- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 提升企业级数据处理效率!TDengine 四个集群优化点详解
TDengine (老段)
TDengine运维大数据数据库物联网时序数据库服务器运维tdengine
为了帮助企业更好地进行大数据处理,我们在此前TDengine3.x系列版本中进行了几项与集群相关的优化和新功能开发,以提升集群的稳定性和在异常情况下的恢复能力。这些优化包括clusterID隔离、leaderrebalance、raftlearner和restorednode。本文将对这几项重要优化进行详细阐述,以解答企业在此领域的疑问,并帮助大家更好地应对相关挑战。clusterID隔离问题fi
- 【Qualcomm】高通SNPE框架简介、下载与使用
Jackilina_Stone
人工智能QualcommSNPE
目录一高通SNPE框架1SNPE简介2QNN与SNPE3Capabilities4工作流程二SNPE的安装与使用1下载2Setup3SNPE的使用概述一高通SNPE框架1SNPE简介SNPE(SnapdragonNeuralProcessingEngine),是高通公司推出的面向移动端和物联网设备的深度学习推理框架。SNPE提供了一套完整的深度学习推理框架,能够支持多种深度学习模型,包括Pytor
- Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战
观熵
国产NPU×Android推理优化人工智能架构android
QualcommHexagonDSP与AIEngine架构深度分析:从微架构原理到Android部署实战关键词QualcommHexagon、AIEngine、HTA、HVX、HMX、Snapdragon、DSP推理加速、AIC、QNNSDK、Tensor编排、AndroidNNAPI、异构调度摘要HexagonDSP架构是QualcommSnapdragonSoC平台中长期演进的异构计算核心之一
- Apache http 强制 https
熊猫小账本App
WebLinuxSafehttpapachehttpsssl
1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr
- UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++服务器c++游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
- AI 提示词工程(Prompt Engineering)之提示词应用场景(信息提取)
引言:合规时代的信息提取技术在数字化浪潮中,互联网企业每天处理着海量数据——电商平台的用户评论、金融机构的交易文档、企业的合同条款……这些数据如同深埋的金矿,而信息提取技术就是挖掘价值的工具。但随着《网络数据安全管理条例》等法规的实施,信息提取已不再是简单的技术问题,而是合规与效率的平衡艺术。2025年,提示词工程已发展出专为合规场景设计的技术体系,能够精准提取有价值信息的同时,自动规避敏感内容、
- 模型实战(21)之 C++ - tensorRT部署yolov8-det 目标检测
明月醉窗台
#深度学习实战例程人工智能c++YOLO目标检测计算机视觉人工智能
C++-tensorRT部署yolov8-det目标检测python环境下如何直接调用推理模型转换并导出:pt->onnx->.engineC++tensorrt部署检测模型不写废话了,直接上具体实现过程+all代码1.Python环境下推理直接命令行推理,巨简单yolodetectpredictmodel=yolov8n.ptsource='https
- Altair HyperWorks教程:来了解HyperWorks的耦合求解功能
AltairEngineering,Inc.是世界领先的工程设计技术开发者,同时,也是一家具有全球深厚工程技术底蕴的优秀CAE工程咨询公司。Altair公司在CAE建模、有限元分析、可视化、结构优化和过程自动化等领域的软件产品始终站在技术的最前沿,为全球客户提供最先进的产品工程解决方案,引领工程技术的世界潮流。HyperWorks的耦合求解功能HyperWorks具有丰富的多物理场耦合求解能力,包
- 整洁架构or整洁代码?或许需要一个整洁的API!
