自定义ActionBar的两种方式(静态&动态)
说明
Android 3.0及以上已经有了ActionBar的API,有了ActionBar的API之后可以随意自定义自己漂亮的ActionBar了
基本知识了解
1.Actionbar’s API
1.1 setHomeButtonEnabled这个小于4.0版本的默认值为true的。但是在4.0及其以上是false,该方法的作用:决定左上角的图标是否可以点击。没有向左的小图标。 true 图标可以点击 false 不可以点击。
1.2 actionBar.setDisplayHomeAsUpEnabled(true) // 给左上角图标的左边加上一个返回的图标 。对应ActionBar.DISPLAY_HOME_AS_UP
1.3 actionBar.setDisplayShowHomeEnabled(true) //使左上角图标是否显示,如果设成false,则没有程序图标,仅仅就个标题,否则,显示应用程序图标,对应id为android.R.id.home,对应ActionBar.DISPLAY_SHOW_HOME
1.4 actionBar.setDisplayShowCustomEnabled(true) // 使自定义的普通View能在title栏显示,即actionBar.setCustomView能起作用,对应ActionBar.DISPLAY_SHOW_CUSTOM
1.5 actionBar.setDisplayShowTitleEnabled(true) //对应ActionBar.DISPLAY_SHOW_TITLE。
其中setHomeButtonEnabled和setDisplayShowHomeEnabled共同起作用,如果setHomeButtonEnabled设成false,即使setDisplayShowHomeEnabled设成true,图标也不能点击
2.文章引用
2.1 Android ActionBar的基本用法
2.2 [Using the Android action bar (ActionBar) - Tutorial]
2.3自定义ActionBar标题与菜单中的文字样式
讲解
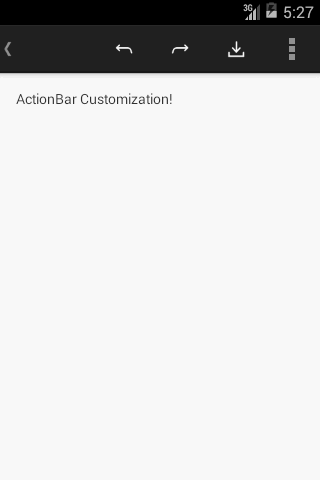
1.“静态”自定义ActionBar,这里的静态只得就是通过布局代码,和菜单一样为ActionBar添加选项。
源码介绍
Mainactivity.java
package com.jony.actionbarccustom;
import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//自定义ActionBar
final ActionBar actionBar = getActionBar();
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
actionBar.setCustomView(R.layout.actionbar);//自定义ActionBar布局
actionBar.getCustomView().setOnClickListener(new OnClickListener() {//监听事件
@Override
public void onClick(View arg0) {
switch (arg0.getId()) {
case R.id.back:
showToast(R.string.finish);
finish();
break;
default:
break;
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.actionbar_menu, menu);
getMenuInflater().inflate(R.menu.main, menu);
//使用代码来动态控制MenuItem的显示状态 or XML定义MenuItem的显示状态
/* MenuItem share = menu.findItem(R.id.share);
MenuItem undo = menu.findItem(R.id.undo);
MenuItem redo = menu.findItem(R.id.redo);
MenuItem save = menu.findItem(R.id.save);
share.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
undo.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
redo.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
save.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);*/
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.undo:
showToast(R.string.undo);
break;
case R.id.redo:
showToast(R.string.redo);
break;
case R.id.save:
showToast(R.string.save);
break;
case R.id.share:
showToast(R.string.share);
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
private void showToast(int msg){
Toast.makeText(getApplicationContext(), msg, Toast.LENGTH_SHORT).show();
}
}
actiivty_main.xml
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
"wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
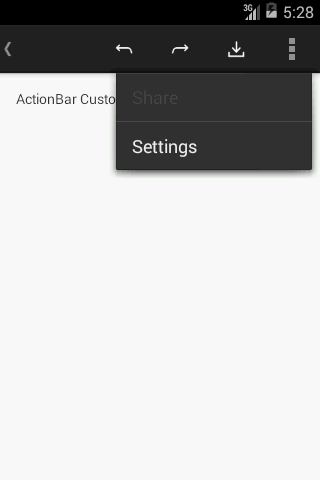
acitonbar_menu.xml
注:showAsAction属性用来定义每个Action是如何显示的。
always表示永远显示在ActionBar中,如果屏幕空间不够则无法显示。
ifRoom表示屏幕空间够的情况下显示在ActionBar中,不够的话就显示在overflow中。
- never则表示永远显示在overflow中。
main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/action_settings"/>
menu>
源码下载地址:http://download.csdn.net/detail/u013922681/8950083
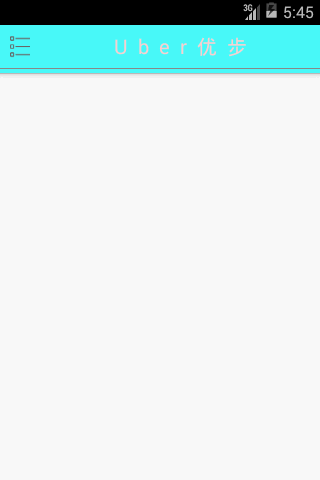
1.“动态”自定义ActionBar,这里的动态指的就是在初始化activity的时候加载Actionbar.
源码介绍
MainAcitivty,.java
package com.example.custemactionbar;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
TitleLayout layout = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater inflator = (LayoutInflater)this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflator.inflate(R.layout.activity_title, null);
getActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getActionBar().setCustomView(v);
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="#4DFFFF"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="43dp"
android:background="#4DFFFF"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv"
android:layout_width="40dp"
android:layout_height="match_parent"
android:padding="10dp"
android:scaleType="fitXY"
android:src="@drawable/ied" />
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="U b e r 优 步"
android:textColor="#FFD2D2"
android:textSize="20sp" />
LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#898989" />
LinearLayout>源码下载地址:http://download.csdn.net/detail/u013922681/8950139
转载请标明出处:http://blog.csdn.net/zhengzhi123456789/article/details/47173289