基于layui+asp.net mvc实现个人博客系统
功能如下:
后台:
1.文章管理
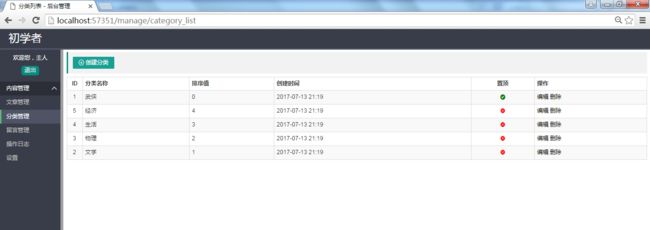
2.分类管理
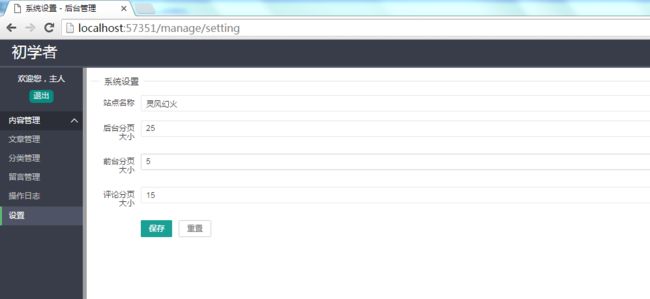
3.设置
4.日志管理
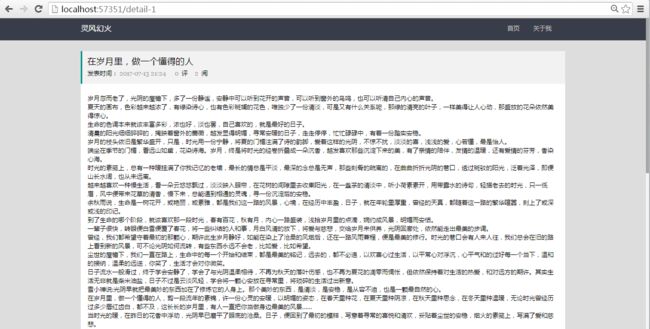
前台
1.显示后台发布的文章信息
2.评论功能
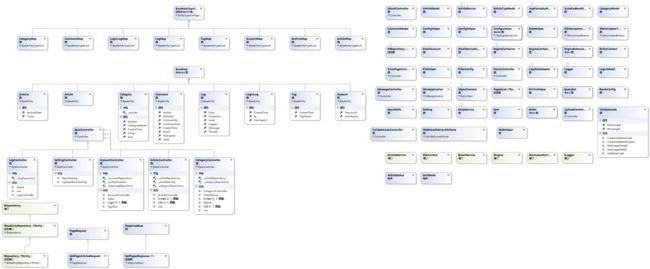
项目类图:
ArticleController.cs
using WuBlog.Core;
using WuBlog.Models;
using WuBlog.Service.Interfaces;
using WuBlog.Service.Messaging.Request;
using WuBlog.ViewModels;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WuBlog.Controllers
{
public class ArticleController : BaseController
{
private readonly IRepository _articleRepository;
private readonly IRepository _categoryRepository;
private readonly IArticleService _articleService;
public ArticleController(IRepository articleRepository, IRepository categoryRepository,
IArticleService articleService)
{
_articleRepository = articleRepository;
_categoryRepository = categoryRepository;
_articleService = articleService;
}
public ActionResult List(int pageIndex = 1, int pageSize = 15)
{
//var query = _articleRepository.Table;
var setting = GetSetting();
if (setting != null)
pageSize = setting.ManagePageSize;
var request = new GetPageArticlesRequest(pageIndex, pageSize);
#region Filter
var title = Request["title"];
var category = Request["category"];
var state = Request["state"];
int cId;
int s;
if (!string.IsNullOrEmpty(title))
{
request.Title = title;
ViewBag.ArticleTitle = title;
}
if (int.TryParse(category, out cId) && cId != 0)
{
request.CategoryId = cId;
ViewBag.CagegotyId = cId;
}
if (int.TryParse(state, out s) && s != 0)
{
request.Status = s;
ViewBag.State = s;
}
//排序
var field = Request["field"];
var sort = Request["sort"];
var createTimeSort = "desc";
if (field != null && sort != null)
{
if (field == "CreateTime" && (sort == "asc" || sort == "desc"))
{
request.Sort = new Sort("CreateTime", sort == "asc" ? SortMode.Asc : SortMode.Desc);
createTimeSort = sort == "asc" ? "desc" : "asc";
}
}
ViewBag.CreateTimeSort = createTimeSort;
#endregion
var response = _articleService.GetPageArticles(request);
ViewBag.Categories = _categoryRepository.FindAll();
return View(response.Pages);
}
public ActionResult Create()
{
ViewBag.Categories = _categoryRepository.FindAll();
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
[ValidateInput(false)]
public ActionResult Create(ArticleModel model)
{
var article = new Article
{
Title = model.Title,
Content = model.Content,
Author = model.Author,
CreateTime = DateTime.Now,
IsTop = model.IsTop,
State = model.State,
Hits = model.Hits,
Tags = model.Tags,
CategoryId = model.CategoryId,
Sort = model.Sort,
MetaTitle = model.MetaTitle,
MetaKeywords = model.MetaKeywords,
MetaDescription = model.MetaDescription
};
_articleService.Insert(article);
return RedirectToAction("List");
}
public ActionResult Edit(string articleId)
{
int id;
if (int.TryParse(articleId, out id))
{
var article = _articleRepository.FindById(id);
ViewBag.Categories = _categoryRepository.FindAll();
if (article != null)
return View(article);
}
return RedirectToAction("NotFound", "Message");
}
[HttpPost]
[ValidateAntiForgeryToken]
[ValidateInput(false)]
public ActionResult Edit(ArticleModel model)
{
var article = _articleRepository.FindById(model.Id);
article.Title = model.Title;
article.Content = model.Content;
article.Author = model.Author;
article.IsTop = model.IsTop;
