- 前端常用插件、工具类库汇总
char1
弹出框layer:http://layer.layui.com/独立维护的三大组件之一(layDate、layer、layim)dialogBox:http://www.jq22.com/jquery-in...基于jQuery的弹出框Bootbox.js:http://bootboxjs.com/基于Bootstrap的弹出框SweetAlert:https://sweetalert.js.or
- 【vue】Layim 配置请求头参数
夜月如水
vuevue.jslayuilayim
问题描述近期想研究一下Layim,由于服务端项目都是用了鉴权。在使用Layim的过程中,发现请求没有将token参数传到服务端。查了很多资料,想看看Layim怎么配置请求头;可能个人耐心有限,实在没有找到很好的方案。于是自己动手修改源码。本人是基于Layimv3.9.5版本修改,其实改造的过程非常简单,应该学过前端的同学都能明白。//打开layim.js搜索:Ajax或varpost=functi
- 前端常用插件、工具类库汇总
我的乌托
本人微信公众号:前端修炼之路,欢迎关注本篇文章整理自己使用过的和看到过的一些插件和工具,方便日后自己查找和使用。另外,感谢白小明,文中很多的工具来源于此。弹出框layer:http://layer.layui.com/独立维护的三大组件之一(layDate、layer、layim)dialogBox:http://www.jq22.com/jquery-in...基于jQuery的弹出框Bootb
- layim 里面的表情图片转换
牛奶ban
//转换内容layui.data.content=function(content){//支持的html标签varhtml=function(end){returnnewRegExp('\\n*\\['+(end||'')+'(code|pre|div|span|p|table|thead|th|tbody|tr|td|ul|li|ol|li|dl|dt|dd|h2|h3|h4|h5)([\\s\
- 关于layIM的一些使用记录
哦多哦多哦多克
LayIM基于layui模块体系,聊天界面类似QQ,可以说就是仿照着QQ来的。整个前段代码基于JQ。你需要购买付费的版本,才能使用layim。比较坑的地方就是传输的数据格式要和官网格式一样,没有自定义内容这里主要讲pc版:layIm的一些功能:聊天功能:image.png个人信息界面,包括我拥有的群,群好友,消息记录等:image.png搜索,消息盒子,添加好友:image.pngimage.pn
- 初识Layui——Layui的使用
释:
layuilayui前端javascripteclipsetomcat
目录1.获取layui2.开始使用3.定义layui模块4.使用layui模块5.建立入口文件1.获取layui1.去官网首页下载(layui已停止维护)2.互联网搜索目录结构如下:├─css//css目录││─modules//模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:)││├─laydate││├─layer││└─layim│└─layui.css//核心样式文件├
- LAYIM自定义工具栏与自定义发送消息
负15厘米的爱
1.在layim.config中定义toollayim.config({//初始化接口init:{url:app+'/imGroupAndUserController/init',type:'get'//默认get,一般可不填,data:{}}//简约模式(不显示主面板)//,brief:true//查看群员接口,members:{url:app+'/imGroupAndUserControlle
- php+websocket+layIm实现即时通讯、单聊、群聊、分组等功能
cft15255135687
phpwebsocketwebsocketphp网络协议
如有疑问,欢迎打扰~~~~~php+websocket实现即时通讯。右键菜单功能。群聊功能以及右键菜单功能<?phpnamespaceapp\server\controller;usethink\worker\Server;usethink\Session;useWorkerman\Lib\Timer;/
- 落地前端WebSocket+layim客服聊天功能详解
前端websocket聊天室
贤心大佬做的web端聊天layim总体是不错的,界面简洁、易用,但是只有基础的界面demo,想要能真正用起来还要许多工作,下面我们就使用websocket结合layim来实现一个聊天系统。当然聊天界面也可以自己做一套新的,只要写好自己的api、钩子就行。WebSocket是什么?websocket是TCP上的一种双向通信协议,使用http完成了一部分握手,然后需要http响应101状态码进行当前协
- 酷瓜云课堂局域网课程点播系统
phpmysql
系统介绍采用C扩展框架Phalcon开发,使用本地基础服务,主要适用于公司,学校等内部网络环境使用。是局域网内搭建课程点播系统,课程直播系统的很好的解决方案。系统功能实现了点播、直播、专栏、问答、群组、微聊、积分等。系统演示:前台演示后台演示演示账号:
[email protected]/123456(前后台通用)项目组件后台框架:phalcon3.4.5前端框架:layui2.6.8,layim3.9.
