eCharts -- 修改排序、鼠标悬浮增加百分比信息、柱子分组
首先是源代码:
数据管理
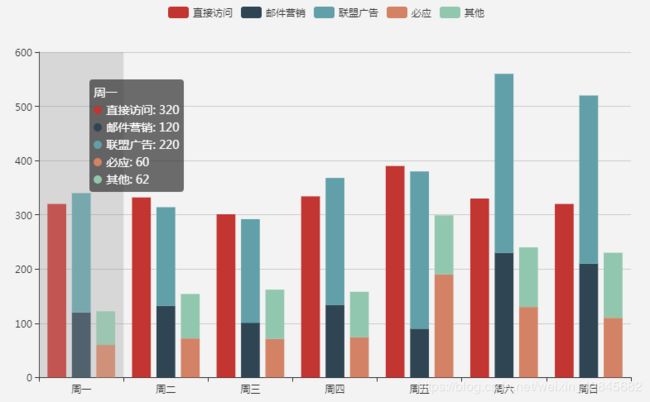
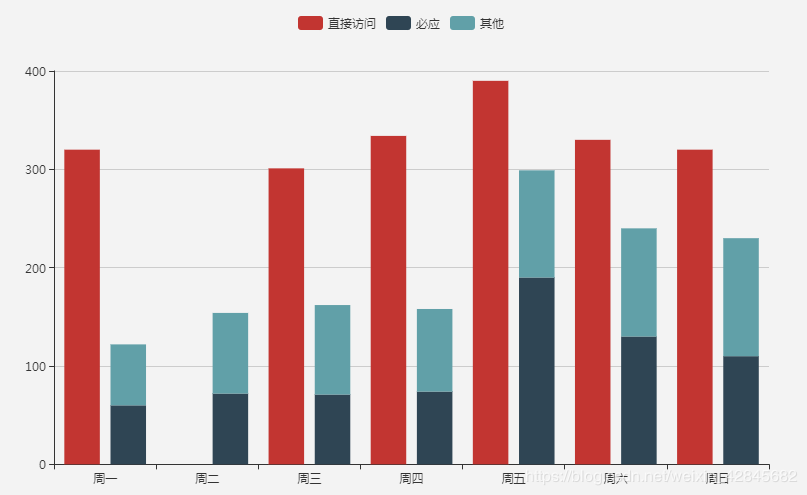
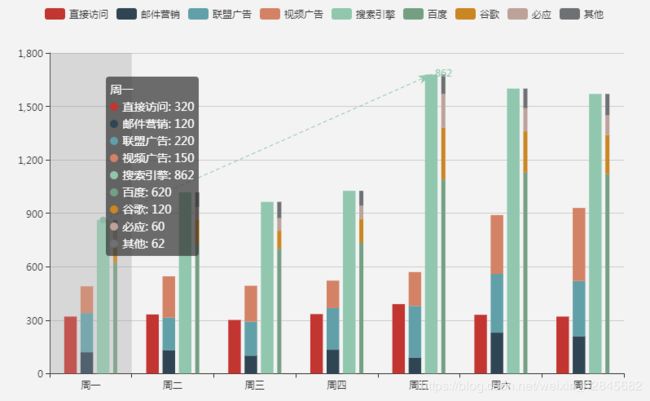
下面是页面效果:(也可见: http://echarts.baidu.com/examples/editor.html?c=bar-stack)

如何做到像上图一些柱子分组一些不分组
首先,简化一下代码:
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['直接访问','邮件营销','联盟广告','必应','其他']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'邮件营销',
type:'bar',
stack: '广告',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'bar',
stack: '广告',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'必应',
type:'bar',
stack: '搜索引擎',
data:[60, 72, 71, 74, 190, 130, 110]
},
{
name:'其他',
type:'bar',
stack: '搜索引擎',
data:[62, 82, 91, 84, 109, 110, 120]
}
]
};
然后来看如何实现分组:
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'邮件营销',
type:'bar',
stack: '广告',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'bar',
stack: '广告',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'必应',
type:'bar',
stack: '搜索引擎',
data:[60, 72, 71, 74, 190, 130, 110]
},
{
name:'其他',
type:'bar',
stack: '搜索引擎',
data:[62, 82, 91, 84, 109, 110, 120]
}
]
很明显,根据stack进行分组。
一些页面上的排序
代码如下:
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['直接访问','邮件营销','联盟广告','必应','其他']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'邮件营销',
type:'bar',
stack: '广告',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'bar',
stack: '广告',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'必应',
type:'bar',
stack: '搜索引擎',
data:[60, 72, 71, 74, 190, 130, 110]
},
{
name:'其他',
type:'bar',
stack: '搜索引擎',
data:[62, 82, 91, 84, 109, 110, 120]
}
]
};
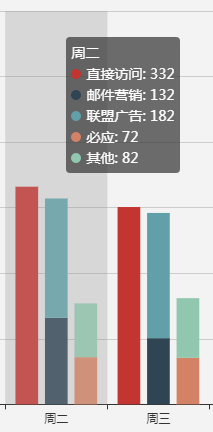
修改1排序
由legend.data的列表的顺序决定:
legend: {
data:['直接访问','邮件营销','联盟广告','必应','其他']
},
修改2排序
由series的元素的顺序决定的,
修改成如下:
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'必应',
type:'bar',
stack: '搜索引擎',
data:[60, 72, 71, 74, 190, 130, 110]
},
{
name:'其他',
type:'bar',
stack: '搜索引擎',
data:[62, 82, 91, 84, 109, 110, 120]
},
{
name:'邮件营销',
type:'bar',
stack: '广告',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'bar',
stack: '广告',
data:[220, 182, 191, 234, 290, 330, 310]
}
]
};
可以发现:修改series里元素的顺序,2排序和3排序的顺序都会改变。
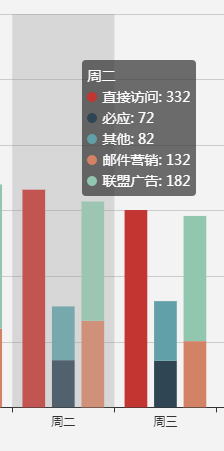
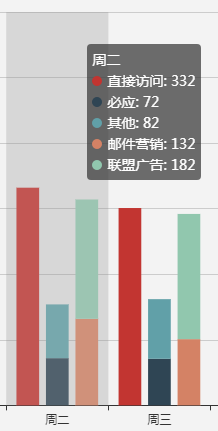
