微信小程序学习笔记(一)
微信小程序的入门学习和基本使用
前言:最近学习了微信小程序,归纳总结笔记,只是简单的去介绍使用流程,可以作为快速上手的基本过程,学习过程遇到的问题会单独拎出来单独归纳,这篇文章只是代表总结的一个梳理过程。
一、简介与发展历史
简介:小程序是一种全新的连接用户与服务器的方式,他可以在微信内被便捷的获取和传播,同时具有出色的使用体验。也是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用户扫一扫或者搜一下就可以打开应用。也体现了“用完就走”的理念,用户不用关心是否会在手机上安装太多应用的问题。小程序实现了应用将无处不在,随时可用,无需卸载安装的现象。
发展史:2016年1月11日,2016微信公开课PRO版在广州发布,“微信之父”张小龙首次公开演讲,宣布微信公众号将推出"应用号",通过公众号完成一些App的部分功能。详情见传送门:微信小程序百度百科
二.微信小程序和普通网页开发的区别
小程序的主要开发语言是JavaScript,小程序的开发同普通网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
细分来讲区别点主要分为以下几点
- 微信小程序用开发者工具来查看预览页面,H5用浏览器来查看渲染页面。
- 微信小程序扩展了底层能力,H5调用底层能力比较弱。
- 小程序的逻辑层和渲染层是分开的,逻辑层运行在
JSCore中,并没有一个完整的浏览器对象,因而缺少相关的DOM API和BOM API,这一区别导致了前端开发非常熟悉的的一些库,例如JQuery、Zepto等,在小程序中是无法运行的。而H5呢是拥有完整的JS API(ECMAScript,DOM,BOM)开发能力。
熟悉了以上那么我们就可以正式的去学习小程序的开发了,首先在学习任何一门技术的时候必不可少的就是去下载安装对应的编辑软件还有对应的一些注册流程了。
三.微信小程序的使用流程
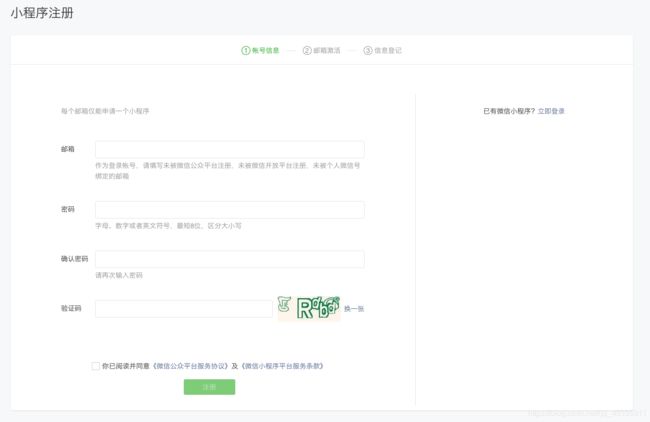
申请账号
进入小程序注册页根据指引填写信息和提交响应的资料,就可以拥有自己的小程序账号啦!

在登录小程序管理平台,你可以管理你的小程序权限,查看数据报表,发布小程序等操作。
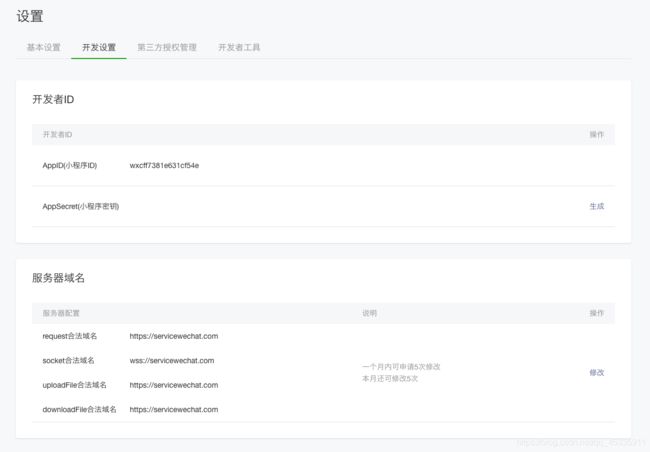
登录小程序后台,我们可以在菜单“开发”-“开发设置”看到小程序的AppID了。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
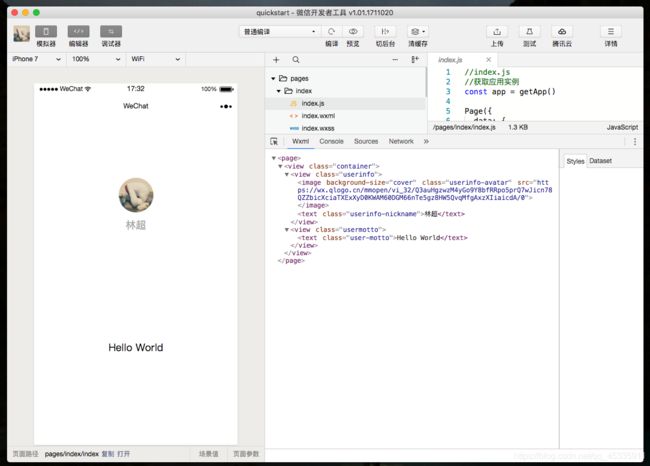
你的第一个小程序
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

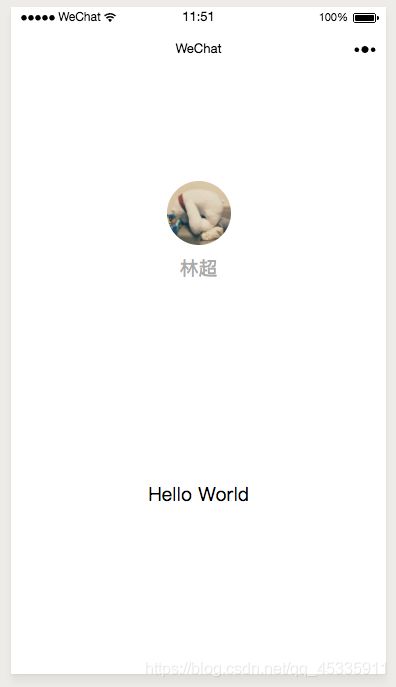
接下来我们来预览一下这个小程序的效果。
编译预览
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。

小程序如何添加开发成员
微信小程序后台->管理->成员管理->成员管理
创建好小程序之后就是一个编写的过程,基本目录的认识是必不可少的,这可以让我们条理清晰的去编写代码
四.认识基本的目录结构
小程序包含一个描述整体的app和多个描述各自页面的 page。
一个小程序主题部分由三个文件组成,必须放在项目的根目录,基本如下:
全局文件
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
1.app.json