半吊子全栈工匠
架构
【引】你可能读过《cleanarchitecture》一书,也读过《cleancode》,如果缺了些什么?那可能就是CleanAPI了。本文译自“https://medium.com/perry-street-software-engineering/clean-api-architecture”。在软件架构领域,网上讨论最广泛的架构之一是整洁架构(CleanArchitecture)。它通过将项
- UE 材质 变体 概念
远离UE4
材质ue5
在UnrealEngine(UE)中,材质系统产生的变体是指因材质参数(尤其是静态参数)不同或条件编译生成的多个Shader变体(ShaderVariants)。这些变体基于材质的不同配置(如开关参数、纹理采样、光照模型等),导致同一个父材质可能生成多种不同的Shader代码,用于适配不同的渲染场景或硬件需求。材质变体产生的典型场景静态开关参数(StaticSwitch)静态开关用于在材质编辑器中
- 【机器学习笔记Ⅰ】10 特征工程
特征工程(FeatureEngineering)详解特征工程是机器学习和数据科学中的核心环节,旨在通过对原始数据的转换、组合和提取,构建更适合模型的高质量特征。其质量直接决定模型性能上限(“数据和特征决定了模型的上限,而算法只是逼近这个上限”)。1.特征工程的核心目标提升模型性能:增强特征与目标变量的相关性。降低计算成本:减少冗余特征,加速训练。改善泛化能力:避免过拟合,提高鲁棒性。2.特征工程的
- TDengine 集群节点管理
TDengine (老段)
TDengineSQL手册tdengine数据库时序数据库大数据物联网iotdbiot
简介组成TDengine集群的物理实体是dnode(datanode的缩写),它是一个运行在操作系统之上的进程。在dnode中可以建立负责时序数据存储的vnode(virtualnode),在多节点集群环境下当某个数据库的replica为3时,该数据库中的每个vgroup由3个vnode组成;当数据库的replica为1时,该数据库中的每个vgroup由1个vnode组成。如果要想配置某个数据库为
- 一场 6 点半开启的慢跑,是我们对八周年最真实的记录
今天,涛思数据八岁了。从2017年成立到现在,已经过去了整整八年。我们用一款开源时序数据库——TDengine,把中国团队的技术能力写进了全球开发者的代码库,也写进了越来越多行业用户的生产系统。八年时间,说长不长,说短也不短。我们经历了初创时的摸索,度过了技术路径尚未被验证的阶段,也一步步走到了今天这个节点:我们仍在奔跑,但不再孤身。这一次,我们选择用一条“慢跑”路线,回望这八年的路。详情关注TD
- TDengine 集群部署及启动、扩容、缩容常见问题与解决方案
TDengine (老段)
TDengine运维tdengine大数据时序数据库数据库物联网涛思数据iot
一、部署阶段常见问题及解决方案1.dockerentrypoint.sh相关bug问题描述:在特定docker-compose.yaml文件下无法自动建立集群,原因是Docker镜像entrypoint文件/usr/bin/entrypoint.sh执行代码无法抓取出FIRST_EP信息(TDengine3.3.6.3版本)。解决方案:需检查taosd-C执行结果是否正常获取FIRST_EP,并确
- 时序数据库 TDengine × SSRS:专为工业、能源场景打造的报表解决方案
每当听到“做报表”三个字,是不是内心都会先叹口气?尤其在工业、能源、制造等场景,面对那些结构固定、字段繁多、格式要求严苛的报表任务,用Excel手动拼,真的是既费时又容易出错。现在解决方案来了——时序数据库TDengine与SQLServerReportingServices(SSRS)已经完成无缝集成!高性能时序数据库+企业级报表平台,帮你用更少的操作、更高的效率,制作出更稳定、更规范的专业报表
- 使用 p6spy,拦截到持久层执行的sql及参数
Peter-OK
一些问题p6spysql
