- 如果面试官问你CAS,你还这么答,可能就要回去等通知了
爱玛士
程序员面试Javajava面试开发语言程序员架构
前言大家好,我是JAVA高级开发之路,一个总在为粉丝解决面试题的程序员。最近有几个粉丝说在面试面试中遇到了CAS的问题,连着几次面试都没有让面试官满意,区区CAS底层源码,怎能难倒咱们这届程序员们呢?都支棱起来,跟我一起来搞定CAS底层源码。什么是CASCAS的全称是Compare-And-Swap,它是CPU并发原语。它的功能是判断内存某个位置的值是否为预期值,如果是则更改为新的值,这个过程是原
- STM32CubeMX和HAL库
三十度角阳光的问候
stm32嵌入式硬件单片机
目录STM32CubeMX和HAL库介绍STM32Cube主要包括两部分安装MCU固件包软件功能与基本使用STM32CubeMX和HAL库介绍STM32CubeMX软件是ST有限公司为STM32系列微控制器快速建立工程,并快速初始化使用到的外设、GPIO等而设计的,大大缩短了开发时间。同时,该软件不仅能配置STM32外设,还能进行第三方软件系统的配置,例如FreeRTOS、FAT32、LWIP等;
- BIOS开发之路(三)——UEFI的概念及启动阶段
修行者xxl
BIOS开发服务器c++嵌入式硬件
一、UEFI概述1、UEFI的全称是UnifiedExtensibleFirmwareInterface,统一可扩展固件接口,定义了操作系统和平台固件之间的接口,可以让PC从预启动的操作环境,加载到操作系统上,是BIOS的替代者。UEFI提供给操作系统的接口包括启动时服务和运行时服务。2、UEFI相对于BIOS的改进:(1)UEFI对硬件的支持超过BIOS。UEFI可以使用2.2TB以上的硬盘作为
- Linux学习和阿里云服务器的配置(感谢秦老师)
南桑爱吃牛筋
服务器linux学习
Linux学习我这里给大家准备的是继续Java全栈开发的Linux,而不是运维级别!我们为什么要在这个时间学习Linux?Java全栈开发的我们要掌握哪些知识?需要准备什么工作?Java开发之路:JavaSE、MySQL、前端(HTML、Css、JS)、JavaWeb、SSM框架(很多人就开始找工作了!)、SpringBoot、Vue、SpringCloud~、(MPGit)Linux(CentO
- 【嵌入式系统设计与实现】4 十字路口交通灯控制(简易版)
jennie佳妮
嵌入式设计设计与分析stm32STM32CubeMXproteus交通灯嵌入式
机考在前不想弄啊啊啊老师给个确定的截止时间吧!!!!大作业超级极限,老师要pre,最后极限3小时赶出来笑死,只局限他所教的。目录环境(软硬件)方案设计与论证软件方案设计阶段1:通行(5s)阶段2:绿灯闪烁(5次,每次150ms)阶段3:变黄灯(1s)硬件仿真方案设计项目(软硬件)详细实现过程分析说明利用STM32CubeMX生成工程芯片选型配置引脚时钟配置生成工程文件并打开(图表5)软件详细实现过
- 【STM32 CubeMX】GPIO的工作模式
人才程序员
stm32嵌入式硬件单片机mcuc
文章目录前言一、有哪些工作模式?1.1GPIO的详细介绍1.2GPIO的内部框图输入模式输出部分总结前言在嵌入式系统开发中,对于STM32微控制器的GPIO(GeneralPurposeInput/Output)引脚的配置和使用是至关重要的。GPIO引脚可以通过STM32CubeMX工具来进行灵活的配置,以满足各种应用需求。了解GPIO的工作模式对于正确配置和使用这些引脚至关重要。一、有哪些工作模
- 蓝桥杯嵌入式(STM32G431RBT6)入门第一天——点亮LED|CSDN创作打卡
寻梦旅程
蓝桥杯嵌入式蓝桥杯stm32单片机arm嵌入式硬件
首先创建LED和LED_test两个文件夹,一个用于存放自己编写的工程文件,一个用于存放STM32CubeMX生成的工程。接着打开STM32CubeMX点击图中按钮进入到选型界面,可能会有下载更新的弹窗,耐心等待即可。在搜索框输入stm32g431rb会出现两个选项,选择STM32G431RBTx为我们的目标型号。进入后先对RCC时钟进行配置,在高速时钟处选择晶体\陶瓷晶振,也就是外部晶振,选择后
- STM32F407通过STM32CubeMX建立工程、移植驱动