- woann-chat 一个基于laravelS和layim的聊天系统。
woann
woann-chat是一个基于LaravelS和Layim编写的聊天系统。项目地址:https://github.com/woann/chat演示地址:http://chat.woann.cn(测试账号同安装中的测试账号同步)依赖说明PHP>=7.2推荐7.2Swoole>=4.2.9从2.0.12开始不再支持PHP5推荐4.2.9+LaravelS>=3.3.9LaravelS是一个将swool
- 基于layim+easemob(环信webim)的网页即时聊天
回眸淡然笑
WebIM简述本webim是基于layim和环信webim3.X开发而成的,本项目仅供学习使用,使用前请先到layim官网获取layim的授权许可。目前已完成的功能有:1.好友/群内的文字、表情、图片、文件在线/离线消息发送和接收。2.查看群员列表。3.面板内快速查找。4.面板右键自定义事件5.修改签名6.自定义上传背景皮肤7.搜索好友/群8.添加好友/群9.新建群10.消息盒子展示11.查看/修
- javascript中layim之查找好友查找群组
目前layui官方暂没提供layim查找好友页面的结构与样式,我个人好奇心极强,自己弄了一套,现在上传与大家分享。小生不是做前端的,有些方面不够全面,请各位大神指点一二!先呈上效果图压压惊Layim查找好友、查找群组、添加好友、加入群组:附上源码,积分下载一、绑定用户成员列表/**html代码*/{{#layui.each(d.data,function(index,item){}}{{item.
- JavaScript中layim之整合右键菜单的示例代码
一.效果演示1.1、好友右键菜单:1.2、分组右键菜单:1.3、群组右键菜单:二.实现教程接下来我们以好友右键菜单为例,实现步骤如下:2.1、绑定好友右击事件:/*绑定好友右击事件*/$('body').on('mousedown','.layim-list-friendliulli',function(e){//过滤非右击事件if(3!=e.which){return;}//不再派发事件e.st
- golang websocket绑定用户_websocket+php socket实现聊天室
weixin_39783156
golangwebsocket绑定用户
这两天用了点时间,研究了一下,用phpsocket+websocket实现了一个小型的聊天室。我采用的是select/poll的同步模型,虽然扛不住很大的并发,但是理论上维持几百人在线还是可以的。目前完成了第一版。这一版的由于采用的是select/poll和单进程,所以在win下面就可以运行。不需要额外的其他扩展支持。我最近在看云发表了ThinkPHP5+workerman+layIM打造聊天系统
- 使用springboot+layim+websocket实现webim
成小新
Springboot日长记录im
**使用springboot+layim+websocket实现webim**先来两张图吧项目介绍采用springboot和layim构建webim,使用websocket作为通讯协议,目前已经能够正常聊天,并没有对好友的操作进行实现,查找和加好友没有实现,有需要的可以自行实现安装教程sql自行导入,配置文件更改数据库信息http://ip:8080/login登陆入口目前代码放在了这里欢迎交流,
- 新人入住请多多关照
chengqun0244
一直在博客园写博客,最近写了Layim+t-io系列,非常感谢t-io原作者的支持。所以如果能为t-io的宣传做出点贡献的话,本人赴汤蹈火在所不辞。当然博客园的博客会继续写下去,在这里发布的呢,主要是和t-io相关的。当然用得好的话不排除会转战OSC。哈哈贴上最近几篇的链接。(本来想用博客迁移功能的,后来发现迁移过来的排版有点乱。)通讯框架t-io学习——给初学者的Demo:ShowCase设计分
