Axure实战:滑动拼图解锁教程
拼图解锁是一种出现不久的交互方式,在注册或登录的时候,要求用户水平拖动按钮,移动拼图到正确的位置,然后才可以继续下一步,这种方式增强了网站的安全性,防止用户的恶意注册。
就连我们的人人都是产品经理网站的注册也是采用这一方式,访问注册页面,可以看到如下图所示:
拖动拼图到正确位置才能继续下一步,分析一下这个交互过程:
- 鼠标移动到圆形按钮上,上方显示拼图图片
- 按下按钮开始向右拖动
- 如果拼图位置正确对上(允许一定的误差),则显示通过
- 如果拼图位置没有对上,显示验证失败,圆形按钮和拼图复位
圆形按钮只会沿水平方向移动,而且只能在滑杆范围内移动。
显然,使用Axure也可以实现这种效果,虽然我们有时原型并不需要做得这么真实,但我们可以从中学习到一些Axure实战技巧。
今天我们就来实现这种交互效果,从这个例子里我们可以学习到如下几点:
- 动态面板的应用:整体对象操作,拖动事件支持
- 沿水平方向移动设置,移动边界的限制
- 动态面板拖动事件、拖动结束事件、鼠标移入/移出事件
- 函数表达式的用法,数学函数的应用
- 条件判断的应用
- 形状的合并与去除用法
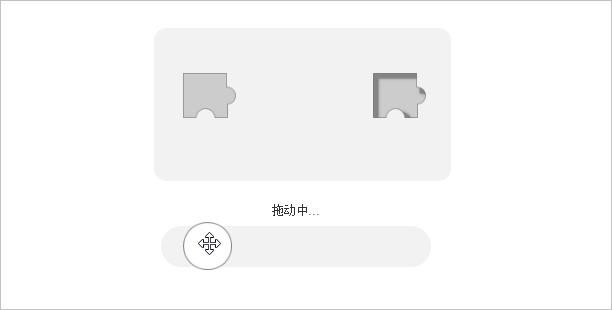
完成后的效果图如下:
一、界面布局
1.水平滑杆
(1)添加一个灰色无边矩形,长宽为300*45,调整圆角为28
(2)添加个圆形,调整大小为54*54,放置到矩形左侧,选中,右键转换为动态面板,命名为button
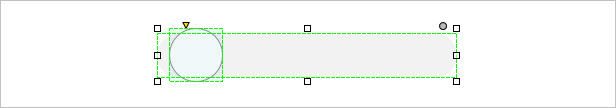
完成后的效果图如下:
2. 图片部分
我们使用一个矩形框代替图片,使用多个形状的合并与去除来生成拼图
(1)在水平滑杆上方添加一个灰色矩形,大小为330*170
(2)添加一个矩形50*50,两个圆形20*20
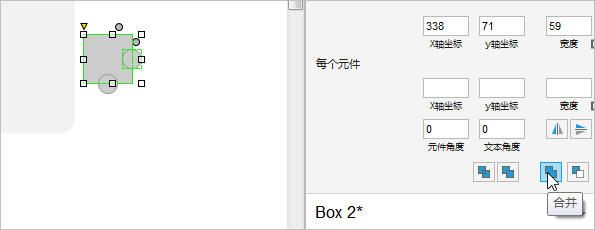
(3)选择正方形和其中一个圆形,在右侧的样式里选择合并操作