ElderLongLive
STM32stm32单片机arm
一.建立STM32CubeMX工程(1)根据型号选择芯片(2)配置RCC,如果板载外部高速/低速晶振,HighSpeedClock(HSE)/LowSpeedClock(HSE)选择Crystal/CeramicResonator。(3)配置时钟频率,ClockConfiguration。选择HSE,STM32F407ZETx最高支持168M(4)保存和配置工程,ProjectManager。保存
- STM32CubeMX快速生成STM32F407ZG芯片寄存器初始化
僚机武士
STM32学习单片机stm32
STM32CubeMX快速生成STM32F407ZG芯片寄存器初始化STM32CubeMX对于一些使用STM32比较多的开发者比较熟悉,但对于刚接触STM32系列单片机的开发者就可能显得陌生一些。STM32CubeMX是一款由ST公司推出的帮助STM32开发者快速搭建STM32工程文件的图形编程软件。STM32CubeMX的好处在于,开发者不用像以前一样自己编程来对单片机的寄存器进行操作,该过程不
- STM32CubeMX 配置 STM32F407时钟树和烧录方式
-Harvey
STM32stm32嵌入式硬件单片机STM32CubeMX
时钟树要先把HighSpeedClock设置为外部晶振,再去设置时钟树PLL选用高速外部时钟线(HSE)Inputfrequency数值为外部晶振,大多开发板上为8MSYSCLK为系统时钟,F407为168MHzAPB2外设时钟线为系统时钟的一半APB1外设时钟线为APB2系统时钟线的一半输入参数后,回车,软件会自动更改所有配置配置调试模式选择Debug为SerialWireSW调试模式只需要四根
- STM32CubeMx+FreeRTOS+Clion运用事件组开发按键
-Harvey
STM32stm32嵌入式硬件单片机
文章目录1、事件组2、范例2.1功能2.2步骤生成代码配置编写API函数介绍创建删除设置事件标志位等待事件标志位3、参考文章1、事件组一个事件标志组有多个事件位,每个事件位表示了一个事件的标志。比如我们用事件标志组的bit0表示事件A、bit1表示事件B、bit2表示事件C,那么这个事件标志组至少可以表示3个事件是否发生。相比于信号量,它用作信号同步时,只能表示一个资源的有无;而事件标志组,它可以
- 关于基于STM32移植FreeRTOS教程(官方获取源码,STM32CubeMX生成框架)
不爱吃鱼的kod
stm32嵌入式硬件单片机
1.简介FreeRTOS是一个开源的实时操作系统(RTOS),专门设计用于嵌入式系统。它提供了一种多任务处理的方法,使得开发者能够更轻松地在嵌入式设备上管理任务和资源。这个操作系统具有以下特点:多任务处理能力:FreeRTOS允许开发者在嵌入式设备上创建多个任务,这些任务可以并行运行。每个任务都有自己的优先级,可以独立运行,并使用FreeRTOS提供的调度器进行管理。低资源占用:FreeRTOS是
- STM32CubeMx+FreeRTOS+Clion配置软件定时器
-Harvey
STM32stm32单片机FreeRTOSSTM32CubeMx
软件定时器软件定时器概念时间精度注意要点API说明osTimerCreateosTimerStartosTimerDeleteosTimerStoposKernelSysTick示例生成使能添加代码参考文章软件定时器概念软件定时器在被创建之后,当经过设定的时钟计数值后会触发用户定义的回调函数。定时精度与系统时钟的周期有关。一般系统利用SysTick作为软件定时器的基础时钟,软件定时器的回调函数类似
- STM32HAL库-移植Unity针对微控制器编写测试框架
Ch_champion
#STM32
概述本篇文章介绍如何使用STM32HAL库,移植Unity是一个为C语言构建的单元测试框架,侧重于使用嵌入式工具链。GitHub:https://github.com/ThrowTheSwitch/Unity硬件:STM32F103CBT6最小系统板软件:Keil5.29+STM32CubeMX6.20一、使用方法把Unity源码下载下来,具体步骤,请移步到官网详解。https://github.
