css\css3\html5综合实验案例
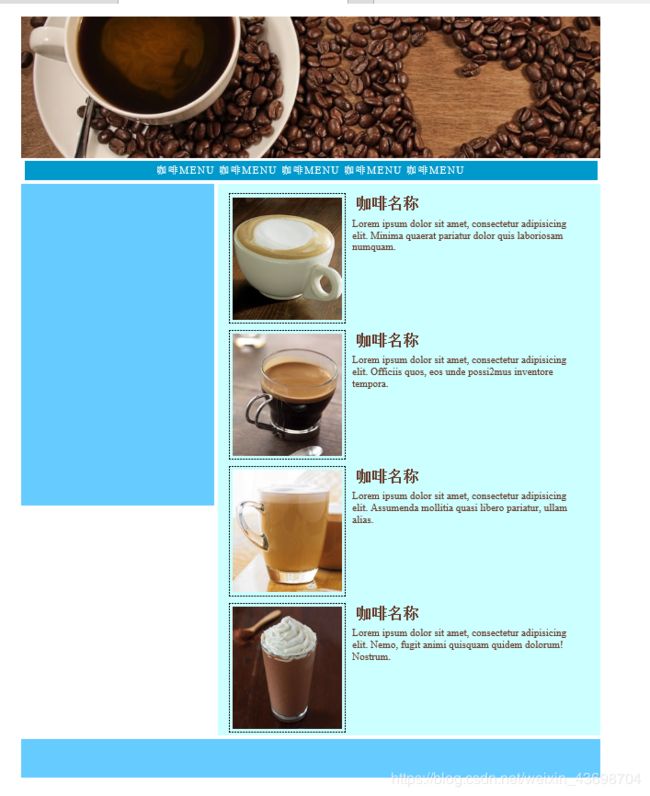
成品
一、先布局出框架
<
"en">
"UTF-8">
Document
"stylesheet" href="style.css">
"container">
"header">
"nav">
"main">
"aside">
"content">
"footer">
style.css
*{
margin: 0px;
padding: 0;
}
body{
font-size: 16px;
color:#673929;
}
#container{
width: 900px;
margin: 0 auto;
}
#header{
height: 220px;
margin-bottom: 5px;
}
#nav{
height: 30px;
margin: 5px;
background-color: #09c;
font: 18px/30px;
color: white;
letter-spacing: 2px;
text-align: center;
}
#main{
background-color: #000;
height: 2050px;
}
#aside{
float: left;
width: 300px;
height: 500px;
background-color: #6cf;
text-align: center;
font-size: 14px;
}
#content{
float: right;
width: 595px;
height: 2050px;
background-color: #cff;
margin-bottom: 5px;
}
#footer{
height: 60px;
line-height: 60px;
background-color: #6cf;
clear: both;
text-align: center;
}
添加导航栏
<
"en">
"UTF-8">
Document
"stylesheet" href="style1.css">
"container">
"header">
 "images/banner.jpg" alt="错误">
"main">
"aside">
"content">
"footer">
"images/banner.jpg" alt="错误">
"main">
"aside">
"content">
"footer">
style1.css
*{
margin: 0px;
padding: 0;
}
body{
font-size: 16px;
color:#673929;
}
#container{
width: 900px;
margin: 0 auto;
}
#header{
height: 220px;
margin-bottom: 5px;
}
#nav{
height: 30px;
line-height: 30px;
margin: 5px;
background-color: #09c;
font: 18px/30px;
color: white;
letter-spacing: 2px;
text-align: center;
}
#nav a{
text-decoration: none;
}
a:link{
color: #fff;
text-decoration: none;
}
a:visited{
color: #fff;
text-decoration: none;
}
a:hover{
color: yellow;
text-decoration: none;
}
a:active{
color: #fff;
text-decoration: none;
}
#main{
background-color: #000;
height: 2050px;
}
#aside{
float: left;
width: 300px;
height: 500px;
background-color: #6cf;
text-align: center;
font-size: 14px;
}
#content{
float: right;
width: 595px;
height: 2050px;
background-color: #cff;
margin-bottom: 5px;
}
#footer{
height: 60px;
line-height: 60px;
background-color: #6cf;
clear: both;
text-align: center;
}
三、添加主要内容
<
"en">
"UTF-8">
Document
"stylesheet" href="style2.css">
"container">
"header">
 "images/banner.jpg" alt="错误">
"main">
"aside">
"content">
"subcon">
"images/banner.jpg" alt="错误">
"main">
"aside">
"content">
"subcon">
 "images/Cappuccino.jpg" alt="">
"subtext">
"images/Cappuccino.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima quaerat pariatur dolor quis laboriosam numquam.
"subcon">
 "images/Espresso.jpg" alt="">
"subtext">
"images/Espresso.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis quos, eos unde possi2mus inventore tempora.
"subcon">
 "images/Latte.jpg" alt="">
"subtext">
"images/Latte.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda mollitia quasi libero pariatur, ullam alias.
"subcon">
 "images/Mocha.jpg" alt="">
"subtext">
"images/Mocha.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, fugit animi quisquam quidem dolorum! Nostrum.