- sl-im 是基于 Swoft 微服务协程框架和 Layim 网页聊天系统的聊天室
gaobinzhan
phpswoolewebim
简介sl-im是基于Swoft微服务协程框架和Layim网页聊天系统所开发出来的聊天室。体验地址sl-imhttps://im.gaobinzhan.com演示图功能登录注册(Http)单点登录(Websocket)私聊(Websocket)群聊(Websocket)在线人数(Websocket)获取未读消息(Websocket)好友在线状态(Websocket)好友查找添加同意拒绝(Http+W
- layim在线客服 架构实现
xingnang2008
公司网站,需要一个客服在线聊天系统,找了一个基于Workerman的phpsocket长连接服务代码,前端基于Layim的。模块分类:1.layim前端这里我用的是thinkcmfx的服务器,所以有些逻辑是写在controller中的,比如:登录,session和cookie的设置。这里的后台端,用户登录将用户信息登录后,写入session中。前端访客的信息,用cookie保存。时间写长点。当然,
- thinkphp5+workerman+layim 在线客服系统
指染流萤陌君颜
WeLive客服系统,降低企业开发成本,快速提升客户服务效率和服务体验。零成本接入,只需要引入一段js即可,支持多个站点。支持ie6ie7以外所有浏览器。WeLive是客服系统的快速解决方案,基于thinkphp5+workerman+layim开发完成,只需要引入一段js代码即可接入自己的系统,原业务代码无需任何更改。您可以通过授权的方式获得WeLive所有源码,一次授权终身有效。授权后将获得所
- layim的websocket消息撤回功能实现
jkxqj
【即时通讯】
我的大概思路就是,前端根据选取的内容获得他的cid,我的cid是js生成的uuid,然后:1、通过websocket广播给对应的人去删除localstorage里的缓存,2、ajax异步请求删除数据库里的数据记录3、如果对方此时也打开了聊天面板就要用jquery找到那条消息然后remove。由于目前发现layim3.6版本并没有给自己发的消息赋值data-cid,所以实现起来比较麻烦。首先如果你的
- jeecg框架下的websocket的配置调试
黄小鑫LN
websocket
因为公司的项目是用jeecg框架开发的,jeecg官网有一些说明文档可以参考:http://jeecg.iteye.com/blog/2320670。我主要讲一下按照他这个文档配置之后遇到的问题,下载的jeecg3.7.1版本,在官网就可以找到,发现他这个框架已经集成了大部分的聊天框架,前端用的是layui的实时聊天框架layim,不过他这里的版本比较老,建议去layui官网找最新版本(不过这个目
- thinkphp3.2+workerman(GatewayWorker)+ Layim做即时通讯
一个菜鸡路上不肯回头的人
php即时通讯
此博客参考https://fly.layui.com/jie/12624/一,程序实现的逻辑:后端还是和以前一样,传值给前端。前端与GatewayWorker建立连接获取特定的连接id(这样前端就有用户id和连接id)3.前端通过ajax方法发送用户id和链接id给后端,后端进行绑定4.监控前端发送消息,发送人id,当触发该事件,传到后端,后端根据用户id值,发送给特定的人5.监控前端接收消息,当
- layim之绑定未读消息数量
踮脚敲代码
layim
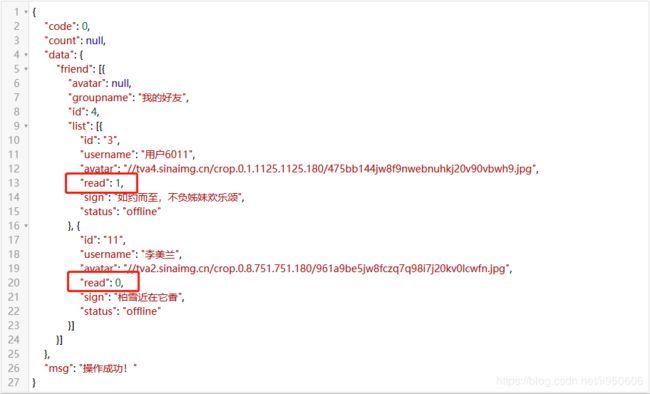
一.效果演示layim并没提供未读数量,因此自己马马虎虎整理了一下,效果图大概如下,献丑了二.实现教程2.1、初始化init数据:我们在用户对象里声明一个参数read,储存待读数量,json数据如图2.2、在主面板绑定未读消息数量:打开layim.js文件,找到u函数,在html代码拼接数组里查找绑定好友姓名的代码,然后绑定待读数量即可,代码如下。//在{{#if(data.username){}