声明:文章内容是自己使用后整理,大部分工具代码出自大牛,但因无法确认出处,故仅在此处由衷的对无私分享源代码的作者表示感谢与致敬!本人在拦截到sql的基础上加了分析功能和异常告警功能1、导入p6spy的jar包,如果是maven项目引入pomp6spyp6spy3.9.12、修改datasource数据源的driverClassName驱动和url地址为com.p6spy.engine.spy.P6
- docker启动报错
时时刻刻看着自己的心
docker容器运维
[root@96-8-0-231~]#systemctlstatusdocker●docker.service-DockerApplicationContainerEngineLoaded:loaded(/etc/systemd/system/docker.service;enabled;vendorpreset:disabled)Active:failed(Result:exit-code)si
- EgoAlpha/prompt-in-context-learning项目解析:Prompt Engineering核心技术指南
霍日江Eagle-Eyed
EgoAlpha/prompt-in-context-learning项目解析:PromptEngineering核心技术指南prompt-in-context-learningAwesomeresourcesforin-contextlearningandpromptengineering:MasteryoftheLLMssuchasChatGPT,GPT-3,andFlanT5,withup-
- 上下文工程:AI 智能体架构落地的关键新技术
一休哥助手
人工智能人工智能架构
摘要随着大语言模型(LLM)驱动的智能体(Agent)逐渐成为下一代人机交互的核心范式,上下文管理已成为决定智能体性能与可靠性的关键瓶颈。本文提出“上下文工程”(ContextEngineering)作为智能体架构落地的核心技术方向,系统阐述其在解决长上下文依赖、多轮交互一致性、动态知识更新等挑战中的核心作用。通过分层架构设计、动态压缩策略与向量化增强技术,上下文工程显著提升智能体的记忆效率与推理
- arm架构离线部署docker
月慕向阳
arm开发
1.首先检查服务器glibc版本 rpm-qglibc如果glibc-2.35版本以上,则参考下面安装步骤,包下载地址链接:https://pan.baidu.com/s/1X64XrzRva0O7ZSekLZdIcA?pwd=8k4c提取码:8k4cglibc-2.35以上Docker离线安装如下mkdir/opt/dockercd/opt/docker#上传docker-engine-18.0
- Nginx 安装配置指南
Nginx安装配置指南引言Nginx(发音为“Engine-X”)是一款高性能的HTTP和反向代理服务器,以及一个邮件(IMAP/POP3)代理服务器。由于其稳定性、丰富的功能集、简单的配置以及低资源消耗,Nginx已经成为现代网站和应用程序部署中非常受欢迎的选择。本文将详细介绍Nginx的安装和配置过程。系统要求在安装Nginx之前,确保您的系统满足以下要求:操作系统:Linux、macOS、W
- 时序数据库 TDengine × SSRS:三步搞定自动化报表体系
数据库sql
每当听到“做报表”三个字,是不是内心都会先叹口气?尤其在工业、能源、制造等场景,面对那些结构固定、字段繁多、格式要求严苛的报表任务,用Excel手动拼,真的是既费时又容易出错。现在解决方案来了——时序数据库TDengine与SQLServerReportingServices(SSRS)已经完成无缝集成!高性能时序数据库+企业级报表平台,帮你用更少的操作、更高的效率,制作出更稳定、更规范的专业报表
- Linux笔记之Docker安装,基于Debian 11(bullseye)
名字太长真的很奇怪꒰⑅•ᴗ•⑅꒱
Linuxlinuxdebiandocker
前置条件Debian平台版本为Debian11(bullseye)安装的是DockerCommunityEdition(docker-ce)安装步骤1.重新安装卸载旧版,初次安装请跳过sudoapt-getremovedockerdocker-enginedocker.iocontainerdrunc2.初次安装时,安装依赖sudoapt-getinstallapt-transport-https
