- 关于AI OS那点事
大囚长
科普天地大模型人工智能
AIOS(人工智能操作系统)作为面向智能时代的操作系统,其功能定位和架构设计与传统操作系统(如Linux、Windows、iOS等)存在显著差异。一、AIOS需具备的核心功能智能体全生命周期管理智能体调度与并发:需支持多智能体任务的优先级排序、资源分配及并发执行,例如通过轮询调度或动态优先级算法优化LLM资源利用率。上下文感知与切换:通过上下文管理器实现智能体交互状态的快照保存与恢复,解决LLM生
- 如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
- Netty源码分析之Reactor线程模型详解
Java-进阶架构师
javajava编程java后端java-ee
在分析源码之前,我们先分析,哪些地方用到了EventLoop?NioServerSocketChannel的连接监听注册NioSocketChannel的IO事件注册NioServerSocketChannel连接监听在AbstractBootstrap类的initAndRegister()方法中,当NioServerSocketChannel初始化完成后,会调用case标记位置的代码进行注册。f
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- MTK ADSP
yyc_audio
嵌入式硬件
MTK音频硬件概念AFE:音频前端硬件audiofrontendhwAFEMEMIF(FE):PCMDMA,memoryread/writeAudiointerconnection:connectionfabricforaudiosubmodule。核心路由器件。负责FE和BE之间的连接和路由。DAI(BE):DigitalAudioI/F,eTDM/I2S/DMIC.–EnhancedTDM,c
- GitHub霸榜神器!NextChat领衔DeepSeek全栈开发范式
大禹智库
《向量数据库指南》《实战AI智能体》机器学习RAGAI智能体人工智能ManusdeepseekNextChat
一、项目概况与生态定位NextChat(原ChatGPT-Next-Web)是GitHub上斩获81.2K星标的现象级开源项目,定位为"轻量级AI助手终端",支持DeepSeek、Claude、GPT-4、Gemini等20+主流大模型。其核心价值在于以5MB超小客户端实现跨平台(Windows/Mac/Linux/iOS/Android)无缝衔接,同时提供云端一键部署方案,成为个人用户与企业私有
- 手机端Flutter、React Native与原生安卓、iOS交互的方案及设计原理
JafarOne
智能手机flutterreactnativeAndroidiOSJava
手机端Flutter、ReactNative与原生安卓、iOS交互的方案及设计说明一、交互方案与代码示例1.Flutter与原生交互方案核心方案:通过MethodChannel和EventChannel实现双向通信。原理:Flutter的Channel机制基于平台信道(如MethodChannel),通过Dart引擎与原生层的二进制消息传递完成调用。原生代码需监听信道,并根据方法名执行操作,结果通
- bp抓IOS的包
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端
- ios企业证书下载方法
html5
使用ios企业证书打包的IOS应用,可以不需要上架appstore即可安装在用户的苹果手机,可以放到一些测试分发平台进行扫码安装,比如香蕉云编或蒲公英等等。那么ios企业证书在什么地方可以下载呢?或者是怎么生成呢?企业证书一般需要使用自己的企业证书,因为假如用别人的企业证书,假如别人的企业证书过期了,或者注销了,所有安装了这个APP的手机将打不开这个APP,而且无法提示它升级。或者假如对方的证书用
- ios如何像android那样不上架安装
ios上架
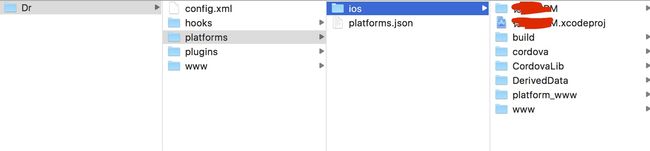
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- ios接入微信登录
weixin_43408306
ios
1、QueriedURLSchemes添加weixin2、info下URLTypes添加weixin、URLSchemes
- iOS接入微信支付(小白都能看懂的微信支付)
马拉萨的春天
功能模块一天一读基础知识点
因为近期项目中需要接入微信支付功能,自己也爬了很多的坑,所以做了一下这边文章供大家学习参考,远离爬坑,文章主要讲到以下五部分:一、填写商户平台所需资料二、具体Demo代码@Github下载地址本文为本人学习记录笔记,如需转载,请注明出处@iOS_lyon填写商户平台所需资料一、填写经营信息@查看截图指引下图选择不同的类目,所需要上传的资料也是有所不同的,下图拿其它为例子填写经营信息二、填写商户信息
- 如何区别原生页面和H5页面
大汉堡玩测试
功能测试
文章目录前言原生开发特点H5开发特点混合开发怎么区别是原生还是H5总结前言软件采用混合开发的模式时,测试发现了bug找开发沟通有时会找错人,明明是H5模块的错误却找了负责原生模块的开发,显得很不专业~那在测试时该如何区分是原生的报错还是H5报错呢?原生开发原生开发(NativeApp开发),是为特定操作系统(如iOS使用Objective-C/Swift、安卓使用Java/Kotlin)专门开发的
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- 12.1-12.7学习周报
谢m鑫天天揍我
学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录摘要Abstract一、k-近邻法二、持续学习总结摘要本周主要学习了k邻近算法的原理和应用场景,了解了持续学习的有关概念和原理。AbstractThisweek,wemainlylearnedtheprinciplesandapplicationscenariosofk-proximityalgorithm,andlearne
- react-11(自定义hook、useRef)
我只是想饮一杯奶茶
reactJavaScriptreact.jsjavascript前端typescript
自定义hook主要是我们利用已有的hook,实现hook的效果,并在其他地方引用。(感觉像是封装了一个方法)//定义constfetchHook=(url)=>{const[data,setData]=useState({})const[loading,setLoading]=useState('')useEffect(()=>{setLoading('loading')axios.get(url
- iOS下的WiFi开发
Landen2011
iosobjective-c开发语言macos
iOS下Wi-Fi开发需要添加依赖库SystemConfiguration.framework,在需要使用Wi-Fi信息的控制器下引入头文件#import1,Wi-Fi热点获取+(NSString*)currentWifiSSID{#ifTARGET_OS_SIMULATORreturn@"(simulator)";#elseNSArray*ifs=(__bridgeid)CNCopySuppor
- iOS发布app到App Store教程
Cloudox_
iOS拾遗iOS之海iOS发布App发布证书AppStore
要发布首先需要发布证书,其获取和安装的基本流程和真机调试证书一致,关于真机调试证书的获取和使用可以参考这篇文章。不过现在Xcode7不需要真机调试证书也可实现真机调试了,可以参考这篇文章。要获取证书,以及发布app,都需要开发者账号,开发者账号分为个人和企业两种,在https://developer.apple.com/programs/这个网站注册。关于申请开发者账号,有时间再写一篇文章好啦。获
- Objective-C语言的调试工具
苏墨瀚
包罗万象golang开发语言后端
Objective-C调试工具详解Objective-C是一种面向对象的编程语言,广泛应用于macOS和iOS开发。由于其动态性和灵活性,Objective-C在开发过程中可能会遇到各种复杂的调试问题。为了帮助开发者更高效地定位和解决问题,Objective-C提供了多种调试工具和技术。本文将详细介绍这些工具,并探讨如何在实际开发中使用它们。1.Xcode调试器Xcode是苹果官方提供的集成开发环
- 01.AJAX 概念和 axios 使用
Lv547
#AJAXajax前端javascript
01.AJAX概念和axios使用1.什么是AJAX?使用浏览器的XMLHttpRequest对象与服务器通信浏览器网页中,使用AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页2.什么是服务器?可以暂时理解为提供数据的一台电脑3.为何学AJAX?以前我们的数据都是写在代码里固定的,无法随时变化现在我们的数据可以从服务器
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- Flutter 适配HarmonyOS NEXT:调用原生功能实现相册选取与拍照
Flutter适配鸿蒙系统:调用原生功能实现相册选取与拍照项目背景我们的移动端项目基于Flutter开发,为控制开发周期与成本,采用了HarmonyOSNEXT(简称鸿蒙)的Flutter兼容库,并更新了部分三方库为鸿蒙的Flutter兼容库。在图片视频选择与拍摄功能上,我们之前调用的是Android和iOS的原生方法,现在需要为鸿蒙开发一套原生配合使用的方案。遇到的问题鸿蒙的Flutter兼容库
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- CocoaPods 私有库创建
sanjieshenwu1987
iOS私有仓库
总结流程和pod指令,以及自己操作遇到的问题。参考文章iOS组件化-基础iOS组件化-项目组件化Swift/Objective-C-使用Cocoapods创建/管理私有库(初中级用法)Swift/Objective-C-使用Cocoapods创建/管理私有库(高级用法)文章目录参考文章创建自己的私有库1、创建私有SpecRepo2、创建组件库3、提交组件库3.1验证本地库3.2提交到git3.3将
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end