vue第七天基础知识--脚手架及组件间传值
一、组件通信(组件传值)
1.1父子组件通信
父组件
<子组件标签 :变量='要传递的数据'>
子组件
props:['变量']
<div id="app">
<div>
<one :s='msg'>one>
div>
div>
<template id="one">
<div>
<h1>我是son组件h1>
<h2>我老爸说----{{s}}h2>
<hr>
<g-son :gs='s'>g-son>
div>
template>
<template id="gSon">
<div>
<h1>我是grandSon组件h1>
<h2>我爷爷说----{{gs}}h2>
div>
template>
<script>
const gSon = {
props: ['gs'],
template: '#gSon',
}
const one = {
//组件中的data必须是个方法,里面必须有返回值,返回值是object对象
data() {
return {};
},
props: ['s'],
template: '#one',
components: {
gSon
}
}
new Vue({
el: "#app",
data: {
msg: "组件你得好好学",
},
// 局部组件
components: {
one
}
});
</script>
1.2子父组件通信
父组件
<子组件标签 @自定义事件='事件名'>
methods:{
事件名(e){
//e就是传递过来的数据
}
}
子组件
子组件中要有一个触发事件
methods:{
toFather(){
this.$emit('自定义事件名称','要传递的数据')
}
}
<div id="app">
<div>
<h1>{{msg}}h1>
<son @aa='getData'>son>
<ul>
<li v-for='item in info'>
{{item.name}}:{{item.age}}岁
li>
ul>
div>
div>
<template id="son">
<div>
<button @click='toData'>点我传给父亲button>
div>
template>
<!-- 实例化vue的方法 -->
<script>
const son = {
template: '#son',
data() {
return {
msg: "我是子组件",
info: [{
name: 'zhangsan',
age: 15
},
{
name: 'lisi',
age: 16
},
{
name: 'wangwu',
age: 14
},
]
}
},
methods: {
toData() {
this.$emit('aa', this.info);
}
}
}
new Vue({
el: "#app",
data: {
msg: "今天你得好好学脚手架",
info: ''
},
methods: { //方法
getData(e) {
console.log(e, '事件源'); //e子元素传送的元素
this.info = e;
},
},
watch: { //监听函数
// 写接口
msg(val) {
console.log(val);
},
},
components: {
//注册
son
}
});
</script>
###### 1.3非父子组件通信(兄弟组件通信)
定义一个中央事件总线(中转站)
let EventBus = new Vue()
兄弟A中
created(){}
或者
mounted(){
EventBus.KaTeX parse error: Expected 'EOF', got '}' at position 38: …就是传递过来的数据 }) }̲ 兄弟b中 兄弟b中要有一个触…emit(‘暗号’,‘要传递的数据’)
}
}
##### 二、vue-cli(脚手架)
**注意点**
> 如果你第一次进公司或者get到一台新电脑,首要你要安装环境,执行以下两个步骤且执行一次。
- 全局创建webpack环境
```bash
npm install -g webpack
-
全局创建脚手架
创建脚手架的命名
1.获取最新脚手架版本的方式:npm install -g @vue/cli
因为npm install -g @vue/cli这个命令式最新脚手架的命令,我们要下载项目是低版本的创建方式,所以我们要向下兼容,所以要安装一下npm install -g @vue/cli-init
2.脚手架中用到的vue.js的核心库版本是2.5.2这个命令下载的脚手架的版本是4.2.2
创建2.x版本的脚手架命令npm install -g vue-cli -
创建项目
2.x版本的方式下的项目创建
vue init webpack mydemo(项目名称)
3.x以上版本创建项目的方式
vue create mydemo(项目名称) -
启动方式
进入到项目中
npm run dev或者npm start
vue中版本的概念
vue3.0指的是核心库,作者只是公布了源码,并没有实际上线。大家直接下载vue.js库的时候用到的是v2.6.11
-
typeScript(微软开发的)
js超集(它包含所有js的定义方法),有自己的独特命名规则
2.1创建方式
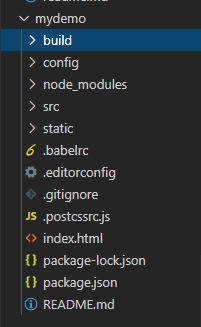
2.2目录结构
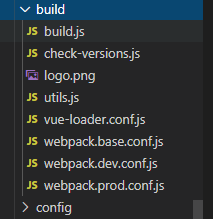
