vue+element ui 静态数据分页联动
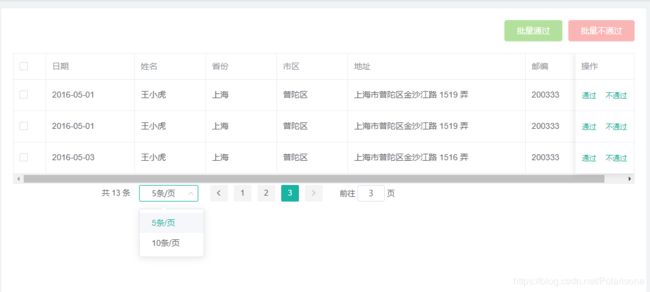
页面最后展示部分
以下是完整代码
html部分
<template>
<div>
<el-row type="flex" justify="end">
<el-button type="success" disabled :span="6">批量通过</el-button>
<el-button type="danger" disabled :span="6">批量不通过</el-button>
</el-row>
<el-table
:data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
border
style="width: 100%">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
fixed
prop="date"
label="日期"
min-width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
min-width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
min-width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
min-width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
min-width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
min-width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
min-width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">通过</el-button>
<el-button type="text" size="small">不通过</el-button>
</template>
</el-table-column>
</el-table>
<el-row>
<el-col :span="24">
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="1" :page-sizes="[5, 10]" :page-size="10" layout="total, sizes, prev, pager, next, jumper" :total="tableData.length">
</el-pagination>
</el-col>
</el-row>
</div>
</template>
js部分
export default {
methods: {
handleClick(row) {
console.log(row);
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.pagesize = val;
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.currentPage = val;
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
}],
pageTotal: 0,
currentPage:1, //默认第一页
pagesize: 10 //当前显示页数
}
}
}
css部分
<style lang="scss" scoped>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
</style>