Vue学习笔记----------npm创建Vue项目
借鉴博客:https://blog.csdn.net/wing_93/article/details/78573820 安装nodejs
https://blog.csdn.net/orange228/article/details/79365795 安装Git
https://blog.csdn.net/wulala_hei/article/details/80488674 vue-cli vue脚手架的详细介绍
1.环境: windows10
2.前提:已经安装好了node.js
win+R----》输入cmd回车---》输入npm -v--->显示版本号 说明安装成功
说明安装成功
若未安装,先行安装node.js,安装方法:
https://blog.csdn.net/wing_93/article/details/78573820
3.安装Git
https://blog.csdn.net/orange228/article/details/79365795
================================================================================================
4.准备工作就绪,可以创建Vue项目了:
(1).在自己喜欢的位置,创建一个盛放该项目的文件夹
(2)进入该demo文件夹,鼠标点击右键,选择git-Bash,点击进入
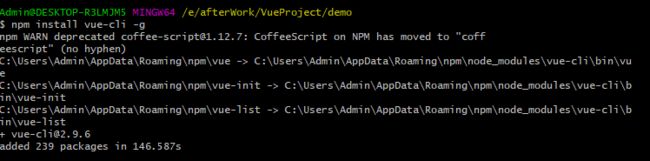
(a)安装Vue.js脚手架(用于自动生成vue.js+webpack的项目模板) 输入npm install vue-cli -g 回车,
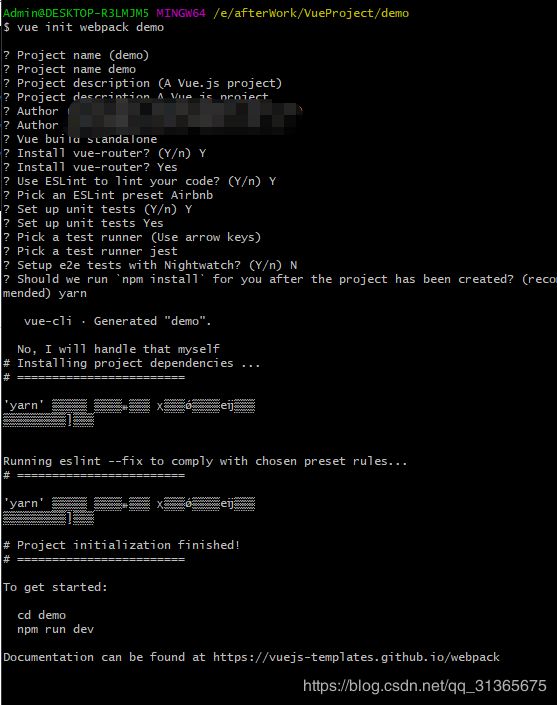
(b)在(a)完成之后,初始化项目的配置(根据此初始化设置创建项目模板):输入vue init webpack demo(项目的名称),回答一些问题:
①、Project name (myproject);项目名称(myproject)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文,不写直接回车也行)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,建议安装,因为项目肯定能用上)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,之前不明白的时候选择过一次,总之很烦,若想要挑战一下,下面这个网址会给你帮助的:https://cloud.tencent.com/developer/chapter/12618 )
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。
⑨、should we run 'npm install' for you after the ogject has been created? ;(选择Yes,use NPM)
等待一会儿,项目就建好了。
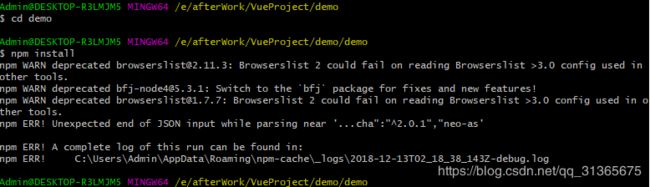
(3)进入项目:cd demo(项目名称)--->运行npm install 创建项目,只要用于安装一些插件(node_Moudel文件夹中的内容)
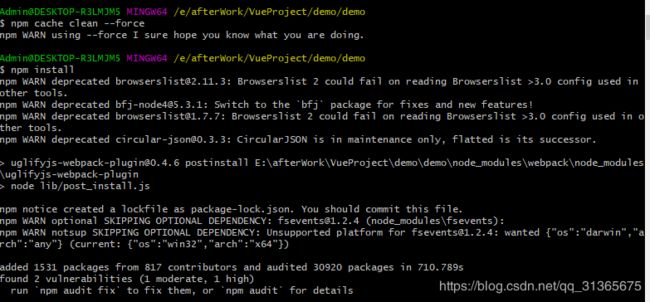
出现问题,npm cache clean --force,执行完成之后再执行安装命令即可成功
(4)运行项目:
npm run dev或者将该项目加载到IDE里边再运行也可以