Toolbar使用——代替ActionBar最佳实践
一、引入Toolbar
在介绍ToolBar之前,我们先回忆一下ActionBar。
相信下面这个界面大家都已经烂熟于心了,没错,在我们每次最初创建项目的时候,Android Studio会为我们创建出这样最初始的界面效果:除了一个“HelloWorld”的TextView,就是上面引人注目的蓝色条条——ActionBar了。
大家之前在做开发的时候,应该借助ActionBar实现不少界面效果:在ActionBar上添加menu菜单、退回键添加,添加TabHost、ListView等等......这些控件实在是太多了。
而Toolbar是在Android5.0之后引入的,用啦代替ActionBar的,他拥有高度的灵活性、可定制性。同时也符合MD(Material Design)设计风格,因此用它来代替ActionBar是再好合适不过的啦。
二、添加依赖
使用一个或者一系列控件,首先要添加依赖,Toolbar对应的包为support:appcompat-v7:XXX包(为了兼容5.0以前的,我们就选用这个了,红色部分)。
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}三、基本使用
3.1.由于Toolbar是用来代替ActionBar,所以我们在一开始应该将ActionBar隐藏起来。
有以下几种方法隐藏ActionBar:
1.在Activity或者Fragment中隐藏。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().hide();
}
}2.自定义style,继承NoActionBar的style。
3.自定义style,声明标签隐藏ActionBar。
3.2.显示ToolBar
首先需要在layout中创建一个Toolbar。然后在Activity中获取到对应控件,这个过程太简单了,我直接打上代码了:
这里只说一下?attr这个值,首先将height设置为?android:attr/actionBarSize,表示他的这个属性值和ActionBar中的属性值相同。colorPrimary同样道理。
public class MainActivity extends AppCompatActivity {
protected Toolbar mToobar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initTools();
}
private void initTools() {
mToobar = (Toolbar)findViewById(R.id.toolbar_main);
setSupportActionBar(mToobar);
}
}setSupportActionBar表示用此Toolbar代替ActionBar。
但是我们发现之前的字体颜色是白色的,现在这个黑色的看着实在是不顺眼,没关系,我们可以手动修改他的颜色。不只是颜色,他的很多属性我们都可以修改的:
3.3.修改样式
都说了Toolbar是一个高可定制性的导航栏,我们可以需改他的很多地方:标题颜色、标题大小、副标题颜色、副标题大小、图标等等......
可以通过两种方式进行修改:java和xml方式:
java:
private void initTools() {
mToobar = (Toolbar) findViewById(R.id.toolbar_main);
setSupportActionBar(mToobar);
mToobar.setTitleTextColor(Color.WHITE);
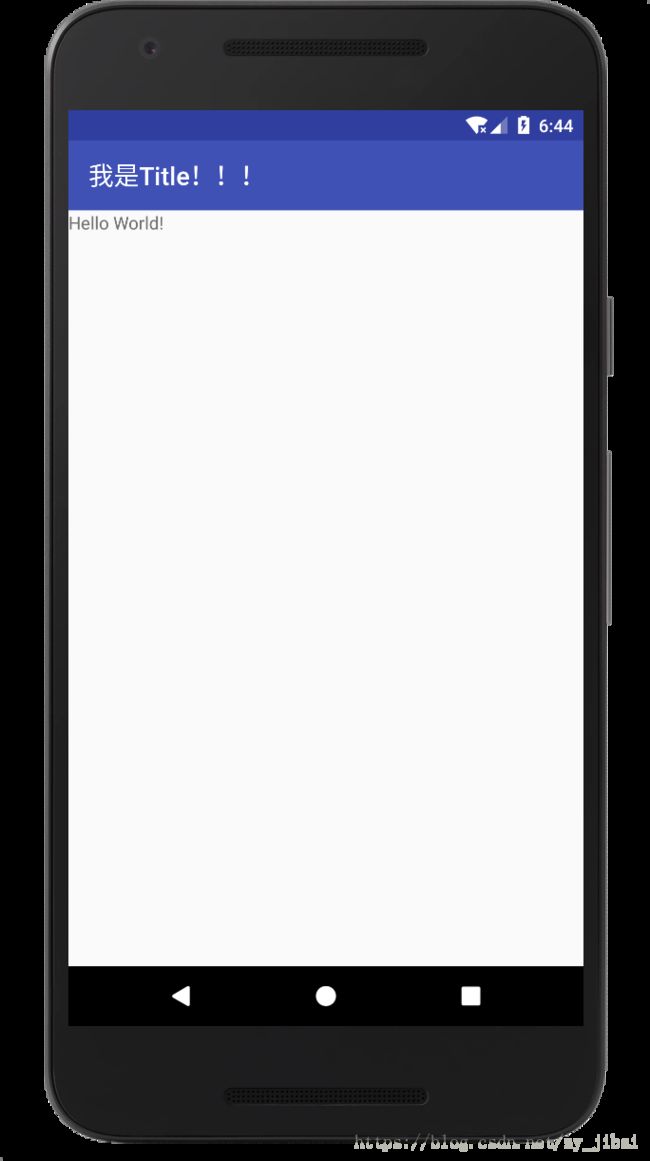
}Title的颜色变成白色了。其实在xml中配置更简单:
app:title="我是Title!!!"
