Layui前后台交互数据获取java
Layui简介
Layui是一款适用于后台程序员的UI框架,学习成本低。Json数据格式交互前后台,并且也相当适用单页面开发。有兴趣的朋友可以看看layui官网。
Layui前后台数据交互
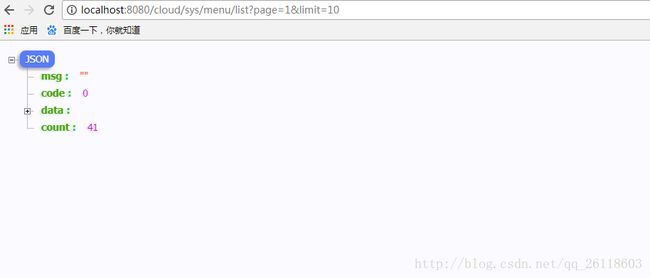
layui有自己的一套特定的数据格式交互(这很重要),必须参数code:0,msg:“”,count:数据size(int),data:”数据List”。一般我们选择封装返回接收类。
Layui前台js请求数据
其中 html代码
- 1
- 2
- 3
js代码
layui.use(['form','layer','table'], function(){
var table = layui.table
,form = layui.form,$=layui.$;
table.render({
elem: '#test' //绑定table id
,url:'sys/menu/list' //数据请求路径
,cellMinWidth: 80
,cols: [[
{type:'numbers'}
,{field:'name', title:'菜单名称'}
,{field:'parentName', title:'父菜单名称',width:150}
,{field:'url', title: '菜单路径'}
,{field:'perms', title: '菜单权限'}
,{field:'type', title:'类型'}
,{field:'icon', title:'图标'}
,{field:'orderNum', title:'排序'}
,{fixed: 'right',title: '操作', width:180, align:'center', toolbar: '#toolBar'}//一个工具栏 具体请查看layui官网
]]
,page: true //开启分页
,limit:10 //默认十条数据一页
,limits:[10,20,30,50] //数据分页条
,id: 'testReload'
});
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
java后台代码
@RequestMapping("/list")
@ResponseBody
@RequiresPermissions("sys:menu:list")
public Layui list(@RequestParam Map params){
//查询列表数据
Query query = new Query(params);
List menuList = sysMenuService.queryList(query);
int total = sysMenuService.queryTotal(query);
PageUtils pageUtil = new PageUtils(menuList, total, query.getLimit(), query.getPage());
return Layui.data(pageUtil.getTotalCount(), pageUtil.getList());
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
Layui工具类代码
public class Layui extends HashMap {
public static Layui data(Integer count,List data){
Layui r = new Layui();
r.put("code", 0);
r.put("msg", "");
r.put("count", count);
r.put("data", data);
return r;
}
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
PageUtils在这里可有可无,你们可以自行封装
@Data
public class PageUtils implements Serializable {
private static final long serialVersionUID = -1202716581589799959L;
//总记录数
private int totalCount;
//每页记录数
private int pageSize;
//总页数
private int totalPage;
//当前页数
private int currPage;
//列表数据
private List list;
/**
* 分页
* @param list 列表数据
* @param totalCount 总记录数
* @param pageSize 每页记录数
* @param currPage 当前页数
*/
public PageUtils(List list, int totalCount, int pageSize, int currPage) {
this.list = list;
this.totalCount = totalCount;
this.pageSize = pageSize;
this.currPage = currPage;
this.totalPage = (int)Math.ceil((double)totalCount/pageSize);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_26118603/article/details/78944591
文章标签: 程序员java
个人分类: java
相关热词: layui的if layui的 模态框layui layui定界符 layui审批
▼查看关于本篇文章更多信息
上一篇tomcat启动报错:java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderListener
下一篇Lombok插件的安装与使用
服了!人工智能应届生平均年薪30W只是“白菜价”
机器学习|深度学习|图像处理|自然语言处理|无人驾驶,这些技术都会吗?看看真正的人工智能师都会那些关键技术?年薪比你高多少!
