- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 可对画面进行平台传输,实时查看监控的智慧交通开源了。
ai产品老杨
人工智能音视频安全开源vue.js
智慧交通视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址项目开源地址:yihecode-server本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数
- springboot自动装配和统一配置分析
DEARM LINER
springbootjava后端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言spring项目搭建1、idea创建maven项目,pom文件引入springboot依赖2、创建启动类1、自动装配1.1、@SpringBootApplication1.2、SpringApplication.run()2、统一配置管理1、SpringApplication.run(),找到相关的配置文件,加入解析到到e
- 教你快速搭建微服务环境
糖心何包蛋·
微服务javaspringboot
目录一、项目搭建1.父项目搭建2.子项目的搭建二、项目展示一、项目搭建1.父项目搭建步骤:1选择maven项目作为父项目,修改为1.8之后直接点击next2定义父项目的名称,修改ArtifctCoordinates--->GroupId然后点击finsh就可以啦3修改pom.xml1选择maven项目作为父项目,修改为1.8之后直接点击next2定义父项目的名称,修改ArtifctCoordina
- 无需更换摄像头,无需施工改造,降低智能化升级成本的智慧工业开源了
AI服务老曹
开源人工智能大数据物联网
智慧工业视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址项目开源地址:yihecode-server本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数
- JavaEE(3)
无柳丶先生
java-eejava
业务分析市场提出需求设计编码测试运维项目搭建步骤1.搭建后端项目2.登录向后端发送请求使用axios发送异步请求在vue项目中安装axios在终端输入npminstallaxios安装更换npm镜像源,可参考下面的博客【npm】npm镜像源切换合集_npm镜像-CSDN博客3.登录成功后,在前端获取到后端响应的信息前端存储用户信息1.sessionStorage.setItem("","");会话
- vue nuxt scss node express MongoDB 实现的简单文章发布系统
qq_36320160
前端Node.jsVue.jsMongoDBExpress
mynuxt是一个文章增删改查系统因为目前的spa单页项目对seo很不友好,如果你希望自己的网站在seo这块有较好的支持,可以尝试一下SSR技术,nuxt.js就是专门针对vue这一问题实现的技术,因此这一次我就尝试写了一个项目,主要实现的一个简单的文章的增删改查系统,主要为实现nuxt集合node实现ssr功能。新人可以学习下https://github.com/ITCNZ/mynuxt(如果觉
- 提高检测标准,避免客制化生产下 人工有可能存在的工作疏漏的智慧园区开源了。
AI服务老曹
开源人工智能大数据物联网智慧城市
智慧园区场景视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址基础项目搭建地址:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告
- 可定制化内容具体识别事物,多方位同时监管的智慧快消开源了
AI服务老曹
开源智慧城市大数据人工智能
智慧快消视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。国产化人工智能“产学研用”一体化创新模式在行业的建立,将大大提升当地政府人工智能形象。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址基础项目搭建地址:yihe
- 项目搭建使用qiankun(乾坤),入门篇,以及遇到的坑与解决
喂!大掌柜
前端vuevue.js前端框架
微前端架构具备以下几个核心价值:技术栈无关主框架不限制接入应用的技术栈,微应用具备完全自主权独立开发、独立部署微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新增量升级在面对各种复杂场景时,我们通常很难对一个已经存在的系统做全量的技术栈升级或重构,而微前端是一种非常好的实施渐进式重构的手段和策略独立运行时每个微应用之间状态隔离,运行时状态不共享第一步:一个系统里面分主应用和子应用在
- go-zero单体服务使用泛型简化注册Handler路由
qq_43479892
pythongolang开发语言后端计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统一、Golang环境安装及配置GoModulehttps://go-zero.dev/cn/docs/prepare/go
- 可定制化内容具体识别事物,多方位同时监管的智慧快消开源了。
ai产品老杨
vue.js人工智能前端javascript音视频
智慧快消视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。国产化人工智能“产学研用”一体化创新模式在行业的建立,将大大提升当地政府人工智能形象。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址基础项目搭建地址:yihe
- python graphql_django使用graphql的实例
weixin_39921224
pythongraphql
一、开发环境1、python3.63、window10二、项目搭建1、创建一个虚拟空间mkvirtualenv空间名2、创建一个django项目3、安装graphql的依赖包pipinstallgraphene-django4、创建一个组件blog5、把组件blog及graphene_django注入到app中6、在settings.py中配置mysql数据库连接三、书写blog的内容1、在mod
- Docker 部署 Nacos Spring Cloud
雨夜星空丶月
学习springcloudalibaba
记录学习的每一小步Docker部署NacosSpringClouddockerpullNacos镜像及启动容器项目配置调整容器内访问ip调整生成jar,编写dockerfile,下载JDK镜像文件。接下来就可以看下启动情况了。如有异常Docker部署NacosSpringCloud项目搭建可以参考上一篇SpringCloud+Nacos学习记录.dockerpullNacos镜像及启动容器dock
- Vue或Nuxt中如何渲染数学公式?