- STM32-开发环境之STM32CubeMX
nownow_
stm32stm32嵌入式硬件单片机
目录STM32CubeMX介绍STM32CubeMX特性应用场景其他事项STM32CubeMX介绍STM32CubeMX是ST公司(意法半导体)推出的一款图形化工具,也是配置和初始化C代码生成器。它主要服务于STM32微控制器的配置和开发。STM32CubeMX特性1.直观选择STM32的系列、型号,封装、外设数量等条件。2.微控制器图形化配置:*自动处理引脚冲突*动态设置确定的时钟树*可以动态确
- 【STM32 CubeMX】SPI HAL库编程
人才程序员
stm32嵌入式硬件单片机mcucCubeMXc++
文章目录前言一、CubeMX配置SPIFlash二、SPIHAL编程2.1查询方式函数2.2使用中断方式2.3DMA方式总结前言STM32CubeMX是一款由STMicroelectronics提供的图形化配置工具,用于生成STM32微控制器的初始化代码和项目框架。在STM32开发中,使用CubeMX可以大大简化初始化过程,并帮助开发者快速构建应用程序。其中,SPI(串行外设接口)是一种常用的通信
- 【STM32 CubeMX】串口编程DMA+IDLE中断
人才程序员
stm32单片机嵌入式硬件mcuc51单片机
文章目录前言一、为什么要引入IDLE中断二、IDLE中断使用方式2.1接收的三种情况2.2函数的使用查询方式中断方式DMA方式分析一个问题总结前言在嵌入式系统中,串口通信是一项关键的任务,而使用DMA(直接内存访问)结合IDLE中断进行串口编程,尤其是在STM32CubeMX环境中,能够提高系统的效率和性能。STM32CubeMX为STM32微控制器提供了图形化的配置工具,可以简化初始化代码的生成
- 使用STM32CubeMX进行定时器和PWM配置
嵌入式杂谈
stm32单片机嵌入式硬件
使用STM32CubeMX进行定时器和PWM配置是在STM32微控制器开发中常见的任务。通过STM32CubeMX的图形化界面,开发人员可以轻松地配置定时器和PWM功能,并生成相应的初始化代码。本教程将详细介绍如何使用STM32CubeMX进行定时器和PWM的配置,并提供一个简单的示例代码。✅作者简介:热爱科研的嵌入式开发者,修心和技术同步精进❤欢迎关注我的知乎:对error视而不见代码获取、问题
- STM32CubeMX中外部中断的配置和使用指南
嵌入式杂谈
stm32嵌入式硬件单片机
使用STM32CubeMX进行外部中断(ExternalInterrupt)的配置和使用对于STM32微控制器开发非常重要。外部中断可以让微控制器在外部事件发生时及时作出反应,例如按键触发、传感器信号等。通过STM32CubeMX的图形化界面,开发人员可以轻松地配置外部中断,并生成相应的初始化代码。本教程将详细介绍如何使用STM32CubeMX进行外部中断的配置,并提供一个简单的示例代码。✅作者简
- 利用STM32CubeMX生成并配置UART通信代码
嵌入式杂谈
stm32javascript嵌入式硬件
使用STM32CubeMX生成并配置UART(UniversalAsynchronousReceiver/Transmitter)通信代码是在STM32微控制器开发中常见的任务。通过STM32CubeMX的图形化界面,开发人员可以轻松地配置UART功能,并生成相应的初始化代码。本教程将详细介绍如何使用STM32CubeMX生成并配置UART通信代码,并提供一个简单的示例代码。下面将分步骤介绍相关配
