CSS属性选择器,层次选择器,前端必学(附结构伪类选择器)
CSS属性选择器
***前端很重要的基础支持**
为什么重要,因为他实用方便(**```支持正则```**),像后期N+个标签,取class,取id不难吗?
举例说明:
代码:
<p>
<a href="www.baidu.com"class="abc" id="aabb">a标签1</a>
<a href="www.alibaba.com"class="abcd" id="bbcc">a标签2</a>
<a href="www.taobao.com"class="dbc" id="ccdd">a标签3</a>
<a href="editor.csdn.net"class="aabb" id="ddff">a标签4</a>
</p>
<style>
p a{
background: #42b983;
}
</style>
<style>
p a[id=aabb]{
background: #42b983;
}
style>
<style>
p a[id*=bb]{
background: #42b983;
}
style>
<style>
p a[class^=a]{
background: #42b983;
}
style>
<style>
p a[href$=com]{
background: #42b983;
}
style>
<body>
<div>
<p>p0</p>
</div>
<div>
<p>p2</p>
</div>
<div class="div_style">
<div class="div_div_style">
<div class="dive_div_div_style">
<p class="dive_div_div_p_style">p3</p>
</div>
</div>
</div>
<div>
<p>p4</p>
</div>
<div>
<p>p5</p>
</div>
</body>
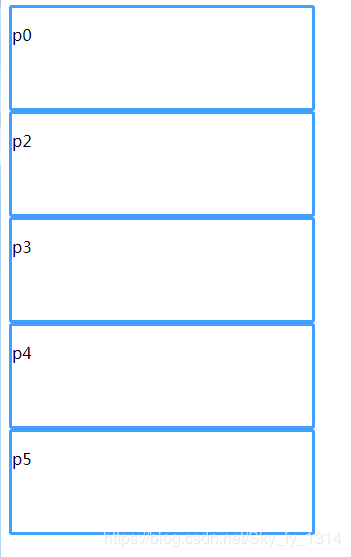
后代选择器
<style>
body div{
border-radius: 3px;
border: 3px #409EFF solid;
width: 300px;
height: 100px;
}
</style>
**************************
**得出结论,只要是body下的div都有样式,但P标签没在内**
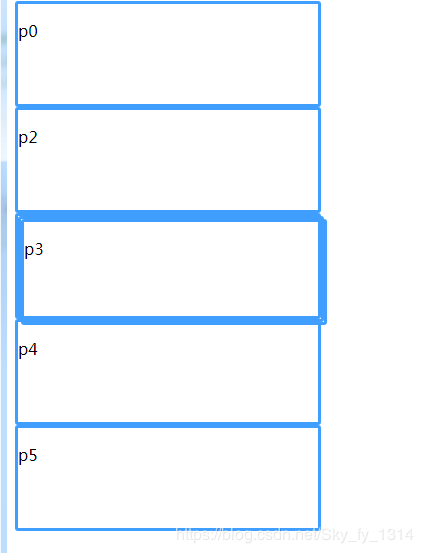
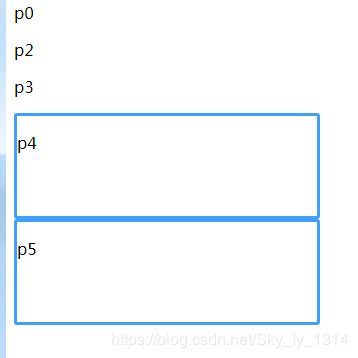
子选择器
body>div{
border-radius: 3px;
border: 3px #409EFF solid;
width: 300px;
height: 100px;
}
**************************
**得出结论,只要是body下的第一层div才有样式,图上p3的div厚度明显少了两层,也就是说body的儿子才有效果,孙子辈没有!**
相邻兄弟选择器(只选择一个,且向下)
.div_style+div{
border-radius: 3px;
border: 3px #409EFF solid;
width: 300px;
height: 100px;
}
**************************
**类选择器选的是P3的div,样式效果只有同级且下面的div兄弟元素才有!**
通用选择器(选择同级,向下,且所有,但不包括自己)
.div_style~div{
border-radius: 3px;
border: 3px #409EFF solid;
width: 300px;
height: 100px;
}
**************************
**通用选择器选的是P3的div,样式效果只要是同级且下面的div兄弟元素都有!**
伪类用以下HTML代码
<body>
<p>干扰项</p>
<div>
<p>p0</p>
</div>
<div>
<p>p2</p>
</div>
<div class="div_style">
<div class="div_div_style">
<div class="dive_div_div_style">