- build 环境的配置文件夹
build.js 打包的配置文件
check-versions.js node和npm版本检查文件
utils.js 构建工具
vue-loader.conf.js 加载器的配置文件
webpack.base.conf.js webpack基本配置
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
-
config 项目配置文件夹
dev.env.js 开发环境的配置
index.js 基本配置文件
prod.env.js 生产环境的配置 -
node_modules 第三方的依赖包管理
-
src 所有代码管理的文件夹
assets 静态资源(这里面的内容会被打包)这里面放js,css,img
components 组件文件夹
router 路由
App.vue 根组件
main.js 主入口文件 -
static 静态资源管理文件夹(这里面的内容不会打包,而是原样输出)
-
.babelrc 转译文件(把ES6转成ES5)
-
.editorconfig 编辑器的配置文件
-
.gitignore 用git上传文件的时候要 忽略的文件或者文件夹
-
.postcssrc.js css相关配置
-
index.html 主页
-
package-lock.json 版本锁死文件
-
package.json 配置管理文件
-
README.md 阅读指南
- 配置文件有修改的时候,必须要重启项目,npm run dev!普通的.vue文件,修改无须重启。
三、单页面应用和多页面应用的概念
3.1单页应用(single-page application)
-
概念
整个项目只有一个index.html。通过路由切换或者组件切换去完成页面切换的。它是局部刷新。优点,响应速度快,用户体验好。缺点,不利于SEO(搜索引擎优化)优化,首页加载过慢。代表案例网站 https://es6.ruanyifeng.com/
3.2多页应用(multi-page application)
整个项目多个.html文件。它是整体刷新。优点:利于SEO优化。缺点:用户体验较差
四、脚手架中组件的传值方式
4.1清空脚手(脚手架初始化)
删除掉components文件夹下面的HelloWord.vue文件,然后在router文件夹中找到index.js 删除hello相关的东西。把代码变成
import Vue from ‘vue’
import Router from ‘vue-router’ Vue.use(Router)
export default new Router({
routes: [
]
})
最后清空app.vue文件变成:
面试题
-
什么是组件通信?
组件关系可分为父子组件通信、兄弟组件通信、跨级组件通信。详细见上文。 -
说说你对 SPA 单页面的理解,它的优缺点分别是什么?
SPA( single-page application )仅在 Web 页面初始化时加载相应的 HTML、JavaScript 和 CSS。一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转;取而代之的是利用路由机制实现 HTML 内容的变换,UI 与用户的交互,避免页面的重新加载。
优点:用户体验好、快,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染;基于上面一点,SPA 相对对服务器压力小;前后端职责分离,架构清晰,前端进行交互逻辑,后端负责数据处理;
缺点:初次加载耗时多:为实现单页 Web 应用功能及显示效果,需要在加载页面的时候将 JavaScript、CSS 统一加载,部分页面按需加载;前进后退路由管理:由于单页应用在一个页面中显示所有的内容,所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理;SEO 难度较大:由于所有的内容都在一个页面中动态替换显示,所以在 SEO 上其有着天然的弱势。 -
单页应用和多页应用的区别
直观对比图:
 单页面应用(SinglePage Web Application,SPA)多页面应用(MultiPage Application,MPA)区别:
单页面应用(SinglePage Web Application,SPA)多页面应用(MultiPage Application,MPA)区别:1.概念:前者组成一个外壳页面和多个页面片段组成多个完整页面构成资源共用(css,js)共用,只需在外壳部分加载不共用;后者每个页面都需要加载
2.刷新方式: 前者页面局部刷新或更改,后者整页刷新
3.url 模式:前者为: a.com/#/pageone a.com/#/pagetwo,后者为a.com/pageone.html 和a.com/pagetwo.html
4.用户体验:前者页面片段间的切换快,用户体验良好;后者页面切换加载缓慢,流畅度不够,用户体验比较差
5.转场动画:前者容易实现;后者无法实现
6.数据传递:前者容易;后者依赖 url传参、或者cookie 、localStorage等
7.搜索引擎优化(SEO)
前者需要单独方案、实现较为困难、不利于SEO检索 可利用服务器端渲染(SSR)优化
后者实现方法简易
8.试用范围
前者高要求的体验度、追求界面流畅的应用
后者适用于追求高度支持搜索引擎的应用
9.开发成本
前者开发成本较高,常需借助专业的框架
后者开发成本较低 ,但页面重复代码多
10.维护成本:前者相对容易,后者相对复杂