article.State = model.State;
article.Hits = model.Hits;
article.Tags = model.Tags;
article.CategoryId = model.CategoryId;
article.Sort = model.Sort;
article.MetaTitle = model.MetaTitle;
article.MetaKeywords = model.MetaKeywords;
article.MetaDescription = model.MetaDescription;
_articleRepository.Update(article);
return RedirectToAction("List");
}
}
} CategoryController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WuBlog.Core;
using WuBlog.Models;
using WuBlog.Core.Extension;
using WuBlog.ViewModels;
using WuBlog.Helper;
namespace WuBlog.Controllers
{
public class CategoryController : BaseController
{
private readonly IRepository _categoryRepository;
private readonly IRepository _articleRepository;
public CategoryController(IRepository categoryRepository, IRepository articleRepository)
{
_categoryRepository = categoryRepository;
_articleRepository = articleRepository;
}
// GET: Category
public ActionResult List(int pageIndex = 1, int pageSize = 15)
{
var setting = GetSetting();
if (setting != null)
pageSize = setting.ManagePageSize;
var query = _categoryRepository.Table;
var list = query.OrderByDescending(p => p.IsTop)
.ThenByDescending(p => p.Sort)
.ToPagedList(pageIndex, pageSize, true);
return View(list);
}
public ActionResult Create()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(CategoryModel model)
{
if (model == null)
throw new ArgumentNullException("model");
if (model.CategoryName.Length > 15)
{
ViewBag.IsError = true;
return View();
}
var entity = new Category
{
CategoryName = model.CategoryName,
IsTop = model.IsTop,
Sort = model.Sort,
CreateTime = DateTime.Now
};
_categoryRepository.Insert(entity);
return RedirectToAction("List");
}
public ActionResult Edit()
{
var id = Request["id"];
int cId = 0;
if (string.IsNullOrEmpty(id))
return RedirectToAction("List");
if (!int.TryParse(id, out cId))
return RedirectToAction("List");
var entity = _categoryRepository.FindById(cId);
return View(entity);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(CategoryModel model)
{
if (model == null)
throw new ArgumentNullException("model");
if (model.CategoryName.Length > 15)
{
ViewBag.IsError = true;
return View();
}
var entity = _categoryRepository.FindById(model.Id);
entity.CategoryName = model.CategoryName;
entity.IsTop = model.IsTop;
entity.Sort = model.Sort;
_categoryRepository.Update(entity);
return RedirectToAction("List");
}
[HttpPost]
public ActionResult Delete()
{
var id = Request["id"];
if (string.IsNullOrEmpty(id))
return Json(new { success = false, message = "删除失败,请刷新页面重试!" });
int cId;
if (!int.TryParse(id, out cId))
return Json(new { success = false, message = "非法参数,请刷新页面重试!" });
var exists = _articleRepository.Table.Any(p => p.CategoryId == cId);
if (exists)
return Json(new { success = false, message = "该分类下存在文章,请先删除文章!" });
_categoryRepository.Delete(p => p.Id == cId);
return Json(new { success = true, message = "删除成功!" });
}
[HttpGet]
public ActionResult CheckName()
{
var value = Request["name"];
if (string.IsNullOrEmpty(value))
return Json(new { success = false, message = "名称可用!" }, JsonRequestBehavior.AllowGet);
var flag = false;
var query = _categoryRepository.Table;
var id = Request["id"];
if (!string.IsNullOrEmpty(id))
{
var cId = Convert.ToInt32(id);
if (query.Any(p => p.Id == cId && p.CategoryName == value.Trim()))
flag = false;
else
