vuforia for unity 入门教程
(一)配置vuforia环境 与 运行简单AR程序
1. 安装unity2017
1)从官网上下载unity2017下载器
2)运行下载器勾选上vuforiasupport选项,其余不变,点击开始安装
2. 创建AR项目与配置AR运行环境
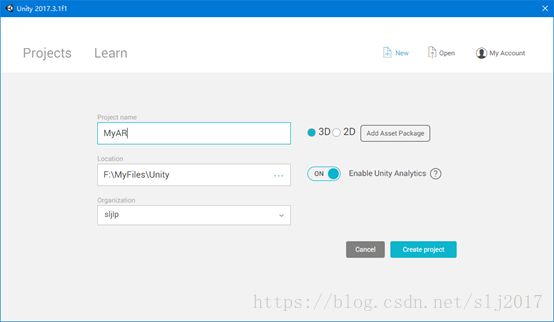
1)打开unity,点击create new project,命好名
点击create project 开始创建
2)点击file->buildsetting 弹出如下窗口
3)先点击红圈标出的Android再点击红圈标出的player setting
4)在右侧的inspector栏中修改Company Name
5)在该inspector中往下找,找到找到other setting 与XR
在other setting中 的identifier
格式为com.
其中 company name 是之前填好的company name ,product name 是之前的填的product name如图
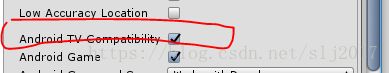
6)仍然留在other setting里,往下找到android TV Compatibility
取消对它的勾选
变为下图
7)选择XR setting
勾上 Vuforia Augmented Realit 选项,如下图
3创建AR Object
1) 回到主界面 选择 GameObject->Vuforia->ARCamera,当弹出import对话框选择import
2) 删除原来的MainCamera
3) 选择Gameobject->Vuforia->image
4) 打开Assets->Resource->vuforiaconfigure
将从vuforia官网注册的key复制到下图所示处
要知道怎么注册key,可上网百度,或暂时使用以下key:
AVmMkxX/////AAAAmScdKvKW70UhlvDMLLRnNmF8HCouRIvMHw5Q7VcjM0llwDWaXa6V6zvR8kWwx7P2h8rQ7fFvLKlxQ7ZXSW6pATdpRTGifrh7m+Jh6e3bCMhlk6ziQ2Nste6ySF/8y3d+jm2vFP4SNBFUmcavY/9EaJ3+KdVawAz9AKDUFfke/KSIycVa+yc+THhdm/qGnts1M5KbkO/8Z1oNqfu8N1bMJTntXA4XzxPjK1c7mCPol7stMyl+UdP9zwIuyVPvQ7dnPKzn75zaKC6dC3bvdur2r7WRBO06g9XPXqXtU3TP0agrJY9H9N96MRNcrO/2k65khpY3WluqICyKn0bTQ/dZ18bqpS766VHkyaYQXjsqNeDC
5) 在该面版中网下找,找到下图所示选项,并把红圈中所示勾选上
6)修改ARCamera与imageobject的位置关系,使得可以通过ARcamera看到比例适中位置适中的imahetarget
效果在game面板里显示如下图
如果没有显示图片而显示白色的话,就说明图片数据没有加载进来
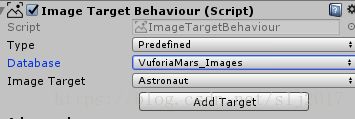
转到imagetarget inspector面板的Image Target Behavior(script)组件
发现Database 与image Target 均为empty
点击选择,变为下图
这样就能出现如上图game面板的效果了
7)添加一个3d对象,作为imagetarget的子对象调整好位置
如图:
8)在电脑上运行即可
9)要使得在手机上运行,可点击file->build setting->build
选择要保存的apk的文件位置和名字,当生成成功后,将生成的apk安装到手机上运行即可
(二)用自己的图片进行AR识别
1. 在vuforia 官网上传图片生成图片库,下载生成的package到本机并导入
2. 主要过程跟(一)中一样,但在imagetarget 中的imagetarget behavior面板中的database改为我们自己定义的database,将imagetarget改为自己上传的图片
3. 同时在vuforiaconfigure中激活,过程类似于(一)中的第3大步中的第5)小步
(三)翻动书页
1. 创建一个plane ,plane_paging,创建material1,material2, sahder1 ,shader2
2. 创建脚本ButonPut, MyImage
3. ButtonPut 用于监听buttonclick事件
MyImage 用于展现paging动画
4. 为对象更该texture是调用了下面一行代码:
GetComponent<Renderer>().material.mainTexture = (Texture)Resources.Load("Img/ao" + (ButtonPut.num));
5. 具体翻页原理是:
1) 在ButtonPut中定义一个public static intnum 变量,用于记录翻至第几页,定义void pageLeft() 和pageRight()函数用于实现左右翻页,定义public static bool pageright 变量用于记录翻页方向
当点击button后,改脚本可通过Instantiate(planepaging)方法创建一个planepaging 对象
当点击向左翻页的时候,令num++,pageright为false当向右翻页则num--,pageright为true
2) 主要翻页动画在MyImage脚本中实现:
① 当planepaging 对象创建出来,即运行MyImage脚本,首先根据pageright判断plane与pagingplane的贴图(其中资源中共有5章贴图图片)
② 当pageright为true时,planepaging的贴图会变为plane当前贴图的前一张图片 而plane在pagingplane刚创建时不变,到paging结束的时候变为前一张图片,
其中,判断paging是否结束用到了是否旋转了90度,当总共旋转角度超过90度时,这销毁pagingplane对象,并在此时将plane的贴图更换
③ 当pageright为false时,创建pagingplane对象后,令该对象的贴图为plane的当前图片并立刻将plane对象的texture变为它的下一张图片, pagingplane旋转90度销毁即可
3)其中旋转的实现是通过计算机图形学的平移与旋转相结合实现的,因为图片数目有限, ButtonPut.num 也是有限的因此要对其范围加以限制,只有num在一定范围内,button时间才可以被监听处理
6. 效果图: