从事7年前端开发,有些经验想对转行学习前端的伙伴说说!
相信很多想转行做前端开发的朋友都会有这样的疑惑,甚至有很多人在想:我对于编程是零基础,从来都没有接触过这方面的知识点,现在转行真的可以吗?还来得及吗?可以成功就业找到工作吗?接下来从我个人的亲身经历和多年的编程经验来谈一下零基础转行前端的问题。
10年本科毕业,学的机械设计,毕业后在机械行业工作了3年,慢慢的发现在工厂里的生活不过如此,一眼就可以看见自己的未来,每天都是在和图纸、样品打交道。逐渐的开始思考自己的未来,自己未来几十年的光阴难道就和这厂房过一辈子了吗?有些许的不甘心,终于在自己26岁的时候决定转行做编程。
当时就买了一些前端方面的书籍,开始学习前端技术。但是看了一段时间后,就发现,编程并没有那么简单。
看书真的很枯燥,书上对某个概念的描述很多时候是比较难理解的,看着书中描述的内容,自己很难在脑海中呈现出具体的画面。特别是到了javascript的时候更难了。
简直就是一个烧脑的环节,也曾几度学到崩溃想放弃。后来咨询了一些编程方面的朋友,他们建议我看一些视频教程结合学习。后来就去买了一些教程。视频中讲的内容要比书本中直观很多。看着视频中的讲解,自己也能更快速的理解。有不太理解的地方问问朋友,自己再琢磨一下,多敲几遍,慢慢的也就会了。找到学习的正确方法后学习效率相对就比较的快了。
我边工作边学习一共学习了差不多4个月左右,就辞职去找工作了。当时的技术要求没有像现在这么高,那个时候就学习了html+css+js,然后在朋友的指导下做了一些综合性的网站。然后就找到工作了。但是十年过去了,现在行业的技术需求已经比之前高了很多了。
现在回想起那段自学编程的经历,成功的主要因素是:正确的学习方法+坚持不懈的努力+专业人士的指导。作为一个也是从零基础转行到编程行业并在编程行业工作多年的人,我发表一下我的观点:
第一、关于零基础,对于零基础这个事情我认为应该抛开这个问题的表象看本质,因为不仅仅是转行做编程这件事情,在我们的人生和生活中的很多事情其本质上都是从零开始的;没有谁对于某一件事情天生就是会的。比如:小时候第一次上学学习写自己的名字、第一次学习数学中的1+1=2的等式、第一次打篮球、第一次工作、第一次谈恋爱、第一次结婚、第一次成为父母…等等。人生中的无数个第一次几乎都是从零开始的。但是由于每个人都是相互独立的个体,在各方面都是存在差异的;对于一件事情的努力程度和兴趣等各种原因,每一个人去做同一件事情在结果上会产生一定的差异。但是对于刚开始接触一件新的事物来说,大多数人都是在统一起跑线上的,出发之后,会因为各种原因导致其结果不同。而导致结果不同的决定性因素往往不是这个事件本身,而在于你在努力去做这件事情的过程中的种种原因。