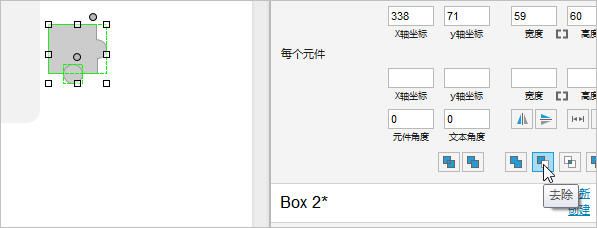
(4)继续选择合并后的图片,再选择另外一个小圆形,在右侧的样式里选择去除操作
完成后的图形如下,用它作为拼图:
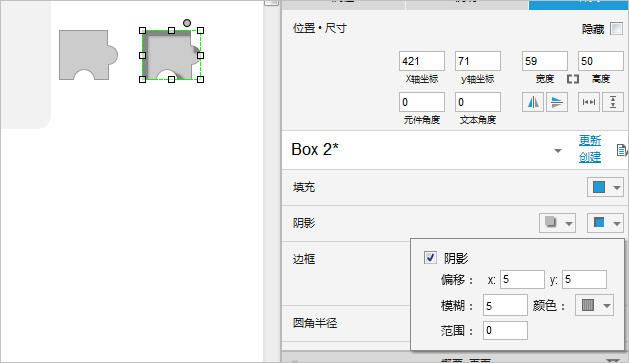
(5)选择这个拼图,命名为src,复制/粘贴一份,命名为dest,作为目标拼图,将src顺序设置为最顶层,这样移动过去时可以覆盖dest,为了模拟缺失效果,设置它的有内阴影效果:
(6)移动两个拼图到指定位置
将第一个拼图移动到和滑杆上的圆形按钮起始位置一致的地方,第二个拼图保持和第一个拼图的高度位置一致即可,将两个拼图和矩形选中,转成动态面板,命名为image,右键设置为隐藏。
添加个文本标签,命名为tips,显示当前拖动状态。
现在的界面布局如下:
二、事件处理
1.鼠标移入移出事件
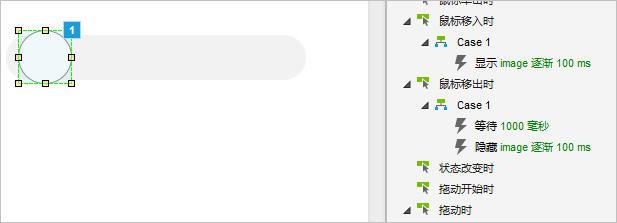
鼠标经过圆形按钮时显示上方动态面板image,鼠标移出时隐藏image:
2. 添加拖动事件
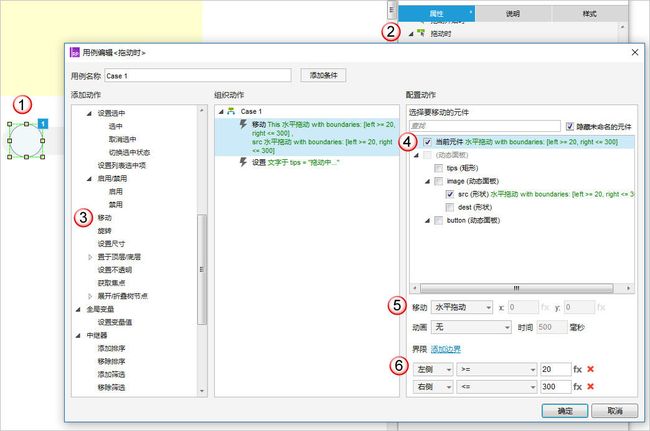
拖动按钮时,只沿水平方向移动按钮,并限制移动的边界:
- 选中圆形按钮动态面板
- 添加拖动时事件
- 添加移动动作
- 选择当前元件(圆形按钮动态面板)
- 移动方式为“水平拖动”
- 添加边界限制,左侧>=20,右侧<=300
同理选择拼图src,设置同样的操作,这样保证了拖动按钮时的同步移动。
设置提示信息tips内容为“拖动中…”
3. 添加拖动结束事件
在拖动按钮到右侧松开鼠标前,判断当前按钮和拼图src之间的距离差,如果在一定范围内(这里是误差在10以内)则认为拼图正确,否则表示没有拼上:
- 选择按钮
- 添加拖动事件
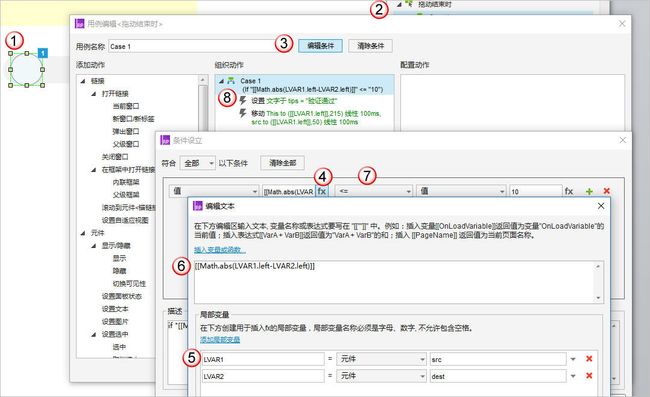
- 添加条件判断
- 通过表达式计算
- LVAR1表示拼图src,LVAR2表示拼图2
- 两个拼图的左边位置差的绝对值
- 绝对值小于等于10时