app:titleTextColor="@color/white"
剩下的其实都是这个道理由于篇幅原因就不给大家一一展示了,大家下去可以自己去试一下,下面把涉及到的放啊写到下面:
java下 |
xml下 |
setTitle |
android:title: |
setSubTitle |
app:subtitle: |
setLogo |
app:logo: |
setNavigationIcon |
app:navigationIcon: |
四、添加菜单
和ActionBar一样,Toolbar添加菜单的方式同样需要重写onCreateOptionsMenu方法(Fragment也是,只是方法的参数不同而已)
首先需要一个menu文件吧,在app/res下创建menu文件目录,里面创建一个menu.xml文件。
然后重写onCreateOptionsMenu方法:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu,menu);
return super.onCreateOptionsMenu(menu);
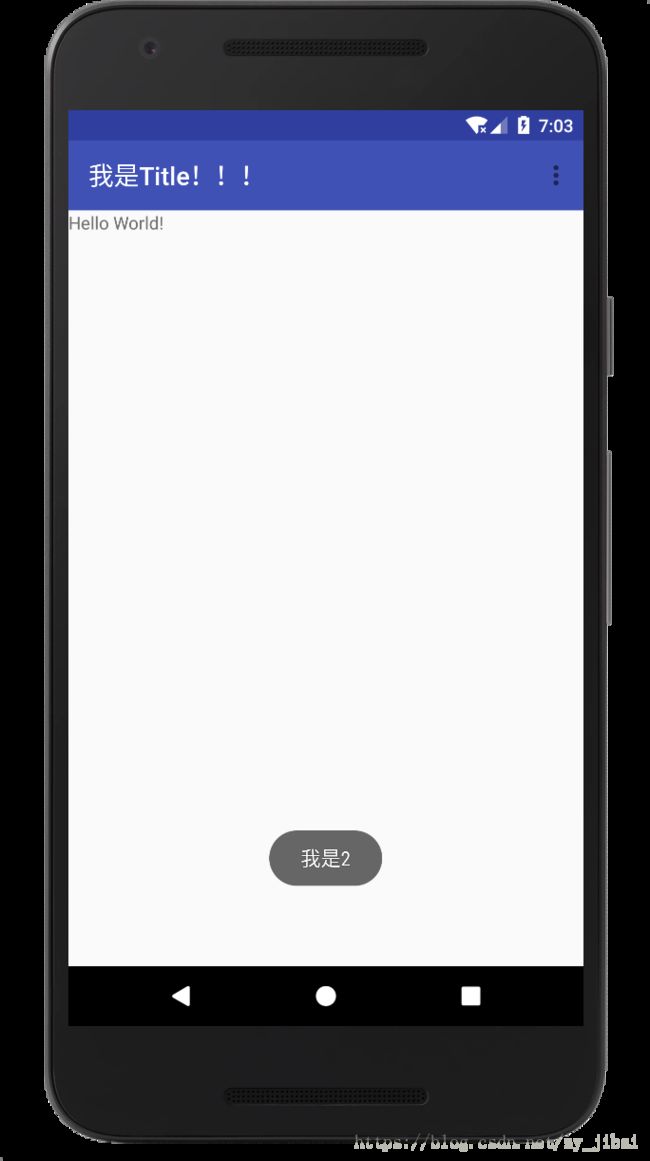
