在vue项目中使用svg,并能根据需要修改svg大小颜色等样式
1、介绍
考虑到一部分人还在用vue-cli 2.x,故本教程既包含2.x版本,也包含3.x版本
2、安装依赖
npm install --save-dev svg-sprite-loader
3、把svg文件放入项目中
如图所示:

我把svg文件放入到了assets目录下的icons目录里面了
4.1、vue-cli 2.x 配置
在webpack.base.conf.js中配置允许svg依赖
module: {
rules: [
{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('src/assets/icons')],
options: {
symbolId: 'icon-[name]'
}
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
exclude: [resolve('src/assets/icons')],
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
]
},
4.2、vue-cli 3.x 配置
在根目录新建vue.config.js文件中配置loader
module.exports = {
chainWebpack: config => {
// svg rule loader
const svgRule = config.module.rule('svg') // 找到svg-loader
svgRule.uses.clear() // 清除已有的loader, 如果不这样做会添加在此loader之后
svgRule.exclude.add(/node_modules/) // 正则匹配排除node_modules目录
svgRule // 添加svg新的loader处理
.test(/\.svg$/)
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
})
// 修改images loader 添加svg处理
const imagesRule = config.module.rule('images')
imagesRule.exclude.add(resolve('src/assets/icons'))
config.module
.rule('images')
.test(/\.(png|jpe?g|gif|svg)(\?.*)?$/)
}
}
5、在src/compoments/下创建SvgIcon.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName">use>
svg>
template>
<script>
export default {
name: 'svg-icon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String
}
},
computed: {
iconName () {
return `#icon-${this.iconClass}`
},
svgClass () {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;//此属性为更改svg颜色属性设置
overflow: hidden;
}
style>
6、在assets/icons/下创建index.js
相信大家也看到上面传svg文件到项目那张图的时候,看到了里面有个index.js,这个文件就是包含将组件注册到全局的逻辑
下面的@即为src,是事先在配置中配置过的
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'
// 全局注册组件
Vue.component('svg-icon', SvgIcon)
// 定义一个加载目录的函数
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('@/assets/icons', false, /\.svg$/)
// 加载目录下的所有 svg 文件
requireAll(req)
7、在main.js中引入执行
import './assets/icons'
8、使用svg组件
在需要的组件中直接可以使用,iconClass的值就是svg文件的文件名,className的值就是对于svg图标的样式类名
<template>
<svg-icon iconClass='qyf_sy_tx' className='icon'>svg-icon>
template>
...
<style scoped>
.icon {
width: 100px;
height: 100px;
color: red;
}
style>
在类名icon中设置需要的样式,包括颜色,svg的样式就会随之改变
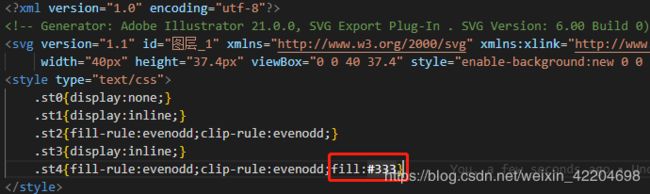
注意:有时会出现改变颜色图标颜色不会发生改变的情况,这时打开svg文件,看下图:

删除style标签里的每一项fill样式设置,这样就可以实现颜色自由切换了