flag = query.Any(p => p.CategoryName == value.Trim());
}
else
{
flag = query.Any(p => p.CategoryName == value.Trim());
}
return Json(new { success = flag, message = flag ? "分类名称已存在" : "名称可用!" }, JsonRequestBehavior.AllowGet);
}
}
} Article视图文件夹:
Create.cshtml
@{
ViewBag.Title = "发表文章";
Layout = "~/Views/Shared/_ManageLayoutPage.cshtml";
var categories = ViewBag.Categories as IList<WuBlog.Models.Category>;
}
<blockquote class="layui-elem-quote blog-manage-breadcrumb">
<span class="layui-breadcrumb">
<a href="@Url.Action("List","Article")">文章管理a>
<a><cite>创建文章cite>a>
span>
blockquote>
<fieldset class="layui-elem-field layui-field-title">
<legend>创建文章legend>
fieldset>
@using (Html.BeginForm("Create", "Article", FormMethod.Post, new { @class = "layui-form blog-manage-form" }))
{
@Html.AntiForgeryToken()
<input type="hidden" name="state" value="1" />
<div class="layui-form-item">
<label class="layui-form-label">文章分类label>
<div class="layui-input-block">
<select name="categoryId" required lay-verify="category">
<option value="">option>
@if (categories != null && categories.Count > 0)
{
foreach (var item in categories)
{
<option value="@item.Id">@item.CategoryNameoption>
}
}
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">标题label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="这里输入文章的标题,注意啦,别做标题党了..." class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">作者label>
<div class="layui-input-block">
<input type="text" name="author" lay-verify="author" placeholder="这里输入文章作者哦..." autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">标签label>
<div class="layui-input-block">
<input type="text" name="tags" lay-verify="tags" placeholder="这里是输入标签的呢,如果有多个标签的话,就用逗号分割开吧,记得她是英文逗号才有效的呢..." autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">浏览量label>
<div class="layui-input-block">
<input type="number" name="hits" lay-verify="number" value="0" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">排序值label>
<div class="layui-input-block">
<input type="number" name="sort" lay-verify="number" value="0" min="0" placeholder="这里输入的数值越高,排序的位置就越前哦.." autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">置顶label>
<div class="layui-input-block">
<input type="checkbox" name="isTop" value="true" lay-skin="switch" title="置顶" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">SEO标题label>
<div class="layui-input-block">
<input type="text" name="metaTitle" placeholder="这里写文章的SEO标题..." autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">SEO关键字label>
<div class="layui-input-block">
<input type="text" name="metaKeywords" placeholder="这里写文章的SEO关键字..." autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">SEO描述label>
<div class="layui-input-block">
<input type="text" name="metaDescription" placeholder="这里写文章SEO描述..." autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" required lay-verify="content" id="content" name="content">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" lay-submit="" class="layui-btn">发布button>
<button type="submit" lay-submit="" class="layui-btn" lay-filter="draft">存草稿button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
}
@section scripts{
<script>
layui.use(['form', 'layedit', 'jquery'], function () {
var form = layui.form()
, layer = layui.layer
, layedit = layui.layedit
, $ = layui.jquery;
//自定义验证规则
form.verify({
category: function (value) {