Ricciflows
vue.js前端javascript
在网页上,有很多种方法可以渲染漂亮的数学公式。但是这些方法基本上不能直接应用于Vue.js或者Nuxt.js。在本文中,我们将分别说明如何在Vue.js或者Nuxt.js中使用katex和mathjax渲染数学公式。Katex想要自动渲染所有页面上的数学公式,你需要使用CDN来加载katex:Manitori如果你使用的是Nuxt.js,那么你需要修改你的nuxt.config.ts://nuxt
- 【Spring Boot进阶】掌握Spring Boot框架核心注解:从入门到精通(实战指南)
无理 Java
#Javaspringboot后端javaspring注解框架面试
文章目录SpringBoot注解大全:深入理解与实践引言第一部分:基础知识1.SpringBoot和Java注解简介2.SpringBoot项目搭建第二部分:核心注解详解3.@SpringBootApplication4.@Component,@Service,@Repository,@Controller,@RestController5.@Autowired6.@Bean7.@Configur
- 【实用工具】使用Chrome插件搭建第二大脑!SuperMemory大语言模型登场,开源、免费、保存你需要的所有网站!——含入门安装教程
心若为城
chrome语言模型前端人工智能github深度学习gpt-3
文章目录项目简介项目搭建主要功能HowdoIusethis?本地部署项目简介最近,有一款Github项目十分火爆,它专注于用超级内存打造自己的第二大脑。它是书签的ChatGPT,基于Chrome浏览器扩展导入推文或保存网站和内容,你可以访问官网来获得更多英文的信息。下面是原项目作者的一段吐槽:(翻译)是这样的,我和@yxshv在互联网上保存了很多内容。Twitter书签、网站、片段等。但我们从不回
- Spring Cloud微服务项目聚合Swagger文档
洛*璃
springcloud微服务javaSwaggerKnife4jgateway
在微服务架构中,每个服务通常都有自己独立的API文档。为了方便管理和查看所有服务的接口文档,我们需要将这些文档进行聚合。SpringCloud与Swagger的结合可以帮助我们实现这一目标。本文将介绍如何在SpringCloud微服务项目中聚合Swagger文档,以便于集中查看和管理。1.前置条件在开始本文之前,博主希望你已经完成微服务项目的搭建:微服务项目搭建请参考:SpringCloud微服务
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- FastApi快速构建一个web项目
kujirashark
fastapi前端python
FastApi快速构建一个web项目已经使用FastApi很久了。这个一个非常优秀的框架。和flask一样能够快速构建一个web服务。开发效率非常之高。今天我一个Demo来介绍一下这个框架的使用。供大家学习参考。项目介绍本项目主要介绍fastapi快速编写web服务,通过案例分别介绍项目搭建,接口编写,文档生成,模板渲染,excel读取,镜像部署等项目中常见的问题。项目目录构成datalearni
- vue + nginx 前端项目的线上服务部署
多久以后_Mr
根据上篇文章基本就差不多了一下为自己在项目搭建中实际操作在项目部署过程中一定会遇到代理问题(解决原理都是一个套路)vue项目在本地开发过程中解决跨越是在config.js中解决的(如下)但是在线上项目中依旧会有跨域的问题出现所有要在nginx.config里进行配置进行代理配置proxy_pass的路径就是你本地路径重启一下nginx基本就行了
- vue3.0+ts+element-plus多页签应用模板:多级路由缓存
W先生-SirW
vuetypescript
目录系列文章一、先说点啥1.为啥需要路由缓存?2.怎么实现路由缓存?二、路由扁平化三、定义tag模块处理路由缓存四、切换路由时加入缓存五、使用keep-alive系列文章vue3.0+ts+element-plus多页签应用模板:前言vue3.0+ts+element-plus多页签应用模板:项目搭建vue3.0+ts+element-plus多页签应用模板:vue-router与vuexvue3
- 详细教程!VMware Workstation Pro16 安装 + 创建 win7 虚拟机!
