vue之axios数据请求
一、axios是啥?
它是一个基于Promise的HTTP库,也是当前比较火的一个http请求插件(get,post等),使用起来简单快捷,不需要复杂的配置。
二、主要功能(官方介绍)
1 从浏览器中创建 XMLHttpRequests
2 从 node.js 创建 http 请求
3 支持 Promise API
4 拦截请求和响应
5 转换请求数据和响应数据
6 取消请求
7 自动转换 JSON 数据
8 客户端支持防御 XSRF
三、在实际项目中使用axios(主要介绍在vue中的使用,通过get和post两种方式说明)
1 post请求
需求: 测试网站为携程,通过post请求获取一日游的数据
1 网址: 携程一日游链接地址

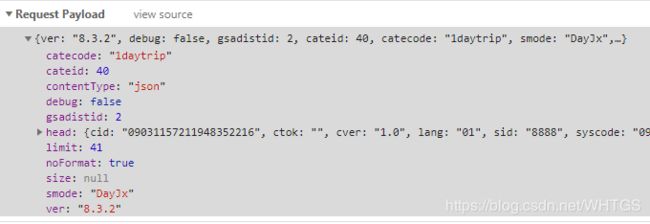
2 查看官网一日游请求数据格式
请求url红框标注

携带的参数,除了head,其它都要带上

3 对get 和 post请求做一个简单的封装
首先全局安装一下axios:
npm i axios -S
封装请求:
主要为了方便后面的调用以及业务扩展
import axios from 'axios';
// get请求
export const get = (url,params)=>{
return axios.get(url,params)
}
//post请求
export const post = (url,params)=>{
return axios.post(url,params);
}
写post请求接口
import {get,post} from './http';
export const getOneData = (params)=>{
// 该路径是刚才截图中红框标注的,前面加了一个api做了一个代理,因为是跨域访问的
let url = '/api/restapi/soa2/10220/json/RecommendActivityList';
return post(url,params)
}
写代理,首先在根目录下新建一个vue.config.js(命名唯一)
module.exports = {
devServer:{
// 这个可以用来修改使用vue-cli脚手架启动时候的默认端口(这里配置后,在package.json文件serve启动项中也需要将这个端口执行一下)
port:5300,
// 这里配置代理
proxy:{
//只要含有api的都会转到target这个地址,
'/api':{
target:"https://sec-m.ctrip.com",
// 允许跨域
changeOrigin:true,
// 路径重写,这里不需要api需要直接转为空字符串就行了
pathRewrite:{
'^/api':''
}
}
}
}
}
调用接口
import {getOneData} from '@/api/oneday.js'
export default {
data(){
return {
message:"hello world",
}
},
async created(){
// 这里为了测试方便我就直接将参数添加进来了,实际项目中这些参数是动态的,最好挡在data中同一管理
let rs = await getOneData({
catecode:'1daytrip',
cateid: 40,
contentType: "json",
debug: false,
gsadistid: 2,
limit: 41,
noFormat: true,
size: null,
smode: "DayJx",
ver: "8.3.2",
})
console.log(rs);
}
}
浏览器查看请求结果
从下图可以看出数据已经正常请求回来了

数据拿回来了后面就根据你的测试需求处理就行了
2 get请求
这里以美团为测试网址: 测试酒店数据链接
需求: 通过get请求获取检索出来的酒店数据

1 查看一下官网是如何请求的
url地址:

携带的参数:

2 写接口、配置代理(前面介绍过,这里直接上代码,不细说了)
请求接口:
export const getHotelData = (params)=>{
let url = '/mtapi/hbsearch/HotelSearch';
return get(url,params);
}
代理设置:
'/mtapi': {
target: "https://ihotel.meituan.com",
changeOrigin: true,
pathRewrite: {
'^/mtapi': ''
}
}
调用接口
let mt = await getHotelData({
utm_medium: "touch",
version_name: "999.9",
platformid: 1,
cateId: 20,
newcate: 1,
limit: 20,
offset: 40,
cityId: 1,
ci: 1,
startendday: "20200412~20200412",
startDay: 20200412,
endDay: 20200412,
mypos: "31.974135,114.307924",
attr_28: 130,
sort: "defaults"
});
console.log(mt);