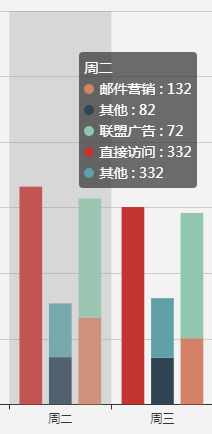
单独修改3排序
由tooltip的formatter决定
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
//数据格式
formatter:function(params){
let relVal = params[0].name+"
";
relVal += params[3].marker + params[3].seriesName+ ' : ' + params[3].value+"
" ;
relVal += params[1].marker + params[2].seriesName+ ' : ' + params[2].value+"
";
relVal += params[4].marker + params[1].seriesName+ ' : ' + params[1].value+"
";
relVal += params[0].marker + params[0].seriesName+ ' : ' + params[0].value+"
";
relVal += params[2].marker + params[0].seriesName+ ' : ' + params[0].value+"
";
return relVal;
}
},
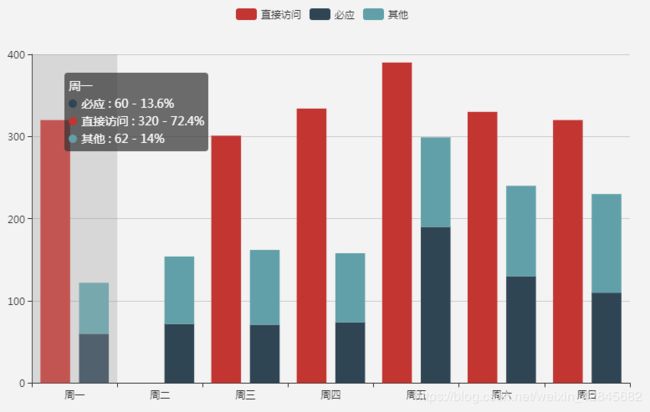
在鼠标悬浮提示里添加其它信息
这里以添加每项数据占总量百分比为例,
先简化一下代码:
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['直接访问','必应','其他','邮件营销','联盟广告']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
data:[320, 0, 301, 334, 390, 330, 320]
},
{
name:'必应',
type:'bar',
stack: '搜索引擎',
data:[60, 72, 71, 74, 190, 130, 110]
},
{
name:'其他',
type:'bar',
stack: '搜索引擎',
data:[62, 82, 91, 84, 109, 110, 120]
},
]
};
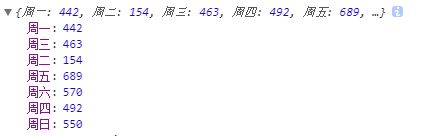
let dataNum = {};
// 横坐标信息
let xAxis = ['周一','周二','周三','周四','周五','周六','周日']
//第一组值
let oneValue = [320, 0, 301, 334, 390, 330, 320];
//第二组值
let twoValue = [60, 72, 71, 74, 190, 130, 110];
//第三组值
let threeValue = [62, 82, 91, 84, 109, 110, 120];
// 添加到dataNum张红
for (let x in xAxis) {
dataNum[xAxis[x]] = oneValue[x] + twoValue[x] + threeValue[x] ;
}
修改代码:
option.tooltip = {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
//数据格式
formatter:function(params){
let dataFunction = function(params) {
return Math.round(params.value/dataNum[params.name]*1000)/10+"%";
};
let relVal = params[0].name+"
";
relVal += params[1].marker + params[1].seriesName+ ' : ' + params[1].value+' - '+dataFunction(params[1])+"
";
relVal += params[0].marker + params[0].seriesName+ ' : ' + params[0].value+' - '+dataFunction(params[0])+"
";
relVal += params[2].marker + params[2].seriesName+ ' : ' + params[2].value+' - '+dataFunction(params[2])+"
";
return relVal;
}
}
relVal += params[1].marker + params[1].seriesName+ ' : ' + params[1].value+' - '+dataFunction(params[1])+"
";
// params[1].marker表示的是前面的小圆点
// params[1].seriesName表示的是柱子的名字
// params[1].value表示的是柱子的值