【Web前端学习笔记】Javascript_01_变量,数据类型,类型转换
Javascript_01
A.JS的使用
1.JS的初步体验
示例:用js来校验用户名的规则:4~14位数字或者字母组成
back.htmljavascript的初步体验
输入格式错误后台 正在执行....
输入正确,页面跳转
2.Javascript的使用
a.注释
只有单行注释和多行注释,与Java使用方法相同
b.常用的两个函数
1)alert("提示框");
内部方式 
2)document.write("向浏览器输入内容");
内部方式 
c.Javascript内部方式:
如上一条:在head标签体体中来进行书写脚本代码
弊端:html标签和代码混合时候不利于维护
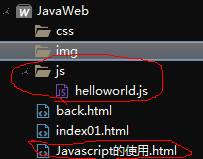
d.Javascript外部方式:
在head标签外面书写script标签:是一个有标签体的标签:有开始有结束
单独建立一个js文件
再引用js文件// 输出hello world document.write("hello world");
外部方式
B.JS中的变量和数据类型
1.定义变量
格式:var 变量名 = 值;
2.注意
a.使用var定义同一个变量名,后面定义的变量会覆盖前面定义的变量
b.使用关键单词var可以定义重复的变量
c.var可以定义任何数据类型--->js是一种弱类型语言
d.在js中,变量的数据类型是通过值来确定的
e.如果定义了一个变量,但没有赋值,那么它的值是:undefined:未定义变量,未定义变量不能直接使用
3.查看数据类型
typeof(变量名)
4.数据类型分类
a.数字类型number:不管整数和小数,都是number
b.字符串类型string:不管字符和字符串,都是string
c.布尔类型boolean
d.对象类型object
C.类型转换
1.类转换函数的应用
js中,数据类型是通过变量的值进行决定的
string--->number:"10"--->10
2.转换函数
a.parseInt(变量名)
b.parseFloat(变量名)
注意事项:如果该值第一个是数值类型,那么就依次转换;
如果进来是一个非数值类型,这里面的值会变成一个NaN
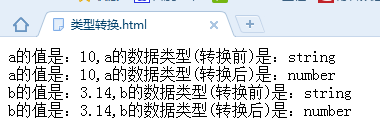
外部js文件类型转换函数
// 定义一个变量 var a = "10"; //var a = "10a"; 第一个是数值,所以转换为10 //var a = "a10"; 第一个是a,所以转换为NaN document.write("a的值是:" + a + ",a的数据类型(转换前)是:" + typeof(a) + "
"); // 转换 a = parseInt(a); document.write("a的值是:" + a + ",a的数据类型(转换后)是:" + typeof(a) + "
"); // 定义一个变量 var b = "3.14"; document.write("b的值是:" + b + ",b的数据类型(转换前)是:" + typeof(b) + "
"); // 转换 b = parseFloat(b); document.write("b的值是:" + b + ",b的数据类型(转换后)是:" + typeof(b) + "
");