Unity制作AR图片和视频展示
注:本次用的AR SDK是vuforia,所以用这个SDK做开发解释说明,并且采用循序渐进的方式,逐步做出扫描出图可交互图片,视频和模型动画。
识别出现图片的做法:
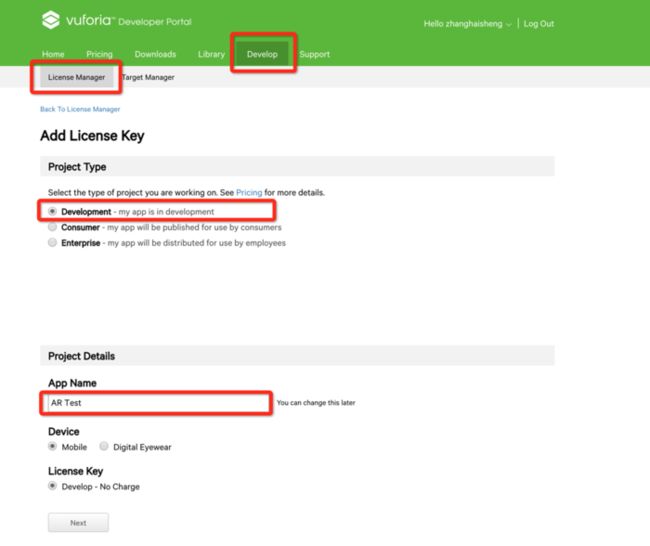
1:先登录vuforia官网,没有账号的要先注册
2:登录网站后,下载vuforia for Unity的SDK,待会进行导入Unity
3:unity正版软件--官方指定代理广州元易qq微信2853068008
这里的License Key待会要复制到Unity中,这是Unity实现AR效果的必要条件
4:成功添加License Key之后,接下来时AR识别图的制作
5:在vuforia官网添加信息成功后,进入Unity进行制作,将下载的这两个UnityPackage导入到Unity
6:在Project窗口中,找到ARCamera和ImageTarget,并拖入到Hierarchy窗口中
7:回到vuforia中,复制License Key
8:选择ARCamera,并将License Key复制到App License Key中
9:选择ImageTarget,在Database属性中,选择tutorial
10:新建一个plane,给它一个材质球,并赋予贴图,将其放置于与ImageTarget下面,作为其子物体,并且选择ARCamera,在属性栏中,勾选以下属性,点击运行,用识别图对准电脑摄像头,就能出现该图片
11:将做好的文件发布到安卓手机上的做法如下:
12:这样就能发布到安卓手机平台上,苹果手机的发布比较麻烦,而且,在我的测试中,只成功过一次,就一直出错,至今没找到解决办法,希望后面能找到机会解决这个bug,这样发布到手机上只能观看,不能进行交互,接下来就在Unity中进行设置交互
13:在Unity的Asset Store下载Lean Touch,并导入
14:新建一个空的GameObject,更名为LeanTouch,将下载的LeanTouch中的Lean Touch的脚本添加到名为LeanTouch的空物体上
15:选择ImageTarget下面的模型,将下载的LeanTouch中的Simple Select Transform脚本添加到ImageTarget的物体上(这样发布到安卓手机上后,就能对模型进行移动,旋转和缩放,因为这里我只需要用到移动和缩放,所以我取消了旋转Rotate的勾选)
16:以上步骤实现了单张识别图出现一张图片的做法,接下来进行深入,实现单张识别图,能切换看到多张图片的效果,像参考视频中的效果一样,首先新建几个Plane,并赋予不同的几张贴图,并将它们都放置在ImageTarget层级下面,作为其子物体
17:新建一个Canvas和一个Drapdown,将Drapdown放在Cancas层级下,并且新建一个C#文件,命名为ChangePicture,将这个脚本挂到Cancas上,脚本添加以下代码:
usingUnityEngine;
usingSystem.Collections;
usingUnityEngine.UI;
publicclasschangepicture:MonoBehaviour{
publicDropdownMyDrop;
publicGameObjectPicture1;
publicGameObjectPicture2;
publicGameObjectPicture3;
publicGameObjectPicture4;
publicGameObjectPicture5;
//Usethisforinitialization
voidStart(){
MyDrop.value=Random.Range(0,5);
}
//Updateiscalledonceperframe
voidUpdate(){
switch(MyDrop.value){
case0:
ChangePicture1();
break;
case1:
ChangePicture2();
break;
case2:
ChangePicture3();
break;
case3:
ChangePicture4();
break;
case4:
ChangePicture5();
break;
}
}
voidChangePicture1(){
Picture1.SetActive(true);
Picture2.SetActive(false);
Picture3.SetActive(false);