if (value === '') return '请选择分类啦^_^';
},
title: function (value) {
if (value.length < 5) return '标题至少也得5个字符吧';
if (value.length > 50) return '标题写得太多啦,不要超过50个字符好吗?';
},
author: function (value) {
if (value === '') return '至少得告诉人家,这篇文章是谁写的吧?';
},
tags: function (value) {
if (value === '') return '给她贴个标签呗,可以用逗号分割哦。';
},
content: function (value) {
if (value === '') return '既然写文章、发博客,总得写点什么吧?';
if (value.length <= 30) return '你写的字数太少啦,起码也得写上30个字符吧。';
}
});
//创建一个编辑器
layedit.build('content', {
height:600,
uploadImage: {
url: '@Url.Action("UploadImage", "Upload")'
}
});
//监听提交
form.on('submit(draft)', function (data) {
//将状态设置为2
$('form input[name=state]').val('2');
return true;
});
var $item = $('.layui-nav > .layui-nav-item');
$item.removeClass('layui-this').eq(1).addClass('layui-this');
});
script>
}Edit.cshtml
@model WuBlog.Models.Article
@{
ViewBag.Title = "编辑文章";
Layout = "~/Views/Shared/_ManageLayoutPage.cshtml";
var categories = ViewBag.Categories as IList<WuBlog.Models.Category>;
}
<blockquote class="layui-elem-quote blog-manage-breadcrumb">
<span class="layui-breadcrumb">
<a href="@Url.Action("List","Article")">文章管理a>
<a><cite>编辑文章cite>a>
span>
blockquote>
<fieldset class="layui-elem-field layui-field-title">
<legend>编辑文章legend>
fieldset>
@using (Html.BeginForm("Edit", "Article", FormMethod.Post, new { @class = "layui-form blog-manage-form" }))
{
@Html.AntiForgeryToken()
<input type="hidden" name="id" value="@Model.Id" />
<input type="hidden" name="state" value="@Model.State" />
<div class="layui-form-item">
<label class="layui-form-label">文章分类label>
<div class="layui-input-block">
<select name="categoryId" required lay-verify="category">
<option value="">option>
@if (categories != null && categories.Count > 0)
{
foreach (var item in categories)
{
var selected = item.Id == Model.CategoryId ? "selected" : "";
<option value="@item.Id" @selected>@item.CategoryNameoption>
}
}
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">标题label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="这里输入文章的标题,注意啦,别做标题党了..." class="layui-input" value="@Model.Title" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">作者label>
<div class="layui-input-block">
<input type="text" name="author" lay-verify="author" placeholder="这里输入文章作者哦..." autocomplete="off" class="layui-input" value="@Model.Author" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">标签label>
<div class="layui-input-block">
<input type="text" name="tags" lay-verify="tags" placeholder="这里是输入标签的呢,如果有多个标签的话,就用逗号分割开吧,记得她是英文逗号才有效的呢..." autocomplete="off" class="layui-input" value="@Model.Tags" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">浏览量label>
<div class="layui-input-block">
<input type="number" name="hits" lay-verify="number" value="@Model.Hits" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">排序值label>
<div class="layui-input-block">
<input type="number" name="sort" lay-verify="number" value="@Model.Sort" min="0" placeholder="这里输入的数值越高,排序的位置就越前哦.." autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">置顶label>
<div class="layui-input-block">
@{
var isTop = Model.IsTop ? "checked" : "";
}
<input type="checkbox" name="isTop" value="true" lay-skin="switch" @isTop title="置顶" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">SEO标题label>
<div class="layui-input-block">