}然后我们还要添加点击效果,与ActionBar不同,我们可以不用重写onOptionsMenuItemSelected方法,因为在Toolbar中已经有对应的方法了:
mToobar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.one_item: {
Toast.makeText(MainActivity.this, "我是1", Toast.LENGTH_SHORT).show();
break;
}
case R.id.two_item: {
Toast.makeText(MainActivity.this, "我是2", Toast.LENGTH_SHORT).show();
break;
}
case R.id.three_item: {
Toast.makeText(MainActivity.this, "我是3", Toast.LENGTH_SHORT).show();
break;
}
}
return true;
}
});
电脑由于不知道设置什么了还是贵站出了点问题,,,复制粘贴过来的图片和gif图发布后全部都显示,希望找到的和有同样问题的朋友交流一下。
五、添加View
其实往里面追我们会发现,ToolBar是继承自ViewGroup,作为一个容器类,所以说能够添加各式各样的View是理所当然的。接下来我们就见识一下ToolBar的高定制性吧。
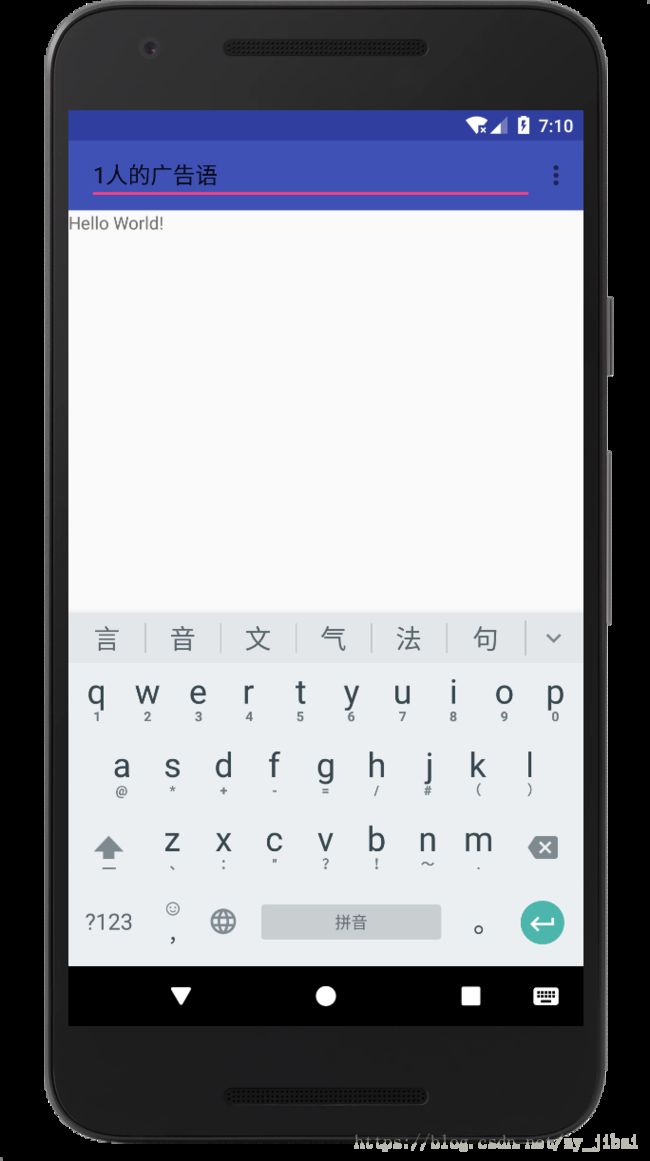
在ToolBar中添加输入框:

各种各样的View,大家下去自己玩吧哈哈。
六、修改样式
注意,以下的相关style配置,是我们给ToolBar单独设置的:
6.1.修改三个圆点的颜色
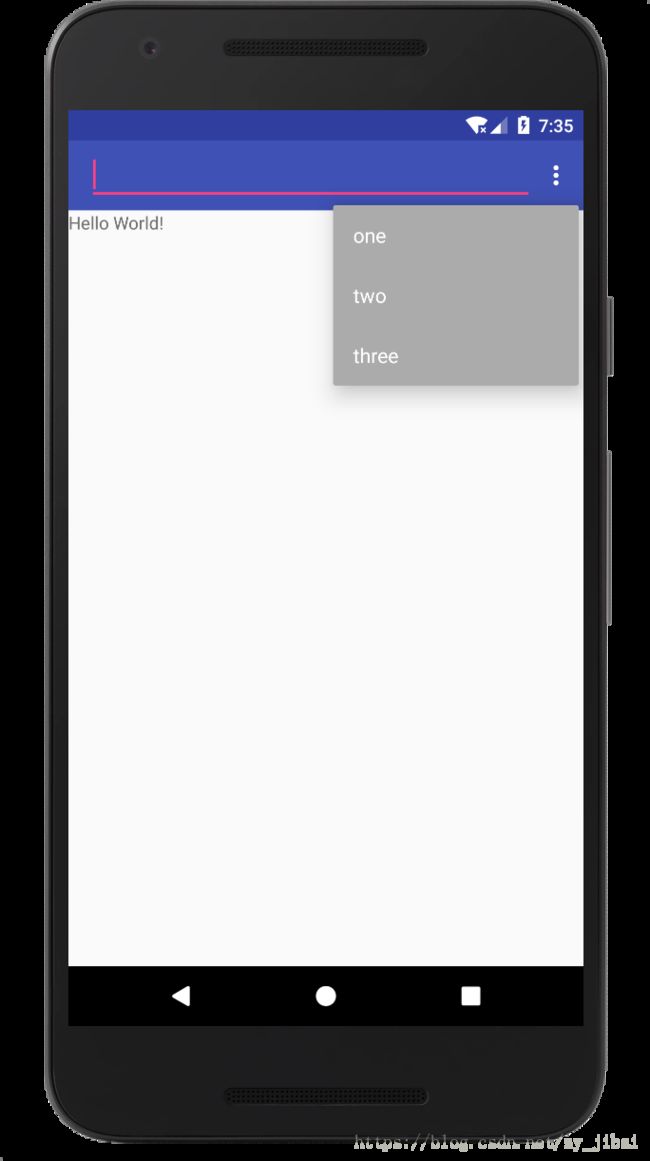
在上面我们看到添加了menu后,右上角出现的三个圆点是黑色的,看上去很不美观,我们把它改成白色的好不好:
在style下添加item标签:
如图红色为添加的属性。通过这个属性我们将三个圆点的颜色修改为白色。
6.2.修改menu字的颜色
对应的属性如下,效果就不展示了:
- #ffff>
6.3.修改menu背景颜色
- #ababab
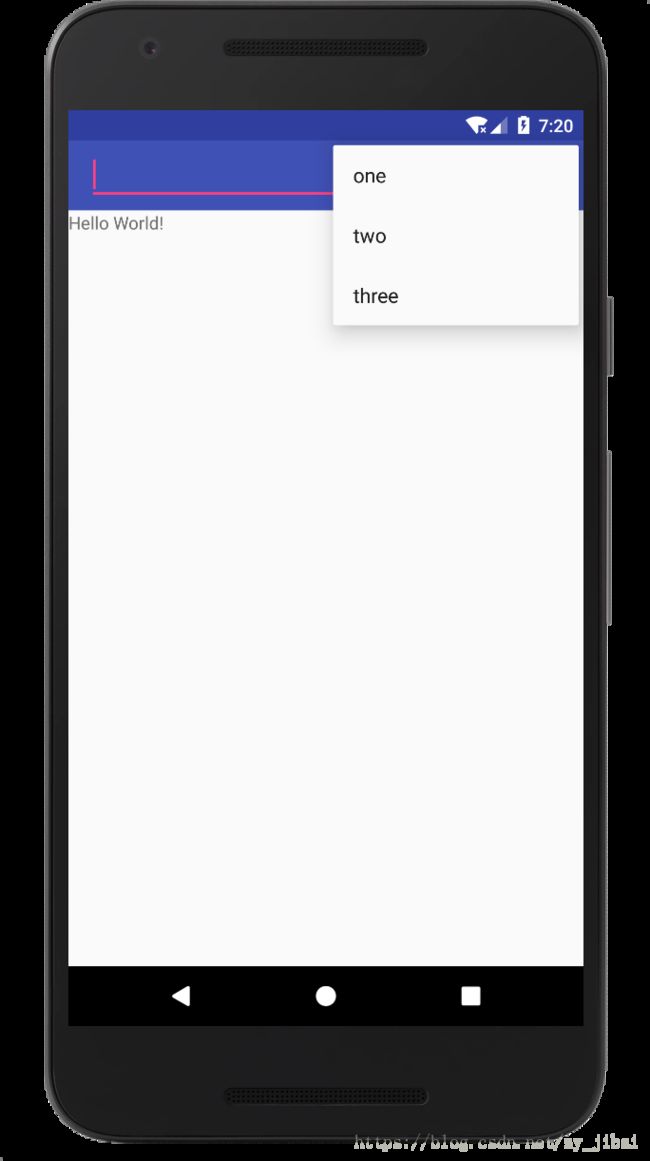
6.4.menu弹出位置修改
我们注意到上面menu的弹出位置应该是这样的:
这样的话会遮挡住ToolBar,这样可能不是很好,我们可以通过以下属性修改:
- false
好了,关于ToolBar的使用我们就说这么多了,关于ToolBar的更多用法大家下去还是要自己多用才会了解。
如果感觉本篇文章对你有所帮助,希望关注支持以下!!!