- 基于STM32F407的贪吃蛇游戏【正点原子-探索者】
得哒哒哒
stm32单片机游戏
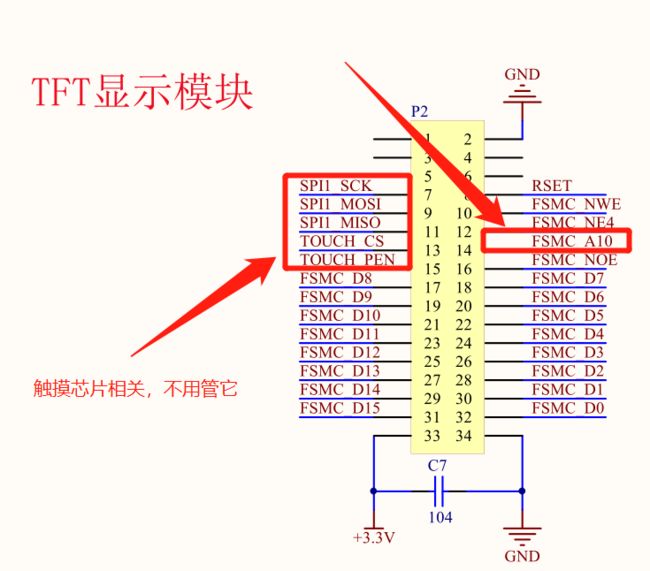
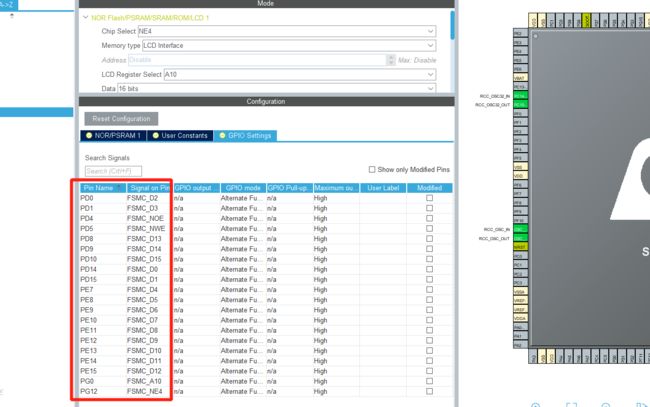
本工程由STM32CuBeMx工具初始化外设生成,之后手动添加LCD驱动相关文件并在主函数中初始化LCD。显示游戏开始界面和设置,确认游戏设置(蛇体颜色、蛇体速度)后,绘制游戏地图,开启相关外设功能。初始化蛇并开始游戏。相关外设初始化初始化外设由图可以看到:GPIO、FSMC、TIM7、TIM3和RNG硬件随机数发生器。此外,LCD初始化相关函数在.c驱动文件中。游戏相关的函数则放在snack中按
- 探索STM32CubeMX:图形化工具简化嵌入式软件开发
嵌入式杂谈
stm32单片机嵌入式硬件
STM32CubeMX是STMicroelectronics提供的图形化工具,旨在简化嵌入式软件开发流程,特别是针对STM32系列微控制器。它提供了一种直观的方式来配置微控制器的外设和引脚,并生成初始化代码和基本工程结构。本文将探索STM32CubeMX的特性和功能,以及如何利用它简化STM32嵌入式软件开发的过程。✅作者简介:热爱科研的嵌入式开发者,修心和技术同步精进❤欢迎关注我的知乎:对err
- 基于STM32CubeMX的GPIO配置和代码生成教程
嵌入式杂谈
stm32单片机嵌入式硬件
基于STM32CubeMX的GPIO配置和代码生成是STM32微控制器开发的重要一步。通过STM32CubeMX的图形化界面,开发人员可以轻松地配置微控制器的GPIO(通用输入输出端口),并生成相关的初始化代码。本教程将详细介绍如何使用STM32CubeMX进行GPIO配置和代码生成的步骤,以及一个简单的示例代码来演示GPIO的基本用法。✅作者简介:热爱科研的嵌入式开发者,修心和技术同步精进❤欢迎
- STM32CubeMX的使用(以点亮闪烁LED为例)
会咬鸢的风
嵌入式stm32单片机算法物联网
1.利用STM32Cube建立工程模板,并对嵌入式芯片进行正确的引脚配置。(1)选择芯片:STM32F103C8Tx,在芯片选择器中选择对应的芯片:(2)选择自己的仿真器类型:(3)由于开发板有外部晶振,使用外部时钟:(4)为了让LED闪烁和蜂鸣器响,我们经查找电路图,对应引脚分别为PB8和PB14。(5)接下来配置时钟树:(6)我们用的开发环境是Keil5,所以选择MDK-ARM。(7)配置完成
- Matlab2019b与STM32F407基于模型的联合开发,使用Matlab联合STM32CubeMX以及Keil开发一个STM32的简单程序-,时钟自定义配置 (老版本的开发方式--参考查阅)
鼾声鼾语
smt3-simulinkstm32电机控制stm32嵌入式硬件单片机
Matlab2019b与STM32F407基于模型的联合开发参考链接:手把手教你从零开始使用Matlab联合STM32CubeMX以及Keil开发一个STM32的简单程序-LED循环点亮在时钟配置里,我们把外部时钟设置为开发板的晶振大小,我这里是8M,所以填写8,总线时钟配置为72M,这个可以通过中间的倍频自己调整