{
//小程序管理的所有页面路径
"pages":[
"pages/index/index",
"pages/logs/logs"
],
//小程序的窗口表现
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "1909A",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
2.utils
存放封装的工具函数的目录
3.app.js
是小程序的入口js文件 相当于vue中的main.js
通过App({})构造器实现
4.app.wxss
是小程序的全局css样式,全影响所有的页面外观
5.project.config.json
工具的统一配置
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
基本操作与配置
五.配置小程序
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
默认tabBar最少是两项,最多是五项,可以通过自定义tabBar来突破这个限制
自定义tabBar官方参考
下面是一个包含了部分常用配置选项的app.json:
{
//配置页面路径顺序自上而下
"pages": [
"pages/index/index",
"pages/logs/index"
],
//小程序窗口表现
"window": {
"navigationBarTitleText": "Demo"
},
//tabBar底部
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
和H5一样基本的架构只是标签名称的变化
六.微信小程序常用标签
- view :相当于H5的div标签
- text :文本标签
- button :button按钮
- input :input输入框
- check-box 复选框
- import :引入入口标签
- template :模板标签
七、小程序常用的渲染指令
都是以wx:开头后面就是指令名基本常用的几个不一一举例,只挑重点的来讲
wx:for="{{渲染的数据}}" 渲染指令wx:key="{{下标或唯一的id}}"唯一标识
wx:if="{{逻辑判断}}"``wx:else取反条件渲染,hidden相当于v-show去反值
其余指令可以参照官方文档
八、小程序绑定事件
bind+事件名=“方法名”在js文件内写入和data平级可以直接写入方法进行逻辑的编写
阻止事件冒泡是通过catch+事件名=“方法名“实现的
*在小程序中操作js视图·是不会更新的意味着如果你想要定义方法去改变页面内容是不会得到同步的更新这时候就需要使用setDate*方法去更新视图使用方法基本如下
this.setData()
this.setData({
list2: this.data.list2
//数据源载体:接收定义的数据
})
牵扯到的页面中传参的的具体过程也描述在下:
//在标签内自定义属性,将参数传递给js
//通过触发事件,在事件方法中接收
let {index}=e.currentTarget.dataset
deleteItem(e) {
//通过e.currentTarget.dataset获取到传递过来的参数
let {index}=e.currentTarget.dataset
console.log(index)
},
//使用场景路由跳转传参
九、小程序的生命周期
简单的介绍一下小程序的生命周期,从图解和概念上入手,在学习小程序的生命周期之前我们都要有一个概念,什么是生命周期?
