之前项目用的VUE脚手架创建创建并打包发布的,最近新启动的一个项目,客户对浏览器版本由要求,目前VUE对低版本浏览器支持不是特别好,
所以打算直接用HTML进行研发,涉及了wenbpack直接打包HTML文件,按章webpack时遇到了一些问题,查找了一些资料并记录下来。
一、下载安装node.js(npm)
因为之前安装过固跳过此步骤.
二 、配置环境
1.配置文件夹
控制台输入npm -v 也可以查看npm是否成功安装,安装成功后出现版本号说明nodejs.npm安装成功。
我的nodejs是默认安装路径C:\Program Files\nodejs,最开始是安装在其他盘的,但是配置的时候各种问题,后重装改为默认路径
在C:\Program Files\nodejs文件夹内新建两个文件夹用于全局存放依赖包路径,和缓存路径。缓存C:\Program Files\nodejs\node_cache
存放C:\Program Files\nodejs\node_global
文件夹创建完成后打开命令行输入如下命令 配置路径:
npm config set cache "C:\Program Files\nodejs\node_cache"
回车
输入:
npm config set prefix "C:\Program Files\nodejs\node_global" 回车
2.安装webpack
webpack分为全局安装,与项目安装(安装在你指定的文件夹内),我这里使用的是全局安装
启动cmd,键入如下的命令:
npm install webpack -g
点击回车,会有一个进度条,等待进度条完成后,出现如下信息(具体信息可能有差别,但是只要不出现error说明安装成功):
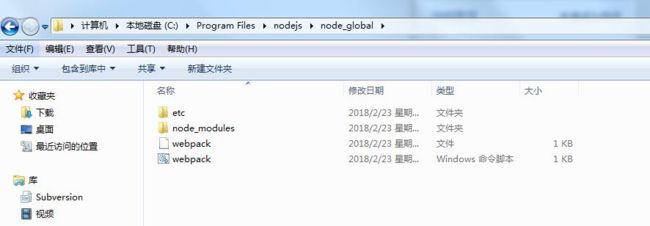
此时,打开nodejs的路径C:\Program Files\nodejs\node_global文件夹,发现多了一些东西:
此时全局webpack已经成功安装。
环境变量配置
我的电脑——右键属性——高级系统设置——高级———环境变量
分别新建用户变量PATH和系统变量NODE_PATH
这是最重要的一点;在安装webpack后出现'webpack' 不是内部或外部命令的问题 就是此处设置不对
PATH和NODE_PATH全部设置为:C:\Program Files\nodejs\node_global。
看到网上的设置方法为 :NODE_PATH属性指向C:\Program Files\nodejs\node_global\node_modules,这样设置并不对,就会导致报不是内部命令
按照以上步骤nodejs npm webpack算是真正安装配置完,然后就可以直接使用了。
webpack打包HTML、JS、CSS
https://www.cnblogs.com/luojianjian/p/8053113.html