第二、关于转行前端之前要思考方面,既然说的是转行做前端,那么关于转行前端之前的一些问题也很有必要自己先去思考一下。首先你要问问你自己,世间行业千万种,你为什么一定要转行做前端(或者更广泛一点说转行编程行业)。到目前为止,可以说已经是360行,行行转IT的一种现状了,无论是什么行业,相信大多数人在有想法转行的时候,首先想到的就是编程行业。这么多人都在转行编程,那么所有的人对于转行做编程这件事情都是理性的吗?有多少人转行之前对编程行业是有了解的。所以当我们去做一件事情的时候,我认为很有必要对你将要做的这件事情有一个粗略的了解和基本的认知,有自己的看法和观点,然后结合自己的实际情况和想法做出理性的决定。而不是盲目跟风、随波逐流。
编程行业发展至今,已经过去了一些年头,从编程技术的诞生直到现在可以说一直都是在向上蓬勃发展的。直到现在也依然是处于高度发展的一个时期,趋于稳定还有很长的一段时间。特别是最近这几年,IT行业的发展十分迅速。行业红利十分明显并且十分可观。相信很多人看到编程行业的待遇都会为之红眼,并且这也是很多人想转行做编程的一个主要原因。但是在看中编程行业的待遇、稳定以及发展的基础之上,最好还是再结合自身的兴趣比较的好些。当一个人对做一件事情有巨大的兴趣的时候,他在做这件事情的时候会爆发出巨大的能量,成功率也会更高。
第三、前端要学习哪些技术。随着技术的发展。在软件开发行业,无论是在开发技术上还是在开发模式上都有了很大的改进。到现在,软件开发行业基本上是采用前后端分离开发的,做的也是动态的网页,网页上的数据(文字、图片等)也不再是不可变动的了。即前端开发人员负责前端的部分,后端人员负责后端的部分。最后使用前后端数据交互技术讲前端和后端的模块相互融合就可以的了。既然前端和后端是分离开发的,那么使用到的技术自然是同的,现在比较主流的后端开发技术主要是java,这里就不介绍java的具体内容了。Java主要是针对于数据库操作的,因为前端页面上的数据都是存放在后端数据库里面的。Java主要是针对于数据库操作,写数据接口从数据库中提取数据交给前端。前端得到后端提供的数据接口后就可以将后端数据库中的数据展示在页面对应的模块供用户浏览和使用。看到这里的朋友估计也就知道前端和后端的关系了吧,两者相辅相成,缺一不可。那么前端到底要学习哪些技术呢,请看下面的学习路线:
1、首先介绍一下编程工具,目前在市面上可以使用的编程工具很多,各种各样。但是编程工具最重要的还是为了编程代码快捷方便。这一点几乎所有的编程工具都可以满足。所以个人认为在编程工具选用方面可以根据自己的喜好来决定,使用哪一款比较的顺手就使用哪一款,比如:sublime,webstrom,vs-code,HBuilder等都是不错的选择,我个人比较喜欢使用vs-code,HBuilder这两款工具。编程工具之所以比较的快捷,就是因为编程工具有代码提示的功能,所以对于初学者,不是很建议使用上面的几款编程工具,初学者对于代码一定要自己能够熟练的、完整的编写出来,这里推荐另一款没有代码意识功能的。适合初学者的一款编程工具:EditPlus,每一款编程工具的安装包可以自行要各自的官网下载安装使用。
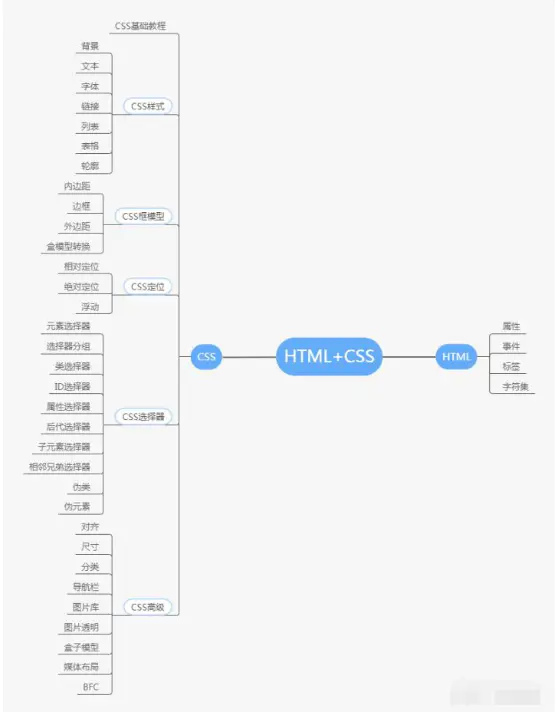