<input type="text" name="metaTitle" placeholder="这里写文章的SEO标题..." value="@Model.MetaTitle" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">SEO关键字label>
<div class="layui-input-block">
<input type="text" name="metaKeywords" placeholder="这里写文章的SEO关键字..." value="@Model.MetaKeywords" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">SEO描述label>
<div class="layui-input-block">
<input type="text" name="metaDescription" placeholder="这里写文章SEO描述..." value="@Model.MetaDescription" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" required lay-verify="content" id="content" name="content">@Model.Contenttextarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" lay-submit="" class="layui-btn" lay-filter="publish">发布button>
<button type="submit" lay-submit="" class="layui-btn" lay-filter="draft">存草稿button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
}
@section scripts{
<script>
layui.use(['form', 'layedit', 'jquery'], function () {
var form = layui.form()
, layer = layui.layer
, layedit = layui.layedit
, $ = layui.jquery;
//自定义验证规则
form.verify({
title: function (value) {
if (value.length < 5) return '标题至少也得5个字符吧';
if (value.length > 50) return '标题写得太多啦,不要超过50个字符好吗?';
},
category: function (value) {
if (value === '') return '请选择分类啦^_^';
},
author: function (value) {
if (value === '') return '至少得告诉人家,这篇文章是谁写的吧?';
},
tags: function (value) {
if (value === '') return '给她贴个标签呗,可以用逗号分割哦。';
},
content: function (value) {
if (value === '') return '既然写文章、发博客,总得写点什么吧?';
if (value.length <= 30) return '你写的字数太少啦,起码也得写上30个字符吧。';
}
});
//创建一个编辑器
layedit.build('content', {
height: 600,
uploadImage: {
url: '@Url.Action("UploadImage", "Upload")'
}
});
//监听提交
form.on('submit(draft)', function (data) {
//将状态设置为2
$('form input[name=state]').val('2');
return true;
});
form.on('submit(publish)', function (data) {
//将状态设置为2
$('form input[name=state]').val('1');
return true;
});
var $item = $('.layui-nav > .layui-nav-item');
$item.removeClass('layui-this').eq(1).addClass('layui-this');
});
script>
}List.cshtml
@model WuBlog.Core.PagedList<WuBlog.Models.Article>
@{
ViewBag.Title = "文章列表";
Layout = "~/Views/Shared/_ManageLayoutPage.cshtml";
var categories = ViewBag.Categories as IList<WuBlog.Models.Category>;
}
<blockquote class="layui-elem-quote">
<a href="@Url.Action("Create","Article")" class="layui-btn"><i class="layui-icon">i> 创建文章a>
blockquote>
<blockquote class="layui-elem-quote">
@using (Html.BeginForm("List", "Article", FormMethod.Get, new { @class = "layui-form" }))
{
<div class="layui-form-item blog-manage-form-item-search">
<div class="layui-inline">
<label class="layui-form-label">标题label>
<div class="layui-input-inline">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" value="@ViewBag.ArticleTitle" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">分类label>
<div class="layui-input-block">
<select name="category" lay-filter="category">
<option value="0">全部分类option>
@if (categories != null && categories.Count > 0)
{
foreach (var item in categories)
{
var selected = item.Id == ViewBag.CagegotyId ? "selected" : "";
<option value="@item.Id" @selected>@item.CategoryNameoption>
}
}
select>
div>
div>
<div class="layui-inline">
<label class="layui-form-label">状态label>
<div class="layui-input-block">
@{
string all = "";
string normal = "";
string draft = "";
var state = ViewBag.State;
if (state == null)
{
all = "selected";
