceSearchOptions允许设置搜索城市、搜索数据类别、搜索结果详略、搜索结果排序规则等。用户可以通过自定义回调函数取回并显示查询结果。若服务请求失败,系统将返回错误信息。高德地图为我们提供了某一地区的查询服务,通过该插件我们可以查询某一地区的服务位于说明地方,比方说我想区喝杯奶茶,这时候我们就可以通过该插件来定位附近的奶茶店有多少家了。
eg
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style type="text/css">
body,html{
height: 100%;
margin: 0px;
}
#container{
height: 50%;
margin: 0px;
}
#result{
height: 50%;
margin: 0px;
}
style>
<title>快速入门title>
head>
<body>
<div id="container" tabindex="0">div>
<div id="result">div>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=mykey">script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true,
center:[116.519942, 39.924677],
zoom:11
});
AMap.service('AMap.PlaceSearch',function(){//回调函数
//实例化PlaceSearch
placeSearch= new AMap.PlaceSearch({
pageSize: 5,//每页显示多少行
pageIndex: 1,//显示的下标从那个开始
type:'餐饮服务',//类别,可以以|后面加其他类
city: "010", //城市
map: map,//显示地图
panel: "result"//服务显示的面板
});
//TODO: 使用placeSearch对象调用关键字搜索的功能
placeSearch.search('公园', function(status, result) {
});
})
script>
body>
html>应用场景
直接使用服务返回的数据,构造的option中不写map和panel属性,在search方法中传入回调函数,自己实现自己所想实现的效果图,如:
JavaScript
var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize: 5,
pageIndex: 1,
city: "010"//城市
});
//关键字查询
placeSearch.search('方恒', function(status, result) {
//TODO:开发者使用result自己创建交互面板和地图展示
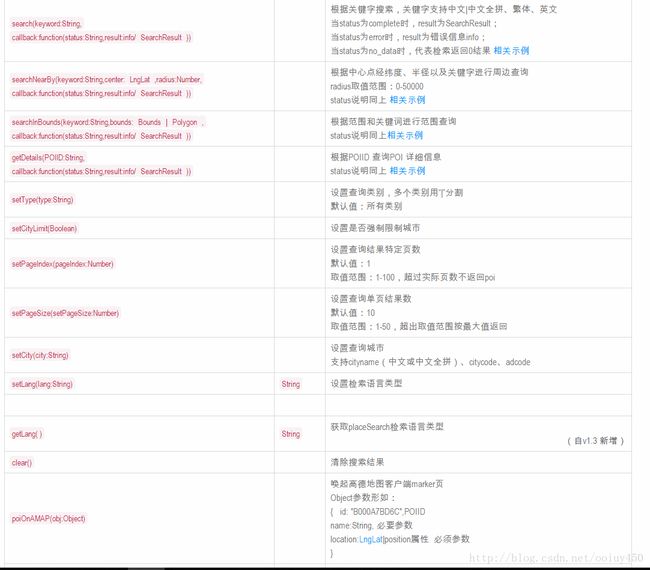
});官方api



还有好多,想深入了解可以到高德官网自行了解
对于poi兴趣点来说,一般我们只拿一些比较基本的数据就行了,比如经纬度,城市编码,省份编码,电话,邮件等,如下:
console.log("建议城市名称:"+result.poiList.pois[0].name);
console.log("poi所在省份:"+result.poiList.pois[0].pname);
console.log("行政区编码:"+result.poiList.pois[0].adcode);
console.log("poi所在省份编码:"+result.poiList.pois[0].pcode);
console.log("poi所在城市编码:"+result.poiList.pois[0].citycode);
console.log("电子邮箱:"+result.poiList.pois[0].email);
console.log("邮编:"+result.poiList.pois[0].postcode);
console.log("全局唯一ID:"+result.poiList.pois[0].id);
console.log("poi所在城市名称:"+result.poiList.pois[0].cityname);
console.log("poi所在行政区名称:"+result.poiList.pois[0].adname);
console.log("地址:"+result.poiList.pois[0].address);
console.log("电话:"+result.poiList.pois[0].tel);
console.log("city name:"+result.poiList.pois[0].entr_location);//入口经纬度,POI点有出入口信息时返回,否则返回空字符串
console.log("city name:"+result.poiList.pois[0].exit_location);//出口经纬度,POI点有出入口信息时返回,否则返回空字符串
console.log("兴趣点经纬度:"+result.poiList.pois[0].location);//兴趣点经纬度以上是开发中比较常见的信息
placeSearch.searchNearBy
周边搜索:对某一地区指定范围,进行搜索,如下显示了一个最基本的周边搜索案例
var map = new AMap.Map('container', {
resizeEnable: true,
center:[116.519942, 39.924677],
zoom:11
});
AMap.service('AMap.PlaceSearch',function(){//回调函数
//实例化PlaceSearch
placeSearch= new AMap.PlaceSearch({
pageSize: 5,
pageIndex: 1,
children:1,
type:'餐饮服务',
city: "010", //城市
map: map,
panel: "result"
});
//TODO: 使用placeSearch对象调用关键字搜索的功能
// placeSearch.search('奶茶', function(status, result) {
// for(var obj in result){
// console.log(obj);
// }
// });
placeSearch.searchNearBy("奶茶", [116.405467, 39.907761], 500, function(status, result) {
if (status === 'complete' && result.info === 'OK') {
//TODO : 解析返回结果,如果设置了map和panel,api将帮助完成点标注和列表
}
});
})如上给出了[116.405467, 39.907761]这个为中心点,500为半径,也就是说以[116.405467, 39.907761]这个中心点500米范围内进行搜索,如下所示
参考:高德官方文档