2、学习前端首先要学习的就是html+css+html5+css3 这些是前端比较的基础的部分,难度系数较低,基本上是没有什么难度的,主要是一些标签和属性的使用以及页面布局的搭建。这些也是学习前端的入口。很多初学者学到这些知识点的时候可能就会比较的怀疑了。看上去都是英文单词。我英语不好能够学会吗。这也是很多自学者在学习遇到困难的时候开始怀疑自己的一个地方。还是文章开头说的一个观点,做一件事情的结果往往和事件的本身没有什么关系,而是和你做的过程中的种种原因有关系。做编程的朋友就会知道,其实编程的代码虽然是由英文字母组成的,但是和英语的关系真的不是很大,零基础学会达到就业的水平,可以抛开英语的包袱。完全按照学习编程的思维逻辑来,html+css的英语单词是多了一些,在理解的基础上多去操作自然也能够熟练。
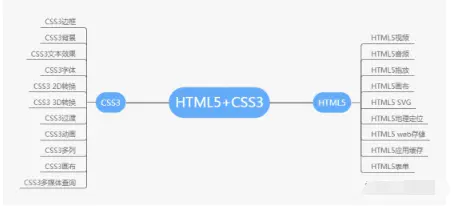
html5+css3学习路线,html5+css3主要是在html5和css3出世后在原来html+css基础之上新增的一些新的特性。
3当你把html+css+html5+css3都学完了,那么建议去找一些素材,多写一些综合性的静态页面巩固练习自己对代码的实践操作能力。当你能够独立的、很熟练的写出一些综合性的静态页面的时候。就可以学习下一个知识点JavaScript和ES了,但是在学习JavaScript的过程中不要忘了抽时间来回顾前面学过的知识点。千万不要学了后面忘了前面。
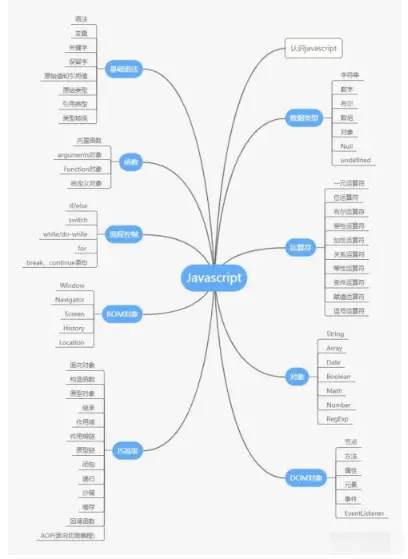
JavaScript简称js,是前端比较核心的技术知识点了。也是很多初学者在学习前端的过程中的拦路虎,很多自学的人学到js这里就学不下去了,放弃的很多。如果在看这篇文章的你学到这里感觉比较的难了,希望你坚持,也祝愿你成功。
JavaScript在前端开发中是我无处不在的,是前端技术的难点也是重点。虽然现在很多的企业开发中都是基于前端的主流技术框架在开发的。但是技术框架的底层实现原理依然是原生js。想要在技术上有一个大的提升,一定不要忘了原生js以及js的扩展知识点,比如ES6等。
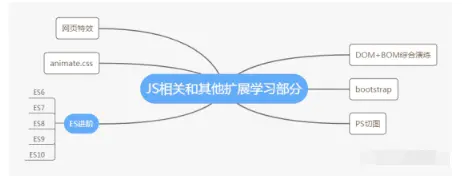
4、和学习html+css部分一样的道理,当你把js学完了之后一定要将js和前端学到的html+css+html5+css3相结合。做一些综合性的案例练习。比如去写一些综合性的静态网站之类的。学习编程一定要记住,实践操作十分关键且重要。不要“一看就会,一做就废”。学习中一定要锻炼自己独立操作的能力。
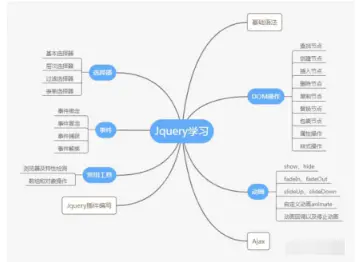
当你把JavaScript都学的很不错了,实践应用方面都练习的很好了,就可以继续学习下一个知识点,这个时候就要学习JQuery和ajax了,JQuery这个工具库在前端的开发历程上也是做出过很大的贡献的。JQuery主要是在原生js基础之上封装的一个技术工具库,在前端开发中也很有必要去学习一下的。前端技术发展到现在,很多人或许会认为JQuery逐渐的用的比较的少了,是否被淘汰了,是不是可以不学习了呢。根据我在编程行业的开发经验来看,建议好好学习一下这个工具库,JQuery的一些思想还是很不错的,况且在实际的开发中,会更具具体的需求做技术选型,多掌握一个技术,对你以后的工作也会有很大的帮助。
