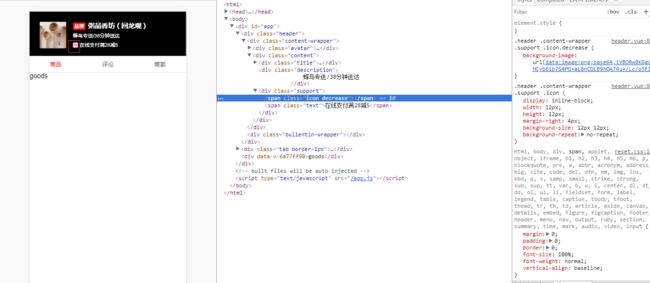
在Vue中span标签的背景图是根据后台返回的数据动态显示的图片,如下图中的的红圈是根据后台返回的数据动态显示的图片,对应的HTML是.icon元素

实现元素的背景图的动态显示的具体操作如下
1)根据后台返回的数据,在该组件的.vue文件中的
2)在组件的html标签中引用自定义属性classMap,如下所示:
{{seller.supports[0].description}}
seller.supports[0].type是后台返回的数据,对照1)中后台返回的supports数组中的第一个元素的type:0,classMap[0]对应的是decrease
3)在组件的