- layim之查看更多聊天记录
踮脚敲代码
layim
layim查看聊天记录,layim开发者文档已经写得很详细,在这里只是粗略说说聊天记录页面。先呈上效果图压压惊附上源码,点击下载1.绑定聊天记录/**html代码*/{{#layui.each(d.data,function(index,item){if(item.fromid==1){}}//实际应用中这里的1改为登录用户的编号{{layui.data.date(item.timestamp)}
- layui入门
Raya_L
layUI
layui官网:https://www.layui.com/doc/1.layui结构├─css//css目录││─modules//模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:)││├─laydate││├─layer││└─layim│└─layui.css//核心样式文件├─font//字体图标目录├─images//图片资源目录(目前只有layim和编辑器用到的GI
- vue使用LayIM组件接入第三方通讯平台:融云
哎呦哥哥_
layui-src安装npminstalllayui-src将layui放入你的/static/目录中,并且你的html页面在根目录,那么一个最直接的例子是:router-permission加载中融云SDK引入一般正常情况下,我们直接按照融云所给的文档里面那么调用即可//最新版本:我们要开发layui组件的话,就必须要改一下了。因为我们最终想使用layui.use的方式,而不是直接像上图那样引用
- 神级程序员用这个Web云计算项目去面试,竟然给开月薪25K
DarkSpy13
这个程序员不是一般的六,因为自己的一个Layim非云端项目设计,曾经受到无数知名公司的邀请吗,却被这位大佬几倍程序员给拒绝了。这是为什么呢?这位大神:我只想用自己的代码去编程,不想写自己不喜欢的编程。可能很多人都不知道,layim是什么?这里我给大家普及一下,webim框架【layim】一个纯前端webim插件,说纯前端也是有点扯淡,数据存储还是要服务支持的,layim目前是WebIM应用解决方案
- ThinkJS搭建网页版即时聊天后台
LnEoi
简单的写写程序逻辑。缘由因网站需求,要一个Web版的聊天程序,前端方面选择了LayIM,只购买了前端程序,后台得自己实现。于是利用Express+MongoDB+Socket.io搭建了一个即时聊天的后台。但因为那时候LayIM刚出mobile版,只有一个对话窗口。自己写了一个简陋的消息接受列表,将就的用了一段时间。但毕竟是第一次接触Node.JS,各方面代码总是不太满意。第一次接触,因为各种教程
- 网页聊天框发送表情图片实现方法
长能耐了
ThinkPhpJQueryPHP网页聊天聊天输入框jQuerywebwebsocket表情图片
话不多说,单刀直入正题。NO1:标签定义方法这种方法和平常使用的输入框没什么区别,一个textarea解决问题,原理是输入特定格式的文字符号,显示的时候通过定义的规则解析,显示表情,至于图片则是以文件上传形式实现。例子:新浪微博,贤心大神的layim新浪微博:layim:优点:简单,方便,都是web开发常用的组件和方法,兼容性强缺点:做不到所见即所得,输入表情只能看到表情中文符号,看不到表情图片N
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p


 {{ data.username||data.groupname||data.name||"佚名" }}','{{# if(data.read > 0){ }}', '{{# if(data.username){ }}
{{ data.username||data.groupname||data.name||"佚名" }}','{{# if(data.read > 0){ }}', '{{# if(data.username){ }}