<p class="dive_div_div_p_style">p3</p>
</div>
</div>
</div>
<div>
<p>p4</p>
</div>
<div>
<p>p5</p>
</div>
</body>
hover悬浮属性
div:hover{
background-color: red;
}
## **效果如下**
**************************
因为标签选择器写的div所以移动到p标签是不会有效果,而div标签,鼠标悬浮在哪,样式效果就显示在悬浮处div
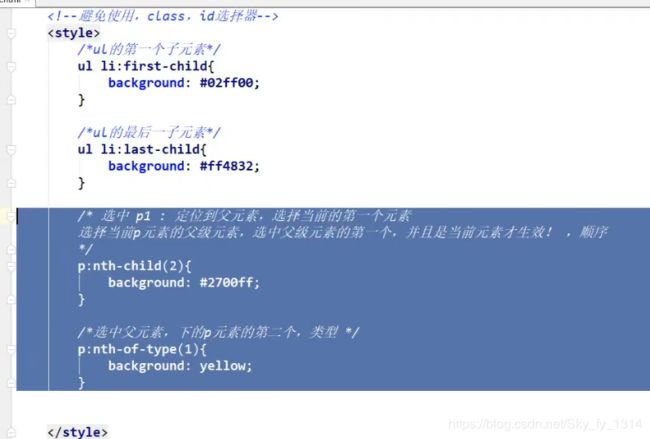
伪类选择器一个坑(不知道理解的对不对)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div_style{
border: 10px blue solid;
}
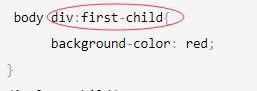
body div:first-child{
background-color: red;
}
div:last-child{
background-color: darkorchid;
}
.dive_div_div_style{
border: 10px yellow solid;
}
</style>
</head>
<body>
<p>干扰项</p>
<div class="asd">
<p>p0</p>
</div>
<div>
<p>p2</p>
</div>
<div class="div_style">
<div class="div_div_style">
<div class="dive_div_div_style">
<p class="dive_div_div_p_style">p3</p>
</div>
</div>
</div>
<div>
<p>p4</p>
</div>
<div>
<p>p5</p>
</div>
</body>
</html>
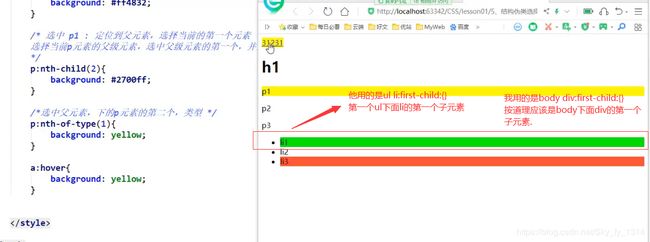
效果如下:
**这是B站我最喜欢的一个大神的视频.
他的所有视频都看过,只要看得懂的,都在学习模仿,也很佩服他.**
以下是问题:
**他视频是用p标签举例,我用的是div,不知道是不是这两者标签使用结构伪类选择器方式有所区别**
HTML DOM querySelectorAll() 方法
获取文档中 class="example" 的所有元素:
var x = document.querySelectorAll(".example");
获取文档中所有的 <p> 元素, 并为匹配的第一个 <p> 元素 (索引为 0) 设置背景颜色:
// 获取文档中所有的 元素
var x = document.querySelectorAll("p");
// 设置第一个 元素的背景颜色
x[0].style.backgroundColor = "red";
获取文档中所有 class="example" 的 <p> 元素, 并为匹配的第一个 <p> 元素 (索引为 0) 设置背景颜色:
// 获取文档中所有 class="example" 的 元素
var x = document.querySelectorAll("p.example");
// 设置 class="example" 的第一个 元素的背景颜色
x[0].style.backgroundColor = "red";
查找文档中共包含 "target" 属性的 <a> 标签,并为其设置边框:
var x = document.querySelectorAll("a[target]");
var i;
for (i = 0; i < x.length; i++) {
x[i].style.border = "10px solid red";
}
给文档中所有的 <h2>, <div> 和 <span> 元素设置背景颜色:
var x = document.querySelectorAll("h2, div, span");
var i;
for (i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "red";
}