Picture4.SetActive(false);
Picture5.SetActive(false);
}
voidChangePicture2(){
Picture1.SetActive(false);
Picture2.SetActive(true);
Picture3.SetActive(false);
Picture4.SetActive(false);
Picture5.SetActive(false);
}
voidChangePicture3(){
Picture1.SetActive(false);
Picture2.SetActive(false);
Picture3.SetActive(true);
Picture4.SetActive(false);
Picture5.SetActive(false);
}
voidChangePicture4(){
Picture1.SetActive(false);
Picture2.SetActive(false);
Picture3.SetActive(false);
Picture4.SetActive(true);
Picture5.SetActive(false);
}
voidChangePicture5(){
Picture1.SetActive(false);
Picture2.SetActive(false);
Picture3.SetActive(false);
Picture4.SetActive(false);
Picture5.SetActive(true);
}
}
18:以上的代码能够实现选项卡切换的效果,将ImageTarget下面的物体分别添加到这个脚本中去,如图
19:选择Drapdown,在属性栏中设置添加如下属性,这个属性是显示切换卡中显示的内容
20:发布到安卓手机上,就能实现一张识别图切换多张图片的效果
识别出现视频的做法:
1:识别出视频需要在vuforia官网上下载一个叫VideoPlaback的包,我这里用的是5.0.5版本,新版本的用法跟这个不一样
2:将下载的这个Packgae导入到Unity中,将其中的video拖入到Hierarchy视图中
3:将video放到ImageTarget层级下,将要播放的视频放到Unity的工程文件中,并且必须要放在StreamingAssets文件夹中,选择video这个物体,在属性栏中,Path就是视频的名字,注意这里的视频格式要转换成mp4格式的,然后将后缀mp4改成m4v,keyframe Texture就是扫描出视频的时候,要出现的第一针画面,这个可以自己定义,我这里使用的是默认的,添加LeanTouch中的Simple Select Tranform脚本到这个物体上,这样就能对视频进行移动旋转和缩放,同样,我这一只需要用到移动和缩放,就取消了旋转的勾选
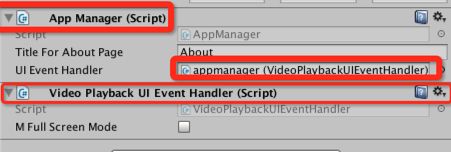
4:在Hierarchy视图中,新建两个空的GameObject,一个命名为Scenemanager,一个命名为appmanager,将appmanager作为scenemanager的子物体,将videoplayback包里面的appmanager脚本和video playback UI event Handler脚本添加到appmanager物体上(这个脚本是videoplayback5.0.5以后版本中没有的,包括后面要使用到的scene viewer manager脚本,不明白为什么高通取消了这两个脚本,可能是有新的办法,目前我还没掌握),并且将appmanager拖放到appmanager脚本中去。
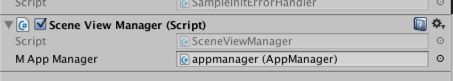
5:在Hierarchy视图中选择Scenemanager物体,添加scene viewer manager脚本到这个物体上,然后将刚才调好的appmanager物体拖拽到这个脚本中去
6:选择ARCamera,添加脚本
并且移除脚本
这样就能实现扫描识别图播放视频,同样的方法,也能实现同一张识别图,扫描出现多个视频,并且能够切换视频,像参考视频里面呈现的那样,以上就是我的AR简历作品中,图片和视频的做法,后面会有扫面出模型动画的具体做法。
unity正版软件--官方指定代理广州元易qq微信2853068008
链接:https://www.jianshu.com/p/50d6974de39b
來源:简书