- stm32cubemx hal学习记录:TIMER输入捕获
为争。
stm32stm32学习单片机
一、实验功能描述使用一个定时器输出一路PWM,然后使用另一个定时器测量出占空比可频率二、参数配置1、配置RCC、SYS、USART1、时钟84MHz2、使用TIM2的CH1通道输出1kHz,占空比为40%的方波3、使用TIM3的CH1和CH2的输入捕获功能进行检测占空比和测量频率CounterSetting:Prescaler(时钟预分频数):84-1最大捕获频率84MHz/(83+1)=1MHz
- STM32CubeMX,定时器之定时功能,入门学习,如何设置prescaler,以及timer计算PWM输入捕获方法(重要)
鼾声鼾语
stm32电机控制smt3-simulinkstm32学习嵌入式硬件网络协议单片机matlab
频率变小,周期变长1,参考链接(重要)STM32CubeMX——定时器之定时功能(学习使用timer定时器的设置)STM32测量PWM信息(学习使用设置pwm输入捕获)通用定时器中两个重要参数的设置心得(TIM_Prescaler、TIM_Period)2,视频学习【STM32F030C8T6系列】5.实验例程——PWM输入实验(重要)这个视频的里面设置的有点问题:prescaler这里设置的有问
- 蓝桥杯嵌入式(一):基础工程配置
ggqyh
蓝桥杯嵌入式蓝桥杯职场和发展stm32
1.软件准备蓝桥杯嵌入式仅需要两个软件,分别是KeilMDK和STM32CubeMX。简单来说,Keil是用来写代码的,cubeMX则是用来生成HAL库代码的。这两个软件可以在官网进行下载:Keil官网,STM32CubeMX下载完之后一直点击下一步即可完成安装,如果出现下载太慢等问题,可以找我获取相关资源。软件安装完成后,还需要安装两个包,一个是Keil所需的Keil.STM32G4xx_DFP
- 蓝桥杯嵌入式——USART程序设计(发送TX) &(接收RX)
学者7
单片机嵌入式硬件
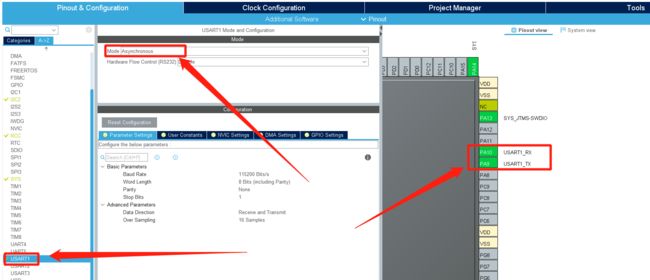
串口的发送单片机给电脑发送数据STM32cubeMX配置Connectivity连接配置配置USART1配置为异步通信(Asynchronous)字母A开头为1为异步通信,与同步通信区分开PA9配置为串口1发送(USART1_TX)PA10配置为为串口1接收(USART1_RX)参数设置(parameter):只需要配置波特率(BaudRate)为9600Bits/s,其他值默认(看考试时要求11
- HAL库 MspInit()函数相关说明
枫-琳
stm32嵌入式硬件单片机学习
HAL_xxx_MspInit()函数是HAL库中的一个回调函数,它会被对应的HAL_xxx_Init()函数调用,是一个弱函数,它的作用是存放GPIO、CLOCK、NVIC、DMA等外设的初始化代码。例如,用STM32CubeMX配置TIM生成的代码:正点原子基本定时器HAL库例程代码:两者类比起来看。Msp:MCUSpecificPackage,即MCU特定程序包,也称MCU具体方案。HAL_
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include