透明度变化的轮播图
透明度变化的轮播图
- 一、简单介绍
- 二、基本模块介绍
- 1.HTML部分
- 2.CSS部分
- 3.JavaScript部分
一、简单介绍
轮播图是前端学习中常用的案例,通过各式各样的轮播图我们可以对JS的基础知识进行实践
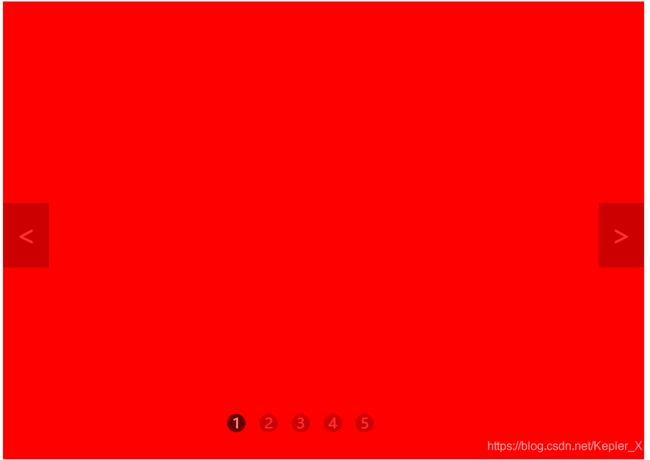
下面是我在学习中所写的透明度轮播图
实际中获取更多炫酷效果的轮播图可以访问Swiper中文网
二、基本模块介绍
1.HTML部分
(1).先写一个div作为轮播图板块的主体
(2).写一个列表来存n张图
(3).写两个按钮来控制前进和后退(为了更好的样式,我用两个div添加click事件来代替)
(4).图片下方的圆点序号
html代码





<
>
- 1
- 2
- 3
- 4
- 5
2.CSS部分
(1).主div(slider)的大小及位置(在这里要用相对位置relative)
(2).图片(item)的大小,位置(相对位置absolute,此时可将几张图片由纵向排列改为叠在一起1),透明度
(3).左右按钮(button)及下方圆点序号(bullet)的大小,透明度,位置,浮动
css代码
*{
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
#slider {
width: 700px;
height: 500px;
position: relative;
left: 700px;
top: 100px;
}
#slider .item {
position: absolute;
left: 0;
top: 0;
opacity: 0;
}
#slider .item:first-of-type{
opacity: 1;
}
.item img {
width: 700px;
height: 500px;
display: block;
}
#slider .button {
height: 70px;
width: 50px;
background-color: black;
position: absolute;
top: 220px;
color: white;
text-align: center;
line-height: 70px;
font-size: 30px;
opacity: 0.2;
cursor: pointer;
}
#slider #left {
left: 0;
}
#slider #right {
right: 0;
}
#slider #pic {
position: relative;
top: 450px;
left: 230px;
}
#slider #pic .bullet {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: black;
float: left;
margin-left: 15px;
opacity: 0.2;
color: white;
text-align: center;
line-height: 20px;
cursor: pointer;
}
#slider #pic .bullet.focus {
opacity: 0.6;
}
3.JavaScript部分
(1).获取样式的函数(兼容IE)
function getstyle(el,property){ //获取样式(兼容IE)
if(getComputedStyle){
return getComputedStyle(el)[property];
}else{
return el.currentStyle[property];
}
}
(2).动画函数
这是整个轮播图的灵魂部分,可将目标从当前样式逐渐变为指定样式
函数代码
function animate(el,properties){ //动画函数,从获取位置property运动到指定位置target
clearInterval(el.timerId); //清空上个定时器,以免重复
el.timerId=setInterval(function(){ //在20ms内执行动画函数
for(var property in properties){ //propertys为一个对象,可同时改变多个值(宽、高、透明度......)
var current;
var target = properties[property];
if(property === 'opacity'){ //透明度为小数且没单位,算法不同
current = Math.round(parseFloat(getstyle(el,'opacity')) * 100);
}else{
current = parseInt(getstyle(el,property));
}
var speed = (target-current) / 30; //速度先快后慢
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if(property === 'opacity'){
el.style.opacity = (current + speed) / 100;
}else{
el.style[property] = current + speed + 'px';
}
}
},20)
}
例:将100×100,透明度为1的红色正方形变为200×300透明度0.5的正方形
var d = document.getElementById('A');
animate(d,{
width:200,
height:300,
opacity:50
});


(3).切换函数
利用上面动画函数,将当前图片透明度由1变0,目标图片由0变1
function sliderPre(){ //前一张
preIndex = nextIndex;
nextIndex--;
if(nextIndex == -1){ //第一张的前一张是最后一张
nextIndex = len-1;
}
sliderTo(preIndex,nextIndex);
}
function sliderNext(){ //下一张
preIndex = nextIndex;
nextIndex++;
if(nextIndex == len){ //最后一张的下一张是第一张
nextIndex = 0;
}
sliderTo(preIndex,nextIndex);
}
function sliderTo(pre,next){ //切换函数(用于上一张、下一张函数内来进行图片切换
var bullets = document.getElementsByClassName("bullet"); //当前图片序号作为焦点被点亮
bullets[pre].className = "bullet";
bullets[next].className = "bullet focus";
var lis = document.getElementsByClassName("item");
animate(lis[pre],{opacity:0}); //前一张透明度变为0
animate(lis[next],{opacity:100}); //后一张透明度变为1
}
(4).当无鼠标点击时,自动轮播及停止
function auto(){ //自动轮播
clearInterval(id); //清空之前定时器以免重复
id=setInterval(function(){ //定时器自动轮播下一张
sliderNext();
},2000)
}
function stopAuto(){ //停止自动轮播
clearInterval(id);
}
(5).当鼠标放在左右切换键头上时,箭头透明度变大
function focus(){ //当鼠标放在左右箭头上时,箭头被点亮
var buttons = document.getElementsByClassName("button");
var bullets = document.getElementsByClassName("bullet");
buttons[0].onmouseover = function(){
buttons[0].style.opacity = 0.8;
}
buttons[1].onmouseover = function(){
buttons[1].style.opacity = 0.8;
}
buttons[0].onmouseout = function(){
buttons[0].style.opacity = 0.2;
}
buttons[1].onmouseout = function(){
buttons[1].style.opacity = 0.2;
}
}
(6).轮播函数
将自动轮播,点击左右按键轮播及点击下方序号按钮轮播结合起来
function play(){ //轮播播放函数
preIndex = 0;
nextIndex = 0;
len = document.getElementsByClassName("item").length;
focus();
document.getElementById("left").onclick = function(){ //点击向右向右箭头时图片变化
sliderPre();
}
document.getElementById("right").onclick = function(){
sliderNext();
}
var bullets=document.getElementsByClassName("bullet"); //点击下方序号时图片变化
for(var i = 0;i < bullets.length;i++){
bullets[i].index = i;
bullets[i].onclick = function(){
preIndex = nextIndex;
nextIndex = this.index;
sliderTo(preIndex,nextIndex);
}
}
auto(); //自动轮播
var slider = document.getElementById("slider");
slider.onmouseover = function(){ //鼠标放上时停止自动轮播
stopAuto();
}
slider.onmouseout = function(){ //鼠标拿下时开始
auto();
}
}
工程可通过以下链接下载点击下载