}
if (state == 1)
{
normal = "selected";
}
if (state == 2)
{
draft = "selected";
}
}
<select name="state" lay-filter="state">
<option value="0" @all>全部状态option>
<option value="1" @normal>正常option>
<option value="2" @draft>草稿option>
select>
div>
div>
<div class="layui-inline">
<button class="layui-btn" lay-submit="" lay-filter="manage-search">
<i class="layui-icon">i> 搜索
button>
div>
div>
}
blockquote>
<div class="blog-manage-table table-responsive">
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<th>IDth>
<th>所属分类th>
<th>标题th>
<th>作者th>
@{
var url = Request.Url.ToString();
if (url.IndexOf("field") == -1)
{
url = url + (url.IndexOf('?') == -1 ? "?" : "&") + "field=CreateTime&sort=" + ViewBag.CreateTimeSort;
}
else
{
url = url.Replace(url.Substring(url.LastIndexOf("sort=")), "sort=" + ViewBag.CreateTimeSort);
}
}
<th><a href="@url">创建时间a>th>
<th>浏览量th>
<th>状态th>
<th>排序值th>
<th style="text-align:center;">置顶th>
<th>操作th>
tr>
thead>
<tbody>
@if (Model.Items != null && Model.Items.Count > 0)
{
foreach (var item in Model.Items)
{
<tr>
<td>@item.Idtd>
<td>@item.Category.CategoryNametd>
<td>
<a href="@Url.Action("Edit", "Article", new { articleId = item.Id })">@item.Titlea>
td>
<td>@item.Authortd>
<td>@item.CreateTime.ToString("yyyy-MM-dd HH:mm")td>
<td>@item.Hitstd>
@{
var state = item.State == 1 ? "正常" : "草稿";
}
<td>@statetd>
<td>@item.Sorttd>
@{
var topText = item.IsTop ?
"<i class=\"layui-icon\" style=\"color:green;\">i>" :
"<i class=\"layui-icon\" style=\"color:red;\">ဇi>";
}
<td style="text-align:center;">@Html.Raw(topText)td>
<td>
<a href="@Url.Action("Detail", "Home", new { articleId = item.Id })" target="_blank">预览a>
<a href="@Url.Action("Edit", "Article", new { articleId = item.Id })">编辑a>
<a href="javascript:;" data-id="@item.Id" data-opt="del">删除a>
td>
tr>
}
}
else
{
<tr>
<td colspan="10" style="text-align:center;">暂无数据td>
tr>
}
tbody>
table>
<div class="blog-manage-page">
<div id="page" style="padding-left:20px;">div>
div>
div>
@section scripts{
<script>
layui.use(['laypage','jquery','layer'], function () {
var laypage = layui.laypage
,$ = layui.jquery
,layer = layui.layer;
//laypage
laypage({
cont: 'page'
,curr:@Model.CurrentPage
, pages: @Model.TotalPages //总页数
, groups: 5 //连续显示分页数
,jump:function(obj, first){
//得到了当前页,用于向服务端请求对应数据
var curr = obj.curr;
if(!first){
//layer.msg('第 '+ obj.curr +' 页');
location.href = '/manage/article_list_'+curr+'_'[email protected];
}
}
});
//绑定删除事件
$('a[data-opt=del]').each(function(){
$(this).on('click',function(){
var $this =$(this);
var id = $this.data('id');
var msg = '你真的要把 ' + id + ' 给删除吗? '/Plugins/layui/images/face/4.gif" alt="[可怜]">'
var title = '萌萌的提示
'/Plugins/layui/images/face/4.gif" alt="[可怜]">'
var title = '萌萌的提示 '/Plugins/layui/images/face/7.gif" alt="[害羞]">'
layer.confirm(msg, {icon: 3, title:title}, function(index){
//do something
layer.msg('你好狠,居然要删除我!!!');
layer.close(index);
});
});
});
var $item = $('.layui-nav > .layui-nav-item');
$item.removeClass('layui-this').eq(1).addClass('layui-this');
});
script>
}
'/Plugins/layui/images/face/7.gif" alt="[害羞]">'
layer.confirm(msg, {icon: 3, title:title}, function(index){
//do something
layer.msg('你好狠,居然要删除我!!!');
layer.close(index);
});
});
});
var $item = $('.layui-nav > .layui-nav-item');
$item.removeClass('layui-this').eq(1).addClass('layui-this');
});
script>
}