- Unity的TCP同步通信
1.Socket中的重要APIusingSystem.Collections;usingSystem.Collections.Generic;usingSystem.Net;usingSystem.Net.Sockets;usingUnityEngine;publicclassLesson5:MonoBehaviour{//Startiscalledbeforethefirstframeupdat
- AWS规则引擎
Jasper张
AWSWebRTCaws云计算webrtc服务器
AWS的规则引擎,通常指的是AWSIoTCore规则引擎(AWSIoTRulesEngine),它是AWSIoT服务中的一个核心组件。用途:从IoT设备接收数据并触发相应动作AWSIoTRulesEngine可以实时处理来自设备发送到AWSIoT的MQTT消息或HTTP消息,并根据你定义的规则,把数据:存储到AWS服务(如S3、DynamoDB、Timestream)发送到其他服务(如Lambda
- 【深度学习】大模型GLM-4-9B Chat ,微调与部署(3) TensorRT-LLM、TensorRT量化加速、Triton部署
XD742971636
深度学习机器学习深度学习人工智能
文章目录获取TensorRT-LLM代码:构建docker镜像并安装TensorRT-LLM:运行docker镜像:安装依赖魔改下部分package代码:量化:构建图:全局参数插件配置常用配置参数测试推理是否可以代码推理CLI推理性能测试小结验证是否严重退化使用NVIDIATriton部署在线推理服务器代码弄下来编译镜像启动容器安装依赖量化构建trtengines图Triton模板说明实操发起Tr
- vLLM 的逻辑与运作机制
a李兆洋
大模型推理
vLLM的逻辑与运作机制vLLM作为一种高效的推理框架,逐渐成为研究和应用的热点。vLLM的核心在于如何高效地管理和调度模型推理任务,以最大化利用计算资源并提高推理效率。一、vLLM是如何运作的?vLLM是一种虚拟化的大语言模型推理框架,它通过高效的资源管理和调度机制,使得大规模语言模型的推理任务能够更加高效地运行。vLLM的核心逻辑是LLMEngine,它负责处理和调度推理请求,管理KVcach
- Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http
设计师Linda
运维docker
镜像拉取用了官方库,dockerpull一直超时,如果是桌面版到Settings->DockerEngine修改配置指定国内镜像加速源{"builder":{"gc":{"defaultKeepStorage":"20GB","enabled":true}},"experimental":false,"registry-mirrors":["https://docker.m.daocloud.io
- 提示词工程在实体关系抽取中的创新
AI天才研究院
计算ChatGPTAI人工智能与大数据javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
1.5概念结构与核心要素组成在深入探讨提示词工程在实体关系抽取中的应用之前,我们需要对其概念结构与核心要素组成有一个清晰的理解。这一部分将介绍提示词工程的基本框架,以及实体关系抽取的关键技术。提示词工程的基本框架提示词工程(PromptEngineering)是指利用人工智能技术和自然语言处理方法,设计并优化用于训练语言模型的输入提示(prompt),以达到特定任务目标的过程。其核心框架包括以下几
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu

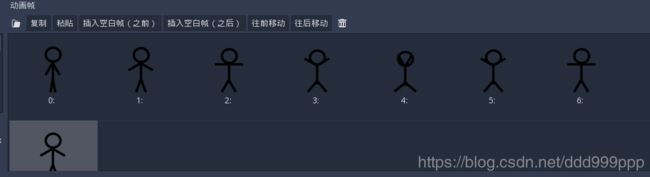
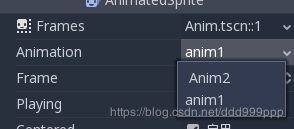
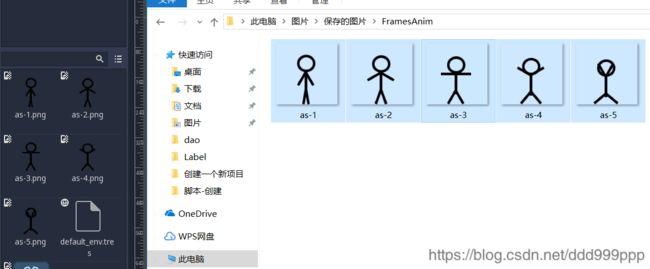
 为AnimatedSprite节点的Frames的属性新建个SpriteFrames
为AnimatedSprite节点的Frames的属性新建个SpriteFrames
![]()