这是我第一次使用Node.js来编程,而且是构建一个一个静态文件资源访问的Http server。
我个人从事java相关的开发差不多有10年了吧,一直都是在构建后端的服务、应用。对于前端一直没有过多的接触。对于servlet、jsp等技术也仅限于工作的需要(包含struct等mvc框架)。
最近工作中,参与负责了公司产品Object-Centric理念的开发模式构建。利用Business model对象拉通前后端的开发体验,通过Business Model 对象组织所有和该业务模型对象关联的资源:实体模型、试图模型、服务(rest)、业务校验、数据转换处理、页面等。
目前由于参与到前端页面相关技术的构建和研究,突然对这方面的技术产生了浓厚的兴趣。对Node.js、AngularJS、TypeScript都有兴趣深入的学习和使用。后面打算再把mangodb纳入到学习计划中,这样就把MEAN技术拉通了:)。
下面就是我基于Node.js实现的一个简单的静态页面文件的http server,总体体验来说,在编码的高效性、灵活性等体验,对比java实现会好很多。但是在类型的识别、编译错误的识别、类型的提示上没有强语言类型的java来的好。
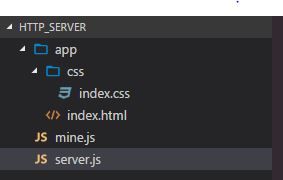
目录说明:
HTTP_SERVER:整个工程的根目录;
app:静态文件存放的目录,对于我来说就是我“未来”期望一个web工程的根目录,对应于java构建web应用,就是web-app了。
css:用来存放样式定义文件
文件说明:
server.js:提供静态http服务的主程序。
mine.js:键值对的配置文件,定义了对不同的文件类型的处理定义。
index.html:web app中的首页,静态的html的文件。
indx.css:index.html首页引用的层叠样式表的定义文件。
首先来看一下server.js的实现:
var http = require('http');
var url = require('url');
var fs = require('fs');
// 自己定义的类型定义文件
var mine = require('./mine').types;
var path = require('path');
var port = '3000';
var hostname = '127.0.0.1';
var server = http.createServer((req, res) => {
var pathName = url.parse(req.url).pathname;
// url.parse会将一个请求的路径解析为格式化的输出
/*
{
protocol : 'http' ,
auth : null ,
host : 'example.com:8080' ,
port : '8080' ,
hostname : 'example.com' ,
hash : null ,
search : '?a=index&t=article&m=default',
query : 'a=index&t=article&m=default',
pathname : '/one',
path : '/one?a=index&t=article&m=default',
href : 'http://example.com:8080/one?a=index&t=article&m=default'
}
*/
var realPath = path.join("app", pathName);
console.log(realPath);
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknow';
// ext = ext ? ext.split('.')[1] : 'unknown';
fs.stat(realPath, (err, stats) => {
if (err) {
console.log(err);
res.writeHead(404, { 'Content-Type': 'text/plain' });
res.write(`This request URL ${pathName} was not found on this server.`);
res.end();
} else {
fs.readFile(realPath, "binary", (err, data) => {
if (err) {
res.writeHead(500, { 'Content-Type': 'text/plain' });
res.end(err);
} else {
console.log(data);
var contentType = mine[ext] || "text/plain";
res.writeHead(200, { 'Content-Type': contentType });
res.write(data, "binary");
res.end();
}
})
console.log(stats);
}
});
});
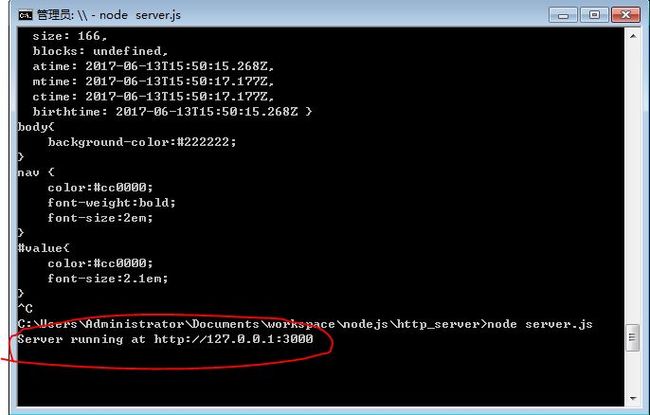
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}`);
})