Ajax主要是用于前后端数据交互的,在前后端分离开发的模式下,ajax显的至关重要。虽然前后端数据交互的方式不止这一种,但是依然很有必要去学习并掌握。
5、每学习一个知识点,我的建议都是一样的,一定要花时间去综合应用,做一些实操练习。到了这里前端的知识点差不多学了一半了,后面主要就是一些技术框架了。这里首先建议大家可以学习一些样式框架,比如bootstrap,elementUI,layUI……等。样式框架主要是在html+css基础之上的封装。很多的样式效果都是在这些框架里面封装好了的。不用再去使用html+css的原代码去调,直接使用就可以的了。样式框架的使用非常简单,可以自行去参考对应的官网学习,这里不再赘述。
说到这里,相信很多人就会有疑问了,自然样式框架都封装好了,为何还要学习html+css+html5+css3这些基础的知识点呢。在这里告诉大家一条定律“基础不牢,地动山摇”。仅仅使用样式框架,把样式框架研究的很透彻也能够满足基本的开发工作,现在在企业很多也是在使用框架在开发的。但是如果没有基础,就是“知其然,不知其所以然”的状态。对于自己以后在技术上的提升有很大的阻碍。况且样式框架中封装的样式特性并不能满足所有的需求。有些时候还是要根据需求去调。所以,基础和框架都十分的重要,都要掌握。
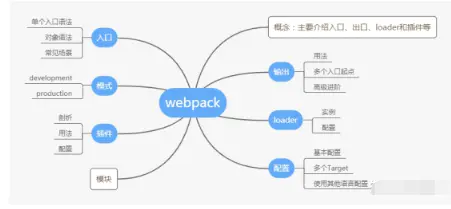
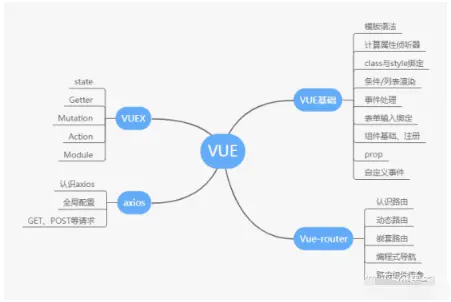
6、除了样式框架之外,前端技术中还有很多的技术框架,这里介绍两个比较主流的,在学习的过程中一定要重点掌握这个框架的使用。在学习两个框架的时候一定要将webpack这个技术好好的掌握一下。熟练掌握这些技术的使用在就业和开发方面也会有很大的帮助。第一和要说的技术框架是VUE,这是目前比较的主流的前端技术框架的了。VUE是基于组件式的开发模式,非常受广大编程人员的喜好。并且在开发行业迅速的被应用起来。
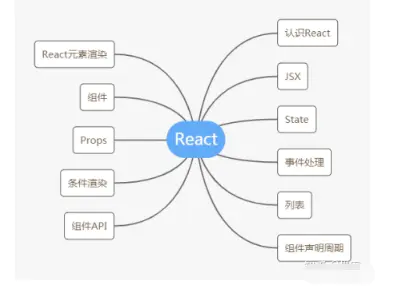
7、要介绍的第二个前端技术框架,是react。这个技术框架现在在企业开发中也是使用率比较的高的。主要是在一些大企业中使用比较的常见。但是各企业在做技术选型的过程中会有差异。在企业中具体使用那一个技术框架开发,要根据企业的需求来。
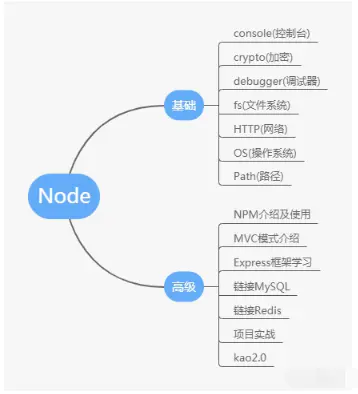