想对作者说点什么? 我来说一句
layui与java后台交互
1009
layui是现在比较火的一个前端设计框架,下面介绍一下它的数据分页及其与java后台的交互。一、返回的Json格式按照layui官网给的示例,自己封装了工具类 public class LayuiRe...
layui框架与SSM前后台交互
1380
采用layui前台框架实现前后台交互,数据分页显示以及删除操作,具体方式如下:一、数据分页显示1.前端(1)注意引入相关css和js<link rel="stylesh...
layui+json二级联动 - CSDN博客
8-3
city.json:[ { "province": "北京", "city": [ { "city_name": "北京", "number": ...
layer弹出框,传递JSON格式数据 - CSDN博客
6-4
这个表格是要添加多行,但是想获取到其中某一个字段的值,所以使用set方法去把数据保存到实体类,用集合去保存。layer弹出框获取JSON格式的数据,我先获取到JSON数据,...
layUi数据接口异常
2620
问题:后台返回到前台的json数据一直报数据接口异常解决办法:第一,检查自己返回的json数据格式是否正常,即:返回的数据格式是否是 { code:0, msg:"",...
Layui简单使用总结 - CSDN博客
7-30
Layui使用总结 Layui是什么? layer,一个可以让你想到即可做到的web弹窗(层)解决方案(js组件),作者贤心。layer侧重于用户灵活的自定义,为不同人的使用习惯提供...
layui树形结构 - CSDN博客
8-8
最近接触Layui框架,感觉还不错,就总结一下在使用lay...('当前节名称:'+ item.name + '全部参数:'+ JSON.stringify(item)); console...
LayUI数据接口返回实体封装
855
LayUI数据接口返回实体封装package cn.haitu.vo; /** * * @date 2017年12月28日 @author Weilong Liu */ public cl...
LayUI 中数据表格绑定接口异常的问题
1228
首先:json必须按照官方的格式返回http://www.layui.com/demo/table/user/?page=1&limit=30 官方的返回数据属性名也是带引号的,遵循严...
关于layer以及layui的使用心得 - CSDN博客
8-8
1 如何关闭弹出框页面滚动条代码:content: ['url', 'no'] 2 jquery实现layui的弹出层关闭,打开 打开弹出层: 在list页面带入layer.js 在list页面点击时,...
精美的前端框架layui - CSDN博客
7-30
http://www.layui.com/ http://layer.layui.com/ //信息框-例1 layer.alert('见到你真的很高兴', {icon: 6}); //信息框-例2 layer.msg('你确定...
layui--一个不错的页面插件框架
3237
最近做项目发现一个不错的页面功能插件layui,官网上有各种页面需要的功能,虽然风格略简单,但功能还是挺强大的,所以值得学习参考,以下是具体的地址: http://www.layui.com/dem...
农村有一宝,可祛灰指甲,可惜很少人知道圣雪化妆 · 顶新
layui的使用 - CSDN博客
7-19
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,...然后field字段按照你返回的json格式一个个写好就行了。 到这里应该可以正常的将...
layui后台框架的搭建 - CSDN博客
5-22
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,...
layui上传图片
2692
一、controller代码@RequestMapping(value = "/uploadImg", method = RequestMethod.POST) public void upl...
配置LayUi前端框架——快速搞定
569
1.LayUi下载地址:http://www.layui.com/点击立即下载就可以把LayUi前端框架所需要的所有文件下载。2.配置进项目只需要将下载的完整文件全部一起导入或者复制进项目中即可。这就...
layui学习笔记 - CSDN博客
6-6
{ var layer = layui.layer ,form = layui.form(); //监听提交 form.on('submit(formDemo)', function(data){ layer.msg(JSON.stringify(data.field));...
layUI初步使用 - CSDN博客
7-16
layui.config({ dir: '/res/layui/' //layui.js 所在路径(注意,如果是script...JSon 1篇 Ajax 3篇 Android 12篇 Eclipse 10篇 CSS 2篇 Redis 2...
jsp+servlet+layui用户查询
197
第一步,在数据中创建用户表userbale,为了方便创建数据库写的简单一点。create table usertable( usersId char(20), userName cha...