通俗的来讲,生命周期就是指一个对象的生老病死,人一生会经历很多阶段幼年、童年、少年、青年、中年、老年最后到病死都会经历过这么一个过程。而从软件的角度去看,基本没有什么差异只不过是阶段性不一样而已,其中经历的过程基本就是分为从创建、到开始、暂停、唤起、停止、卸载这么一个过程。
下面从以下三个方面介绍微信小程序的生命周期:
- 应用生命周期
- 页面生命周期
- 应用生命周期影响页面生命周期
应用生命周期
- 用户首次打开小程序,触发onLaunch,监听小程序的初始化。(全局只触发一次)
- 小程序初始化完成后,触发onShow方法,监听小程序显示。
- 小程序从前台进入后台,触发onHide方法。
- 小程序从后台进入前台,出阿发onShow方法。
- 小程序后台运行一定时间,或者资源占用过高,会被销毁。
前台、后台定义:当用户点击左上角关闭,或者按了设备Home键离开微信,小程序并没有直接销毁,而是进入了后台;当再进入微信或再次打开小程序,又会从后台进入前台。
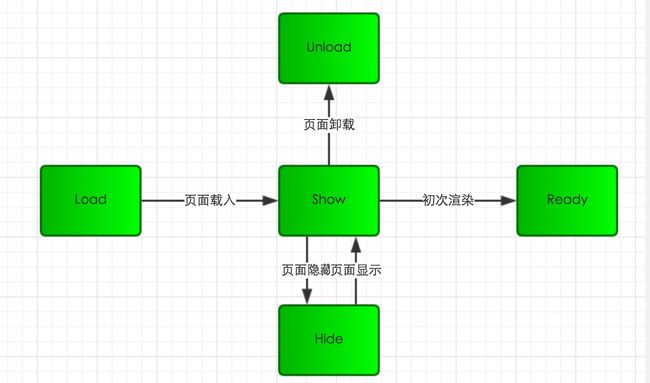
页面生命周期
- 小程序注册完成后,加载页面,会触发onLoad方法。(这里我们可以做数据的请求或者参数传递的使用)
- 页面载入后触发onShow方法,显示页面。
- 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
- 当小程序后台运行或者跳转到其他页面时,触发onHide方法。
- 当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
- 当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload(监听页面卸载)
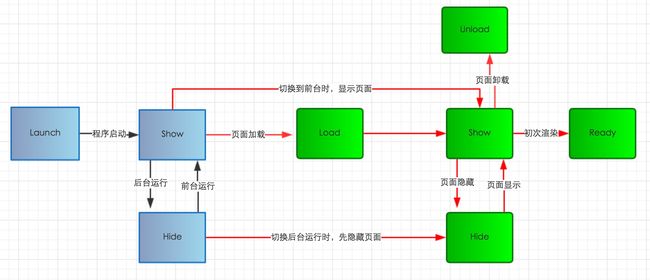
应用生命周期影响页面生命周期
- 小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
- 当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
- 当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
下图是小程序从注册到页面加入,前后台切换流程
十、微信小程序的路由管理和操作
用户跳转页面都是通过路由来进行跳转的那么下面就来说一下路由跳转的基本方式和操作方法
第一种:通过navigator 标签来跳转标签中有一个url属性属性里面可以定义路径达到跳转的效果,参数传递只需要在路径后面加上?参数名=“参数”即可。接收的话就是在另一个页面的onload生命周期中接收的。
第二种:编程式跳转
定义一个点击事件,通过方法来进行跳转具体方法如下:
wx.navigateTo() 带历史回退
wx.redirectTo() 不保留历史,跳转到另一个页面,不能返回到上一页面
wx.switchTab() 只跳转到tabBar页面,不带回退
wx.reLaunch() 即能跳转到tabBar页面,也能跳转到非tabBar页面,不带历史回退
十一、动态样式
通过class和style属性来给元素绑定动态样式
//动态样式里面可以写入表达式同理style只需要把class替换成style
十二、数据请求
小程序可以同wx.request方法来请求数据类似于JQuery的$.ajax基本使用方法如下:
wx.request({
url:'', //请求的接口地址
method:'get|post|put|delete',//请求方式
header:{},//设置请求头
data:{}, //传参
success() {}, //成功返回
fail() {},// 失败返回
})
注意点:
1.小程序请求的接口必须是https协议
2. 请求接口之前要提前配置接口请求:
第一种方法:在微信小程序后台配置request合法域名
第二种方法:在开发者工具--详情--本地配置--勾选‘不校验合法域名’
以上就是我对微信小程序基本入门操作的学习记录笔记,组件系统可以查看官当文档去全面的学习,总结一点还是要去多加练习,微信小程序和其他·编程式语言还有框架不同,他给我们提供了充分的API和组件系统、学习指南,入手快易学,提供了一个充分的发挥平台,只要去认真的学习利用还是可以做到独立开发的。
官方文档