"footer">
style2.css
*{
margin: 0px;
padding: 0;
}
body{
font-size: 16px;
color:#673929;
}
#container{
width: 900px;
margin: 0 auto;
}
#header{
height: 220px;
margin-bottom: 5px;
}
#nav{
height: 30px;
line-height: 30px;
margin: 5px;
background-color: #09c;
font: 18px/30px;
color: white;
letter-spacing: 2px;
text-align: center;
}
#nav a{
text-decoration: none;
}
a:link{
color: #fff;
text-decoration: none;
}
a:visited{
color: #fff;
text-decoration: none;
}
a:hover{
color: yellow;
text-decoration: none;
}
a:active{
color: #fff;
text-decoration: none;
}
#main{
background-color: #000;
/*height: 2050px;*/
}
#aside{
float: left;
width: 300px;
height: 500px;
background-color: #6cf;
text-align: center;
font-size: 14px;
}
#content{
float: right;
width: 595px;
/*height: 2050px;*/
background-color: #cff;
margin-bottom: 5px;
}
.subcon{
width: 570px;
margin: 10px auto;
clear: both;
}
.subcon img{
margin: 5px;
padding: 5px;
float: left;
border: 1px dashed #000;
}
.subcon .subtext{
width: 60%;
float: left;
margin: 5px;
}
.subcon h2{
margin: 5px;
}
.subcon p{
font:16px/2em;/*设置字体和行高*/
}
#footer{
height: 60px;
line-height: 60px;
background-color: #6cf;
clear: both;
text-align: center;
}
四、添加右侧,和尾部栏
<
"en">
"UTF-8">
Document
"stylesheet" href="style3.css">
"container">
"header">
 "images/banner.jpg" alt="错误">
"icon-list">
"images/banner.jpg" alt="错误">
"icon-list">
 "images/1.bmp" alt="">
"images/1.bmp" alt="">
 "images/2.bmp" alt="">
"images/2.bmp" alt="">
 "images/3.bmp" alt="">
"images/3.bmp" alt="">
 "images/4.bmp" alt="">
"main">
"aside">
"images/4.bmp" alt="">
"main">
"aside">
咖啡MENU
拿铁
Latte
卡布奇诺
Cappuccino
摩卡
Mocha
浓缩咖啡
Espresso
"row" >大杯
35
35
35
30
"row" >中杯
30
30
30
25
"row" >小杯
25
25
25
20
"imglist">
"pol rotate-left">
 "images/Cappuccino.jpg" alt="">
"pol rotate-right">
"images/Cappuccino.jpg" alt="">
"pol rotate-right">
 "images/Espresso.jpg" alt="">
"pol rotate-left">
"images/Espresso.jpg" alt="">
"pol rotate-left">
 "images/Latte.jpg" alt="">
"pol rotate-right">
"images/Latte.jpg" alt="">
"pol rotate-right">
 "images/Mocha.jpg" alt="">
"content">
"subcon">
"images/Mocha.jpg" alt="">
"content">
"subcon">
 "images/Cappuccino.jpg" alt="">
"subtext">
"images/Cappuccino.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima quaerat pariatur dolor quis laboriosam numquam.
"subcon">
 "images/Espresso.jpg" alt="">
"subtext">
"images/Espresso.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis quos, eos unde possi2mus inventore tempora.
"subcon">
 "images/Latte.jpg" alt="">
"subtext">
"images/Latte.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda mollitia quasi libero pariatur, ullam alias.
"subcon">
 "images/Mocha.jpg" alt="">
"subtext">
"images/Mocha.jpg" alt="">
"subtext">
咖啡名称
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, fugit animi quisquam quidem dolorum! Nostrum.
"footer">
作者:csu-benjamin
参考:中国大学mooc,北京林业大学
"l-fix">
 "images/Latte.jpg" alt="ahha">
"images/Latte.jpg" alt="ahha">
style3.css
*{
margin: 0px;
padding: 0;
}
body{
font-size: 16px;
color:#673929;
}
#container{
width: 900px;
margin: 0 auto;
}
#header{
height: 220px;
margin-bottom: 5px;
position: relative;
}
#icon-list{
position: absolute;
top:170px;
right: 50px;
width: 200px;
/*height: 500px;*/
font-size: 0;/*可取消图片直接的间隔*/
}
#nav{
height: 30px;
line-height: 30px;
margin: 5px;
background-color: #09c;
font: 18px/30px;
color: white;
letter-spacing: 2px;
text-align: center;
}
#nav a{
text-decoration: none;
}
a:link{
color: #fff;
text-decoration: none;
}
a:visited{
color: #fff;
text-decoration: none;
}
a:hover{
color: yellow;
text-decoration: none;
}
a:active{
color: #fff;
text-decoration: none;
}
#main{
background-color: #000;
/*height: 2050px;*/
}
#aside{
float: left;
width: 300px;
/*height: 500px;*/
background-color: #6cf;
text-align: center;
font-size: 14px;
}
#imglist{
width:100px;
margin: 0 auto;
}
.pol{
width:100px;
padding: 10px;
background-color: #eee;
border:1px solid #BFBFBF;
box-shadow:2px 2px 4px #aaa;
border-radius: 5px;
}
.rotate-left{
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
-o-transform: rotate(7deg);
transform: rotate(7deg);
}
.rotate-right{
-webkit-transform: rotate(-7deg);
-ms-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
transform: rotate(-7deg);
}
#imglist img{
height: 95px;
width: 85px;
margin: 0 auto;
/*font-size: 0;*/
}
#content{
float: right;
width: 595px;
/*height: 2050px;*/
background-color: #cff;
margin-bottom: 5px;
}
.subcon{
width: 570px;
margin: 10px auto;
clear: both;
}
.subcon img{
/*width: 100px;
height: 100px;*/
margin: 5px;
padding: 5px;
float: left;
border: 1px dashed #000;
}
.subcon .subtext{
width: 300;
float: left;
margin: 5px;
}
.subcon h2{
margin: 5px;
}
.subcon p{
font:16px/2em;/*设置字体和行高*/
}
#footer{
line-height: 60px;
background-color: #6cf;
clear: both;
text-align: center;
}
#l-fix{
position: fixed;
top: 100px;
left: 5px;
}