8、如果你是一个前端程序员,你不懂得像PHP、java等后端编程语言,然后你想创建自己的服务,那么建议学习一下node.js,它将是一个不错的选择。Node.js 是运行在服务端的 JavaScript,如果你熟悉JavaSript,那么你将会很容易的学会Node.js。当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。现在都是使用前后端分离开发的模式,学习node.js有有助于你很好的体会和理解前后端交互。
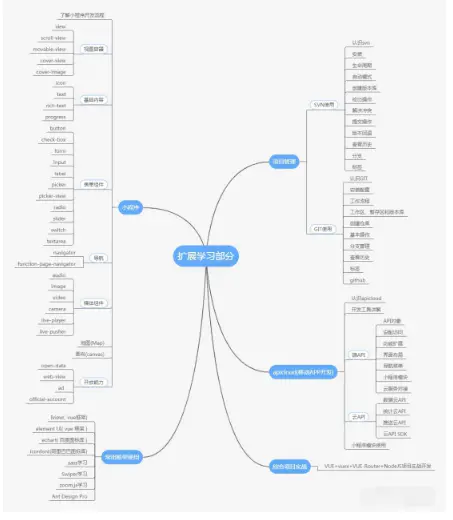
9、当你把前面的8大内容全部学会并掌握后,对于前端的技术知识点,就差不多的了。但是在实际开发中,基本上都是一个团队协同开发的,那么在开发的过程中又怎么和开发团队的成员共享各自的代码呢,这个时候就要学习一下项目的管理了。开发中通常会使用两个版本控制器来解决这个问题,一个是svn是git,这两个用任何一个即可。目前使用率比较高的一个是git,具体看在企业开发中开发团队的选择。
10、当你把前面9个模块的知识点学完了之后,你认为前端的技术就学完了吗,偷偷告诉你,还没有,技术都是在不断的跟新的,学完了前面9个模块的技术知识基本上可以满足企业的基本开发需求。但是最近几年又出现了一个非常热门的技术,就是小程序开发。小程序开发是比较有发展潜力的一个模块。作为一个前端开发人员,掌握小程序的开发技术也是非常的有必要的。
第四、项目作品的重要性,当你把上面谈到的前端知识点都掌握扎实了之后,就可以开始准备自己就业的问题了。对于转行的做编程的朋友,建议一定要有自己的项目作品。因为现在企业几乎都是在做项目开发的。企业招你就是需要你去干活的。既然是去干活工作的,首先就得具备工作的技能。所以项目经验就显的十分关键的了,因为证明你具备项目开发能力的最好的证据就是自己的项目作品。这是最明显也是最有说服力的。项目经验可以说是面试过程中杀手锏,也是你和企业谈论薪资待遇的资本。
或许很多人会有一个想法,就是想先学习一点基础,然后去企业了在继续学习。有这种想法无可厚非。但是我想提醒的是:在企业里面的第一要务就是工作,学习实副业,这个学生时代是截然相反的。对于转行来说,你能够和别人竞争的只有你的技术。如果没有项目作品,就业就相对比较的难了。现在这个行业的现状就是懂基础知识的人很多,很多科班出身的大学生也都懂一些基础,对于转行,你和他们没有竞争优势。更何况现在很多的企业也不愿意去培养一个无法给企业带来价值的人。
因为成本太高,首先是要给你开工资,再者是要找个人带你,这个样对于带你的员工,就会分心,很多时候也会影响他的工作,得不偿失。退一步说,就算有人带你,也不可能像学校里的老师一样手把手的指导你学习,给你具体的讲解分析,最多就是给你点拨一下。会不会完全看你自己,工作中会非常的被动。
更多文章推荐阅读 【 web前端学习企鹅圈:731771211 】 :
2020年Web前端开发工程师市场怎么样?学会什么技术才能拿到高薪
Web前端的优点有哪些?为什么Web前端可以如此火爆?
分享七年职业生涯心得,认清自己是否真的适合转行前端开发工程师
【项目实战视频+源码】20w前端程序员疯抢的成长大礼包
程序员的学历,真的有那么重要吗?