明月与玄武
VMwarePro16
嚯嚯嚯,很多宝子都想拥有自己不同的操作系统环境,用于学习或项目搭建。买服务器费钱,虚拟机则成为了一个很好的选择。本文详细介绍VMwareWorkstationPro16安装及win7虚拟机创建,保姆级教程奉上!前言一、准备工作VMwareWorkstationPro16官网下载:https://customerconnect.vmware.com/cn/downloads/info/slug/de
- TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建
随风小薇
vuetypescriptjavascriptpinia
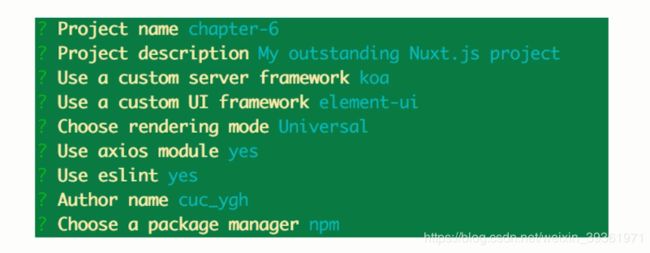
1.TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建1.1使用Vite初始化Vue3+TypeScript项目开发Vue3项目首先要确保电脑上安装了Vite脚手架,本节课程略过Vite脚手架的介绍。在命令行工具中初始化Vite项目,代码如下:npminitvite接下来选择项目搭配,项目命名为vite-test,技术框架选择vue框架,如下:✔Projectnam
- 【nuxt.js】pc端链接转成二维码 可以手机端长按或者扫扫码识别
小峰同学的前端之路
需求:vue\nuxt.js项目中pc端链接转成二维码可以手机端长按或者扫扫码识别,最终效果:方法一:单纯生成带数据的二维码1):终端安装@xkeshi/vue-qrcode.js包npminstall--save@xkeshi/vue-qrcode//安装到生产环境importQrcodefrom"@xkeshi/vue-qrcode";//引入exportdefault{data(){retu
- vue3+ts项目搭建
蒾酒
vue3实战vue3前端vue.js前端typescriptelementuiajax
⛰️个人主页:蒾酒系列专栏:《vue3实战》山高路远,行路漫漫,终有归途。目录前置条件基础工程模板搭建测试环境变量是否配置成功初始化vue项目安装常用依赖基础项目目录介绍前置条件请确保已经装好node,并配置好环境变量下载地址:Node.js—Download(nodejs.org)https://nodejs.org/en/download基础工程模板搭建测试环境变量是否配置成功查看版本命令打印
- 基于SpringBoot+Dubbo构建的电商平台-微服务架构、商城、电商、微服务、高并发、kafka、Elasticsearc+源代码+文档说明
ldxxxxll
架构springbootdubbo
文章目录项目用到的技术前端使用的技术后端使用的技术项目模块说明项目搭建方式项目开发进度源码下载地址项目基于springboot2.1.6.RELEASE+Dubbo2.7.3来构建微服务。业务模块划分,尽量贴合互联网公司的架构体系。所以,除了业务本身的复杂度不是很高之外,整体的架构基本和实际架构相差无几。但实际上,真实的生产级的项目由于用户量以及业务的复杂度,会变得非常复杂。所以我们会让更多的人参
- Spring+SpringMVC+mybatis+5.7MySQL项目搭建
凤麟居士
javassm5.7mysqlssm
SSM+5.7MySQL项目搭建1.创建maven项目2.配置项目3.配置SpringMVC4.引入log4j.properties5.测试springMVC6.引入mybatis7.测试mybatis1.创建maven项目jdk环境1.8使用IDE创建maven项目,这里选用官网上的STS选择创建web项目定义号groupid和artifactid之后点击finish即可2.配置项目单机建好的项
- nvm对node版本进行管理及疑难解决,vue项目搭建与启动
徒手千行代码无bug
前端vue.js前端javascript
一、nvm安装与node版本管理nvm安装1、nvm地址:https://github.com/coreybutler/nvm-windows/releases2、无需配置安装包,nvm-setup-v1.1.10.zip解压后双击nvm-setup.exe,选择安装路径,一路next即可打开dos窗口输入nvmversion查看安装是否成功node版本管理1、nvm可配置国内镜像在nvm安装路径
- SpringIOC之support模块ResourceBundleMessageSource
卡布奇诺-海晨
Spring家族及微服务系列javaspring
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+MySQL+Vue等前后端分离项目,可以在左边的分类专栏找到更多项目。《Uniapp项目案例》有几个有un
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的