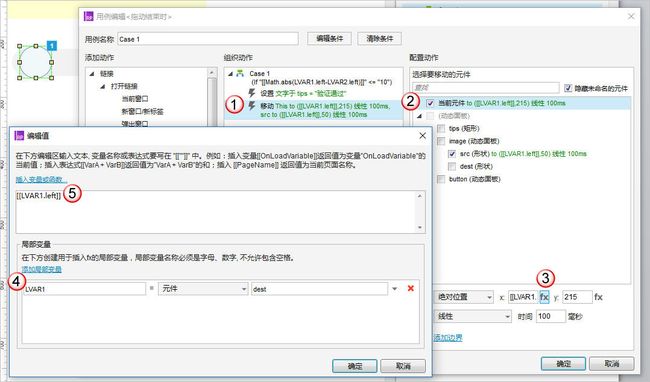
- 设置文字提示为“验证通过”,并移动按钮和src拼图的左边位置和dest左边位置相同:
(1)(2)移动当前元件(圆形按钮)和src
(3)通过表达式计算位置
(4)局部变量LVAR1表示目标拼图dest
(5)设置为[[LVAR1.left]],即保持和目标拼图左边位置一致
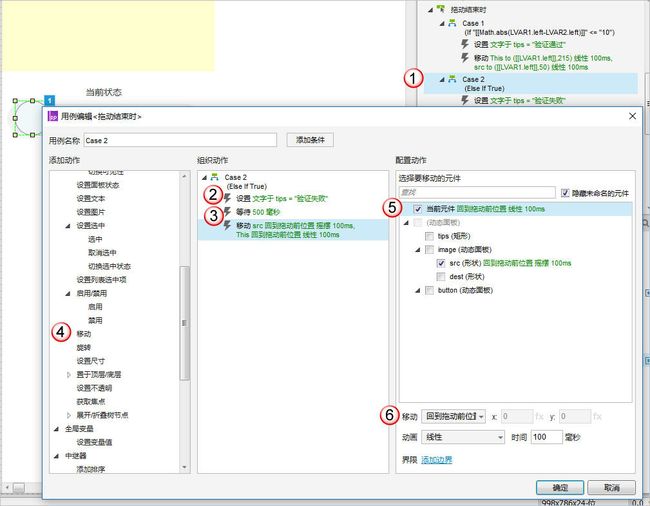
在拼图没有对上时,复位圆形按钮和src拼图到原始位置,即设置拖动结束时的另外一个事件分支:
- 添加事件分支(双击“拖动结束时”事件)
- 先设置提示文字内容为“验证失败”
- 等待500毫秒
- 移动元件
- 移动当前元件(圆形按钮)和拼图src
- 移动“回到拖动前位置”,添加线性动画效果,时长100毫秒
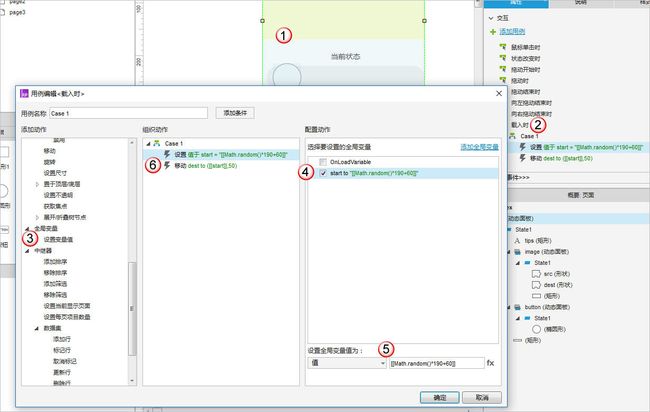
4. 动态面板载入事件
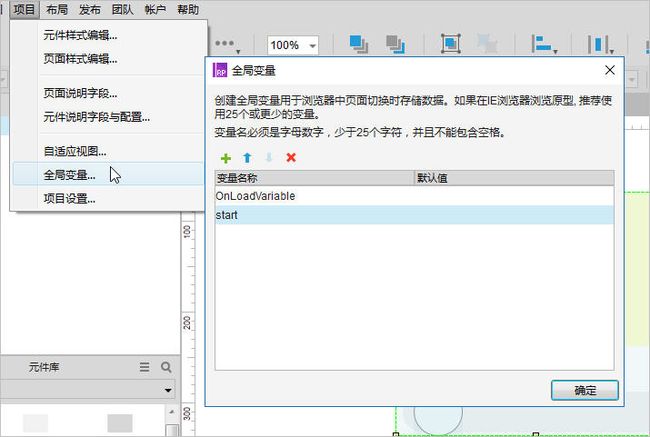
考虑到每次目标拼图dest的位置应该随机的,我们定义一个全局变量start,然后设置一个随机值,再将dest的x位置移动到这个随机的位置,达到dest初始位置随机的效果:
定义全局变量:
动态面板载入事件:
- 选择动态面板
- 添加载入时事件
- 设置全局变量
- 选择全局变量start
- 设置值=[[Math.random()*190+60]],即初始位置为60~250之间
- 移动目标拼图dest到(start,50)位置,y方向位置不变
三、F5预览
到里可以预览了,按下F5键,鼠标移动到圆形按钮上,上方显示拼图,拖动按钮开始拼图:
拼图对上后,显示验证通过提示。
因为内容较多,如果没有达到效果,请仔细检查每一步的操作哦!
整个例子已经完成,到这里去下载源文件吧:
作者链接: http://pan.baidu.com/s/1jHAbPK6 密码: 5khn
官方链接: http://pan.baidu.com/s/1nuT8AzZ 密码: pfzj