关于Layui后台ajax返回问题
1450
刚接触LayUI,几次出现'返回的数据异常'问题,皆是因为数据的格式不对! 这里做个小笔记,一般的格式这个样子 $data_result = array( 'code'=>0, ...
vue使用ajax获取后台数据进行显示
4761
html> html lang="en"> head> meta charset="UTF-8"> title>Titletitle> script src="/vue.min...
使用LayUI展示数据
991
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。 点击查看 文档地址 下载框架 使用: ...
ajax实现从后台拿数据显示在HTML前端
7974
HTML页面,ajax是基于id的,所有用id表示。 拿到的数据会显示在这里 ajax源码: $(document).ready(function() { $....
简单Ajax实例(带前后台交互)
2016年06月08日 1.03MB 下载
SpringMVC +Spring +Mybatis + LarryMS + Layui的通用后台管理系统OneManageV1.0.0
2018年01月23日 39.73MB 下载
java ssm框架layui前端的修改和删除
782
前一篇是查询的功能 点击打开链接修改还删除的功能,部分功能可以看前一篇的查询功能jap前端<%@ page language="java" contentType=&...
前后台交互方式
4750
1js与action交互:通过Ajax与后台交互,应用jQuery也就是实现js与action交互,返回的结果到js的callback(),方法中。2jsp与action的交互:应用jsp的,subm...
Echarts前后台交互
394
http://blog.csdn.net/a4562116/article/details/46923827
layui完美分页,ajax请求分页(真分页)
4.2万
注意 使用的layui版本为:layui-v1.0.9,现在新版本已经2.X了有些属性改变了,如果你的版本是2.0以上请参照我的博客:《 layui完美分页,ajax请求分页(真分页) 【2.0版本...
layui之数据表格--与后台交互获取数据
7611
jsp &amp;amp;amp;amp;amp;lt;table id=&amp;amp;amp;amp;quot;userList&amp;amp...
个人资料
wenni328
关注
原创
41
粉丝
11
喜欢
15
评论
33
等级:
访问:
3万+
积分:
750
排名:
7万+
最新文章
- @NotNull @NotBlank@NotEmpty区别(看源码说话)
- Jrebel热部署
- Swagger使用配置详解
- idea mapper报红解决
- 适配器模式和装饰者模式
个人分类
- java30篇
- java异常2篇
- 插件4篇
- 日志2篇
- 工作记录25篇
- 前端5篇
- 总结7篇
- python学习1篇
- 源码解读1篇
- springboot1篇
- java设计模式1篇
展开
归档
- 2018年8月2篇
- 2018年7月2篇
- 2018年5月4篇
- 2018年4月7篇
- 2018年3月6篇
- 2018年2月1篇
- 2018年1月20篇
- 2017年12月1篇
展开
热门文章
- Layui前后台交互数据获取java
阅读量:13370
- Layui文件上传(java)
阅读量:6129
- Lombok插件的安装与使用
阅读量:2871
- 时间格式化(java前后台交互)
阅读量:1019
- PDF文件预览 jquery.media.js动态切换
阅读量:736
最新评论
- Layui文件上传(java)
tian_tian2:[reply]qq_26118603[/reply] 谢谢
- Layui文件上传(java)
qq_26118603:[reply]tian_tian2[/reply] 博文已更新 已经添加这个类代码
- Layui文件上传(java)
tian_tian2:您好,想问问SysFileEntity直接用File类,是否可以提供源码参考参考
- idea mapper报红解决
HH775313602:很管用,谢谢
- Layui前后台交互数据获取java
qq_26118603:[reply]JAVAxiaobaibai000[/reply] 这个简单的 源码删了 看下...
联系我们
![]()
请扫描二维码联系客服
400-660-0108
QQ客服 客服论坛
关于招聘广告服务 网站地图
©2018 CSDN版权所有 京ICP证09002463号
百度提供搜索支持
经营性网站备案信息
网络110报警服务
中国互联网举报中心
北京互联网违法和不良信息举报中心